HTML5 Canvas實作文字對齊的方法總結
canvas
html5
文字
這篇文章主要介紹了HTML5 Canvas實作文字對齊的方法總結,包括使用水平對齊的context.textAlign與垂直對齊的context.textBaseline兩種方式及各種參數,需要的朋友可以參考下
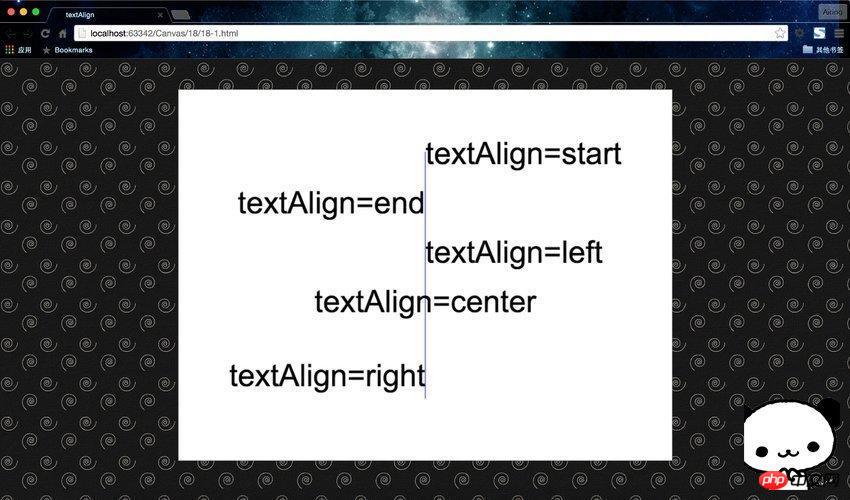
水平對齊textAlign
JavaScript Code#複製內容到剪貼簿
context.textAlign="center|end|left|right|start";
登入後複製
其中各值及意義如下表。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>登入後複製
| 值 | 描述 |
|---|---|
| start | 預設。文字在指定的位置開始。 |
| end | 文字在指定的位置結束。 |
| center | 文字的中心被放置在指定的位置。 |
| left | 文字左對齊, |
| #right | 文字右對齊。 |
我們透過一個例子來直覺的感受一下。
JavaScript Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>登入後複製
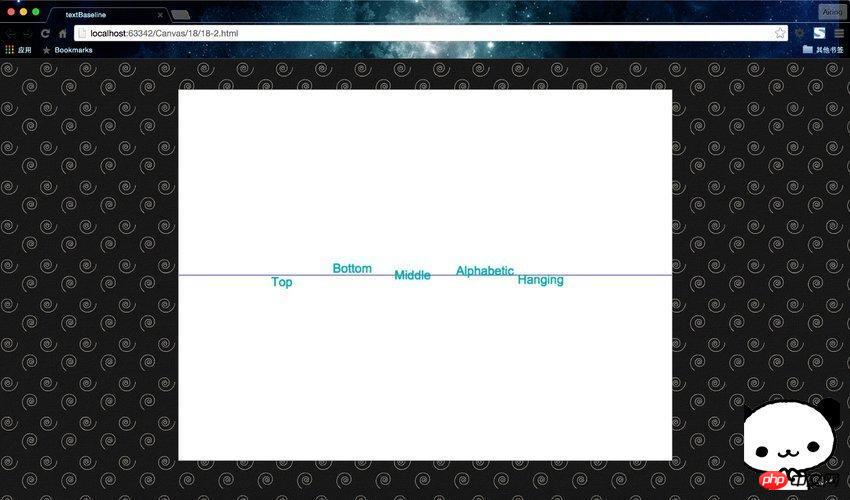
執行結果:

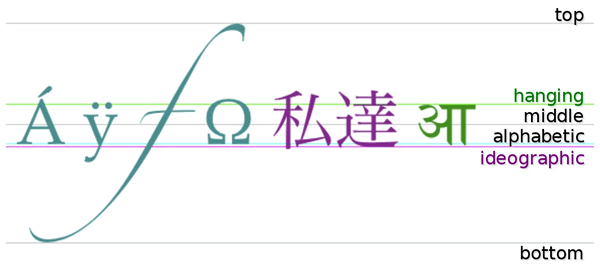
##垂直對齊textBaseline
JavaScript Code#複製內容到剪貼簿
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
登入後複製
| 描述 | |
|---|---|
| 預設。文字基線是普通的字母基線。 | |
| 文字基線是em方框的頂端。 | |
| 文字基準是懸掛基線。 | |
| 文字基準是em方框的正中。 | |
| 文字基線是表意基線。 | |
| 文字基準是em方框的底端。 |
首先咱們透過一個圖表來看看各個基線所代表的位置。 
JavaScript Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>登入後複製
 ##相關推薦:
##相關推薦:
以上是HTML5 Canvas實作文字對齊的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















