淺談Bootstrap table中父子表和行列調序的用法
這篇文章結合bootstrap table的父子表和行列調序的用法,再來介紹下它稍微進階點的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關推薦:《bootstrap教學」】
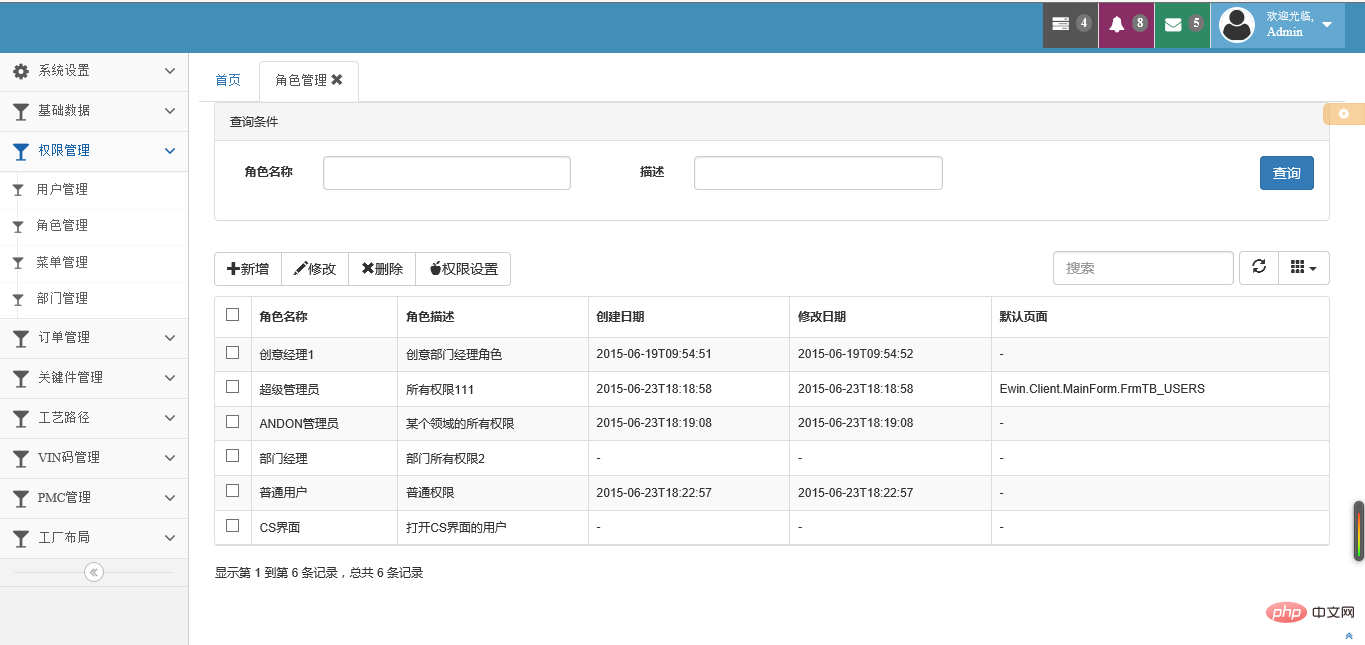
一、效果展示
今天稍微改變下方式,先來看看實現效果,後面再介紹程式碼實作及注意事項。來,效果圖來一發:
