使用Puppeteer影像辨識技術如何實現百度指數爬蟲
本篇文章主要介紹了Node Puppeteer圖像辨識實現百度指數爬蟲的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
之前看過一篇腦洞大開的文章,介紹了各個大廠的前端反爬蟲技巧,但也正如此文所說,沒有100%的反爬蟲方法,本文介紹一種簡單的方法,來繞過所有這些前端反爬蟲手段。
下面的程式碼以百度指數為例,程式碼已經封裝成一個百度指數爬蟲node庫:https://github.com/Coffcer/baidu-index-spider
# note: 請勿濫用爬蟲給他人添麻煩
百度指數的反爬蟲策略
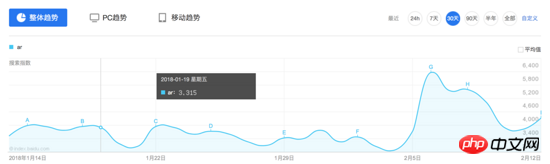
觀察百度指數的介面,指數資料是趨勢圖,當滑鼠懸浮在某一天的時候,會觸發兩個請求,將結果顯示在懸浮框裡面:

#按照常規思路,我們先看下這個請求的內容:
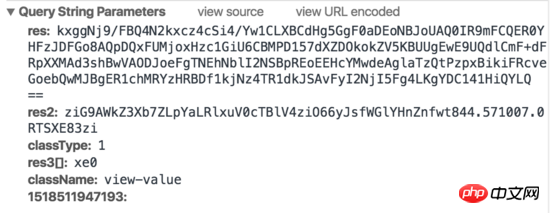
請求1:


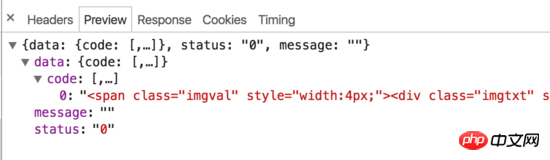
請求2:

可以發現,百度指數其實在前端做了一定的反爬蟲策略。當滑鼠移動到圖表上時,會觸發兩個請求,一個請求傳回一段html,一個請求傳回一張產生的圖片。 html中並不包含實際數值,而是透過設定width和margin-left,來顯示圖片上的對應字元。而且請求參數上帶有res、res1這種我們不知如何模擬的參數,所以用常規的模擬請求或html爬取的方式,都很難爬到百度指數的資料。
爬蟲思路
怎麼突破百度這種反爬蟲方法呢,其實也很簡單,就是完全不去管他是如何反爬蟲的。我們只需模擬使用者操作,將需要的數值截圖下來,做圖像辨識就行。步驟大概是:
模擬登入
#開啟指數頁面
滑鼠移動到指定日期
等待請求結束,截取數值部分的圖片
#圖片辨識得到值
- ##循環第3~5步,就得到每一個日期對應的值
puppeteer 模擬瀏覽器操作
node-tesseract tesseract的封裝,用來做圖像辨識
#jimp 圖片裁切
安裝Puppeteer, 模擬使用者操作
Puppeteer是Google Chrome團隊出品的Chrome自動化工具,用來控制Chrome執行指令。可以模擬使用者操作,做自動化測試、爬蟲等。用法非常簡單,網路上有不少入門教程,順著本文看完也大概可以知道如何使用。 API文件: https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md安裝:npm install --save puppeteer
npm config set PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors npm install --save puppeteer
// npm
npm install --save puppeteer --ignore-scripts
// node
puppeteer.launch({ executablePath: '/path/to/Chrome' });實作
為版面整潔,下面只列出了主要部分,程式碼涉及selector的部分都用了...代替,完整程式碼參考文章頂部的github倉庫。開啟百度指數頁面,模擬登入
這裡做的就是模擬使用者操作,一步步點選並輸入。沒有處理登入驗證碼的情況,處理驗證碼又是另一個話題了,如果你在本機登入過百度,一般不需要驗證碼。// 启动浏览器,
// headless参数如果设置为true,Puppeteer将在后台操作你Chromium,换言之你将看不到浏览器的操作过程
// 设为false则相反,会在你电脑上打开浏览器,显示浏览器每一操作。
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
// 打开百度指数
await page.goto(BAIDU_INDEX_URL);
// 模拟登陆
await page.click('...');
await page.waitForSelecto('...');
// 输入百度账号密码然后登录
await page.type('...','username');
await page.type('...','password');
await page.click('...');
await page.waitForNavigation();
console.log(':white_check_mark: 登录成功');模擬移動滑鼠,取得所需的資料
需要將頁面捲動到趨勢圖的區域,然後移動滑鼠到某個日期上,等待請求結束, tooltip顯示數值,再截圖儲存圖片。// 获取chart第一天的坐标
const position = await page.evaluate(() => {
const $image = document.querySelector('...');
const $area = document.querySelector('...');
const areaRect = $area.getBoundingClientRect();
const imageRect = $image.getBoundingClientRect();
// 滚动到图表可视化区域
window.scrollBy(0, areaRect.top);
return { x: imageRect.x, y: 200 };
});
// 移动鼠标,触发tooltip
await page.mouse.move(position.x, position.y);
await page.waitForSelector('...');
// 获取tooltip信息
const tooltipInfo = await page.evaluate(() => {
const $tooltip = document.querySelector('...');
const $title = $tooltip.querySelector('...');
const $value = $tooltip.querySelector('...');
const valueRect = $value.getBoundingClientRect();
const padding = 5;
return {
title: $title.textContent.split(' ')[0],
x: valueRect.x - padding,
y: valueRect.y,
width: valueRect.width + padding * 2,
height: valueRect.height
}
});截圖
計算數值的座標,截圖並用jimp對裁切圖片。await page.screenshot({ path: imgPath });
// 对图片进行裁剪,只保留数字部分
const img = await jimp.read(imgPath);
await img.crop(tooltipInfo.x, tooltipInfo.y, tooltipInfo.width, tooltipInfo.height);
// 将图片放大一些,识别准确率会有提升
await img.scale(5);
await img.write(imgPath);圖像識別
這裡我們用Tesseract來做圖像識別,Tesseracts是Google開源的一款OCR工具,用來識別圖片中的文字,並且可以透過訓練提高準確率。 github上已經有一個簡單的node封裝: node-tesseract ,需要你先安裝Tesseract並設定到環境變數。Tesseract.process(imgPath, (err, val) => {
if (err || val == null) {
console.error(':x: 识别失败:' + imgPath);
return;
}
console.log(val);实际上未经训练的Tesseracts识别起来会有少数几个错误,比如把9开头的数字识别成`3,这里需要通过训练去提升Tesseracts的准确率,如果识别过程出现的问题都是一样的,也可以简单通过正则去修复这些问题。
封装
实现了以上几点后,只需组合起来就可以封装成一个百度指数爬虫node库。当然还有许多优化的方法,比如批量爬取,指定天数爬取等,只要在这个基础上实现都不难了。
const recognition = require('./src/recognition');
const Spider = require('./src/spider');
module.exports = {
async run (word, options, puppeteerOptions = { headless: true }) {
const spider = new Spider({
imgDir,
...options
}, puppeteerOptions);
// 抓取数据
await spider.run(word);
// 读取抓取到的截图,做图像识别
const wordDir = path.resolve(imgDir, word);
const imgNames = fs.readdirSync(wordDir);
const result = [];
imgNames = imgNames.filter(item => path.extname(item) === '.png');
for (let i = 0; i < imgNames.length; i++) {
const imgPath = path.resolve(wordDir, imgNames[i]);
const val = await recognition.run(imgPath);
result.push(val);
}
return result;
}
}反爬虫
最后,如何抵挡这种爬虫呢,个人认为通过判断鼠标移动轨迹可能是一种方法。当然前端没有100%的反爬虫手段,我们能做的只是给爬虫增加一点难度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Node.js中使用cheerio制作简单的网页爬虫(详细教程)
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
以上是使用Puppeteer影像辨識技術如何實現百度指數爬蟲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:影像辨識與處理實務指南摘要:隨著電腦視覺和人工智慧的快速發展,影像辨識和處理在各個領域都發揮了重要作用。本文將介紹如何利用Java語言實現影像辨識和處理,並提供具體的程式碼範例。一、影像辨識的基本原理影像辨識是指利用電腦科技對影像進行分析與理解,從而辨識出影像中的物件、特徵或內容。在進行影像辨識之前,我們需要先了解一些基本的影像處理技術,如圖
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 教你使用Python程式實現百度影像辨識介面的對接,實現影像辨識功能
Aug 25, 2023 pm 03:10 PM
教你使用Python程式實現百度影像辨識介面的對接,實現影像辨識功能
Aug 25, 2023 pm 03:10 PM
教你使用Python程式實現百度影像辨識介面的對接,實現影像辨識功能在電腦視覺的領域中,影像辨識技術是非常重要的一項技術。而百度提供了一套強大的圖像識別接口,透過該接口,我們可以方便地實現圖像的分類、標籤、人臉識別等功能。本篇文章將教你使用Python程式語言,透過對接百度影像辨識接口,實現影像辨識的功能。首先,我們需要在百度開發者平台上創建一個應用,並獲
 如何使用Python正規表示式進行影像辨識
Jun 23, 2023 am 10:36 AM
如何使用Python正規表示式進行影像辨識
Jun 23, 2023 am 10:36 AM
在電腦科學中,影像辨識一直是一個重要的領域。利用圖像識別,我們可以讓電腦識別和分析圖像中的內容並進行處理。 Python是一種非常流行的程式語言,可以用於許多領域,包括圖像辨識。本文將介紹如何使用Python正規表示式進行影像辨識。正規表示式是一種文字模式比對工具,用於尋找符合特定模式的文字。 Python具有內建的"re"模組,可用於正規表示式
 使用Go和Goroutines實現高並發的影像辨識系統
Jul 22, 2023 am 10:58 AM
使用Go和Goroutines實現高並發的影像辨識系統
Jul 22, 2023 am 10:58 AM
使用Go和Goroutines實現高並發的影像辨識系統引言:在當今數位化的世界中,影像辨識已經成為了一項重要的技術。透過影像識別,我們可以將影像中的物體、人臉、場景等資訊轉換為數位化的資料。然而,對於大規模的影像資料進行識別,速度往往成為了一個挑戰。為了解決這個問題,本文將介紹如何使用Go語言和Goroutines實現一個高並發的影像辨識系統。背景:Go語言
 如何在Python中進行影像處理與識別
Oct 20, 2023 pm 12:10 PM
如何在Python中進行影像處理與識別
Oct 20, 2023 pm 12:10 PM
如何在Python中進行影像處理和識別摘要:現代技術使得影像處理和識別在許多領域中成為了一個重要的工具。 Python作為一種易於學習和使用的程式語言,具有豐富的圖像處理和識別庫。本文將介紹如何使用Python進行影像處理和識別,並提供具體的程式碼範例。影像處理:影像處理是對影像進行各種操作和變換以改善影像品質、擷取影像中的資訊等。 Python中的PIL函式庫(Pi






