下面我就為大家分享一篇淺談webpack打包產生的bundle.js檔案過大的問題,具有很好的參考價值,希望對大家有幫助。
問題
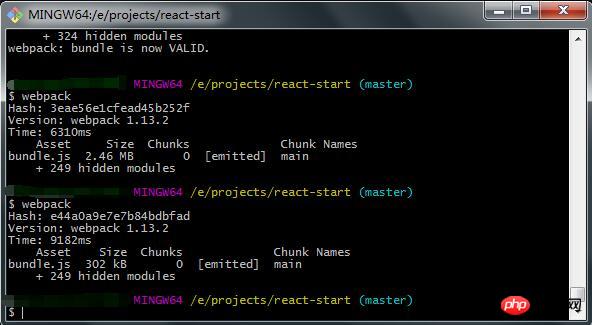
使用webpack進行打包時,發現bundle.js竟然有2M多。
解決方案
網路上有移除外掛程式、擷取第三方函式庫、壓縮程式碼等方法。
還有一個比較容易忽略的原因就是開了sourcemap
在生產環境中,應使用devtool: false
關閉sourcemap後bundle.js的大小從2.46 M降到302k

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在vue中如何解決無法動態修改jqgrid元件url位址的問題
在React中使用Native如何實作自訂下拉刷新上拉載入的清單
#以上是使用webpack打包處理bundle.js檔案過大的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