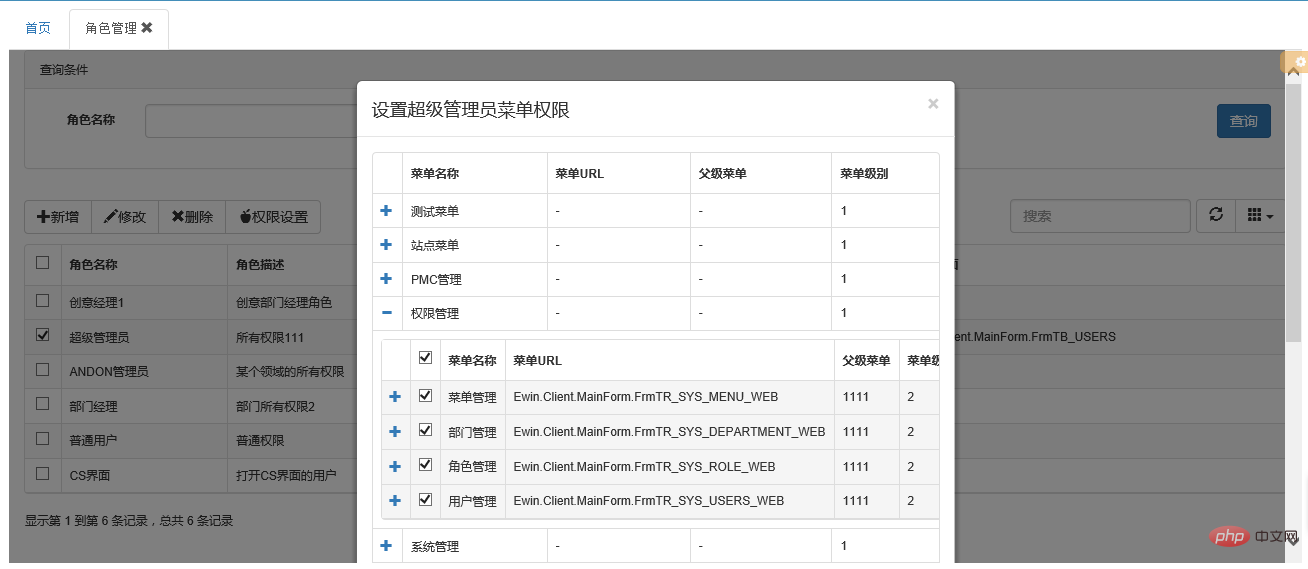
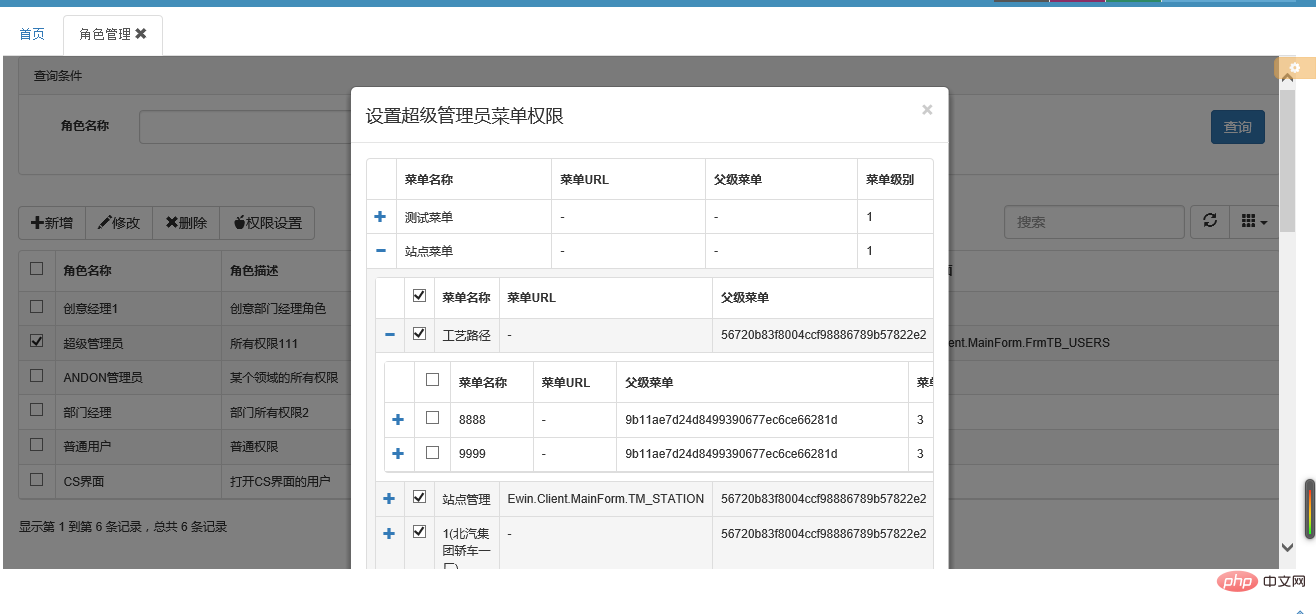
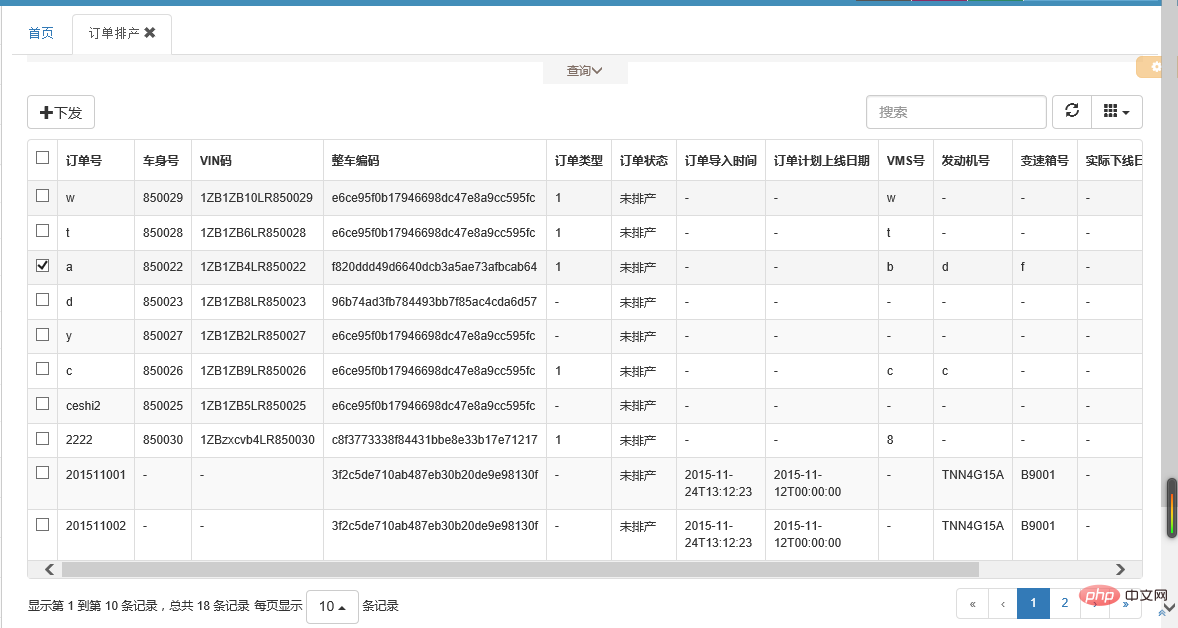
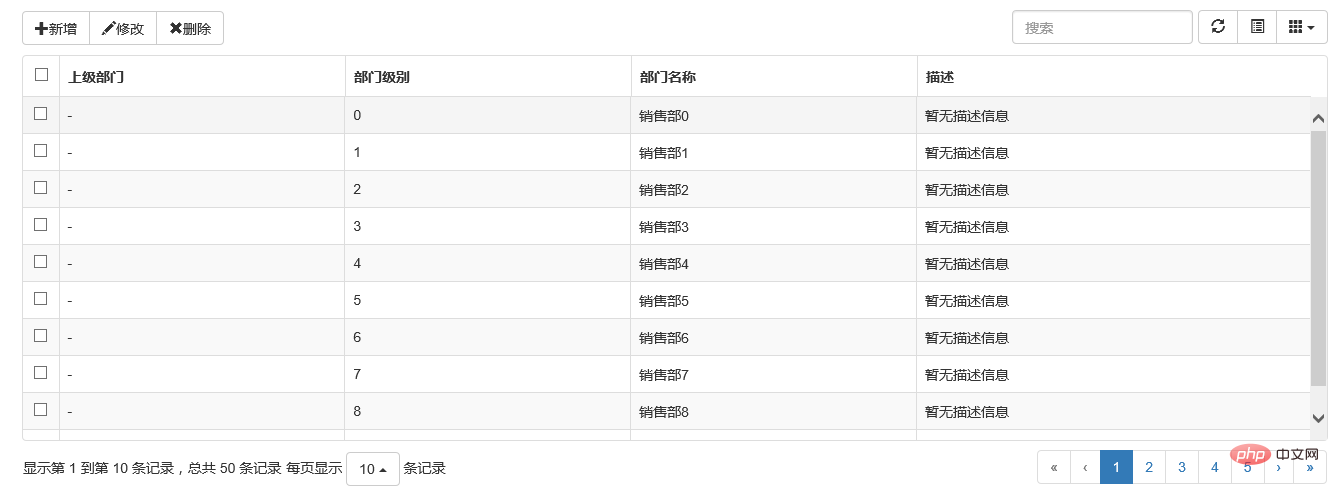
1、父子表效果圖



2、行調序
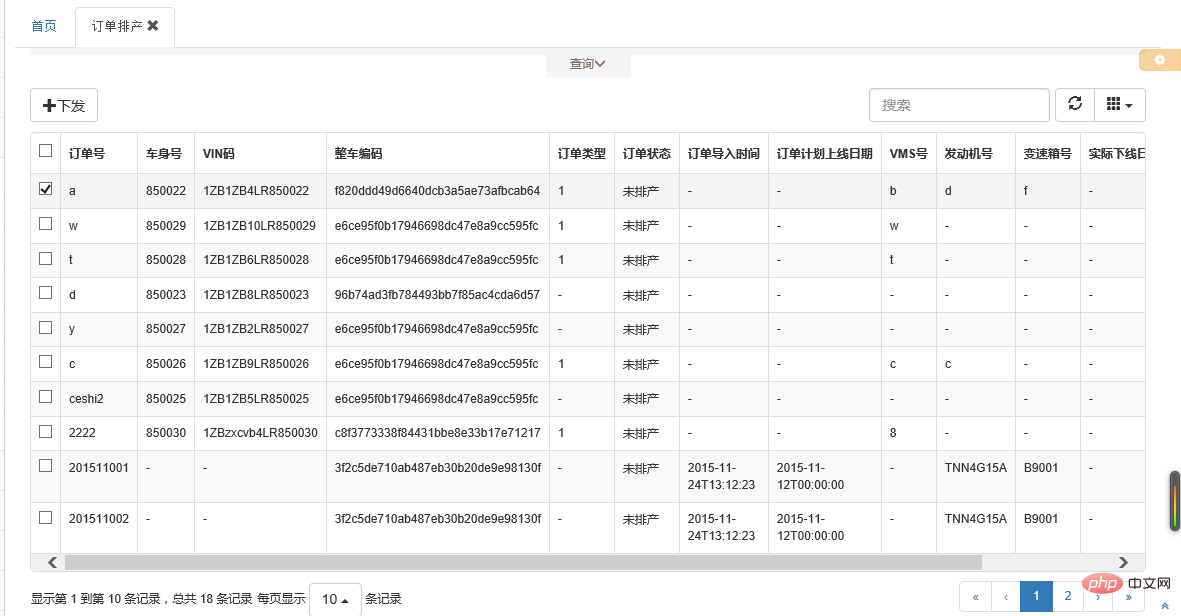
調序前

拖曳行調序到第一行

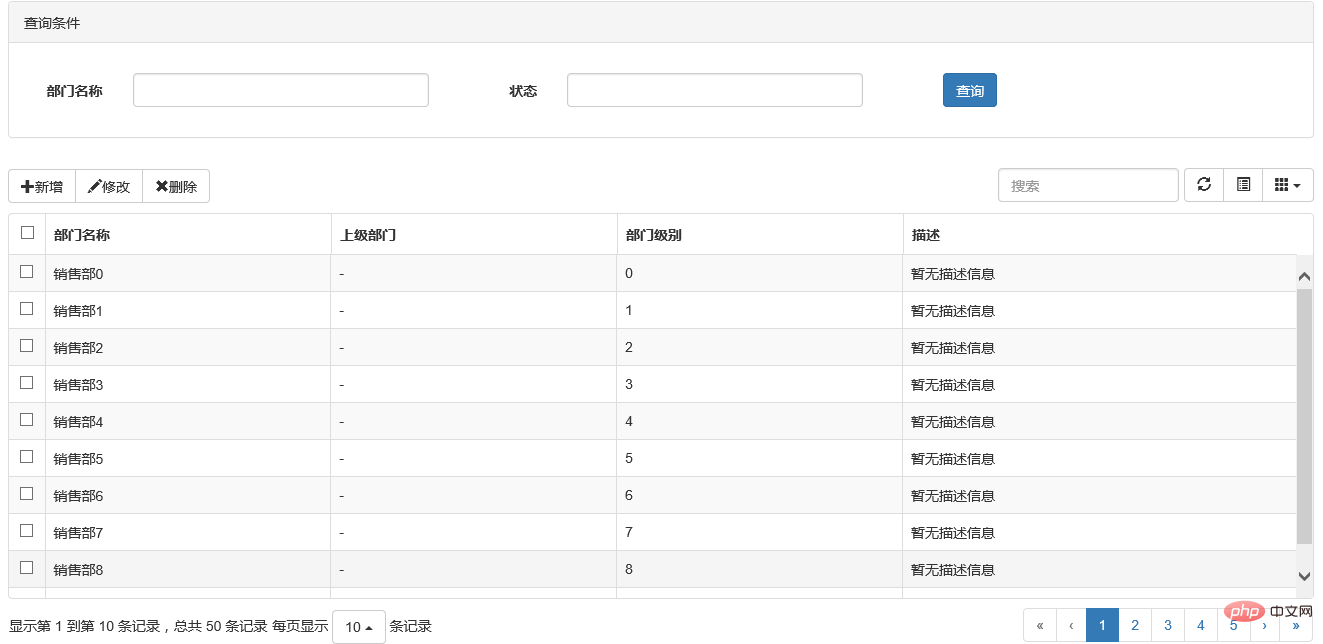
3、列調序
調序前

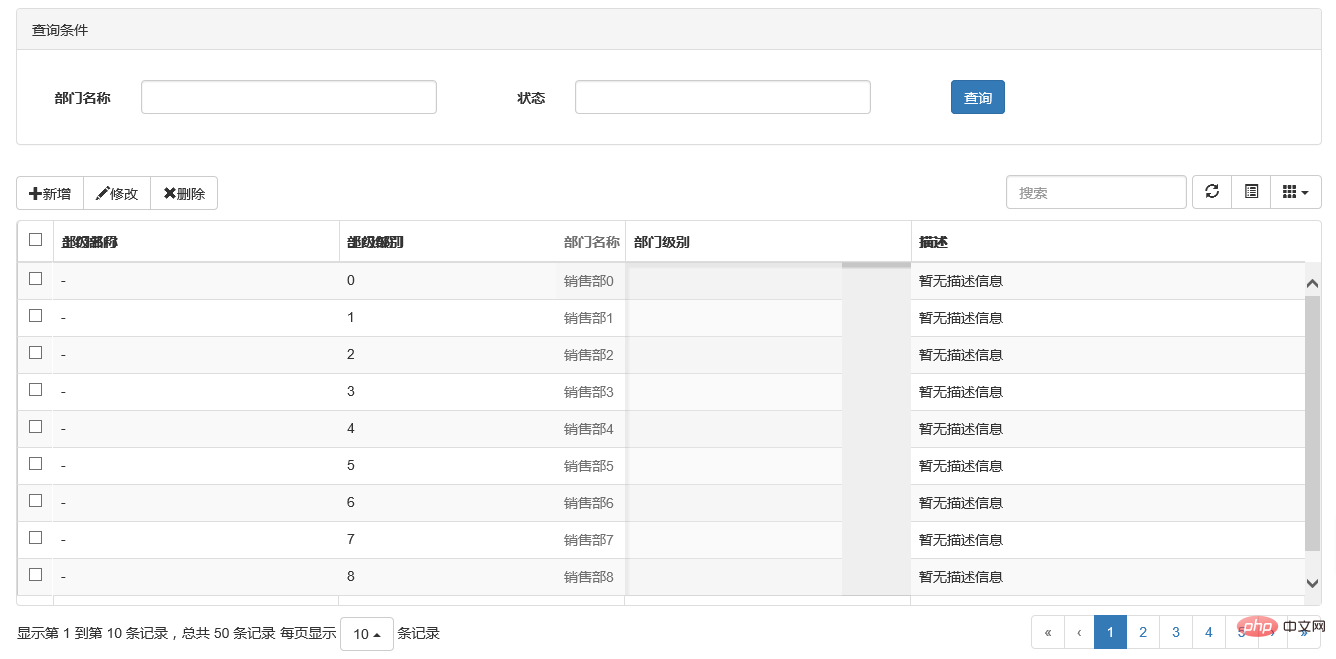
拖曳列標題調序

調序後

二、父子表程式碼詳解
上章我們介紹bootstrap table基礎用法的時候介紹過,初始化表格的時候有一個屬性“detailview”,將它設為true,在每行的前方即可看到一個「 」形狀的圖示。點擊這個圖示即觸發載入子表格的事件。大概的原理就是如此,來看看程式碼,其實也很簡單。
1、初始化表格,註冊行展開事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
還是來看看子表載入事件onexpandrow對應方法function (index, row, $detail )的三個參數,
index:父表目前行的行索引。
row:父表目前行的json資料物件。
$detail:目前行下面建立的新行裡面的td物件。
第三個參數尤其重要,因為產生的子表的table在裝載在$detail物件裡面的。 bootstrap table為我們產生了$detail這個對象,然後我們只需要在它裡面填滿我們想要的table。
2、我們來看oinit.initsubtable()這個方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
由此可以看出生成子表的原理就是建立一個table物件cur_table ,然後再註冊這個物件的表格初始化即可。是不是很簡單~~
三、行調序程式碼詳解
行調序的程式碼就更簡單了,來看看。
1、需要額外引用兩個js檔案
1 2 |
|
2、在cshtml頁面定義表格時,新增兩個屬性
1 |
|
然後js表格初始化的時候不需要做任何修改,載入出來的表格即可實現行調序的功能。
四、列調序代碼詳解
和行調序類似。列調序的使用如下:
1、額外引用幾個js和css
1 2 3 4 5 6 7 |
|
2、在cshtml頁面定義表格時,增加一個屬性
1 |
|
其他地方不用做任何修改。載入出來的表格即可實現列調序。有沒有很簡單。
五、控制過濾
本來這篇準備結束的,突然想起上章裡面有一個搜尋的功能,好像是服務端分頁的時候搜尋功能沒法使用,於是想起之前再cs裡面做過一個類似每個列過濾的功能,博主好奇心又起來了,bootstrap table是否也有這種表格每列過濾的功能,於是查看文檔。結果不負所望,還真有~~我們來看看。
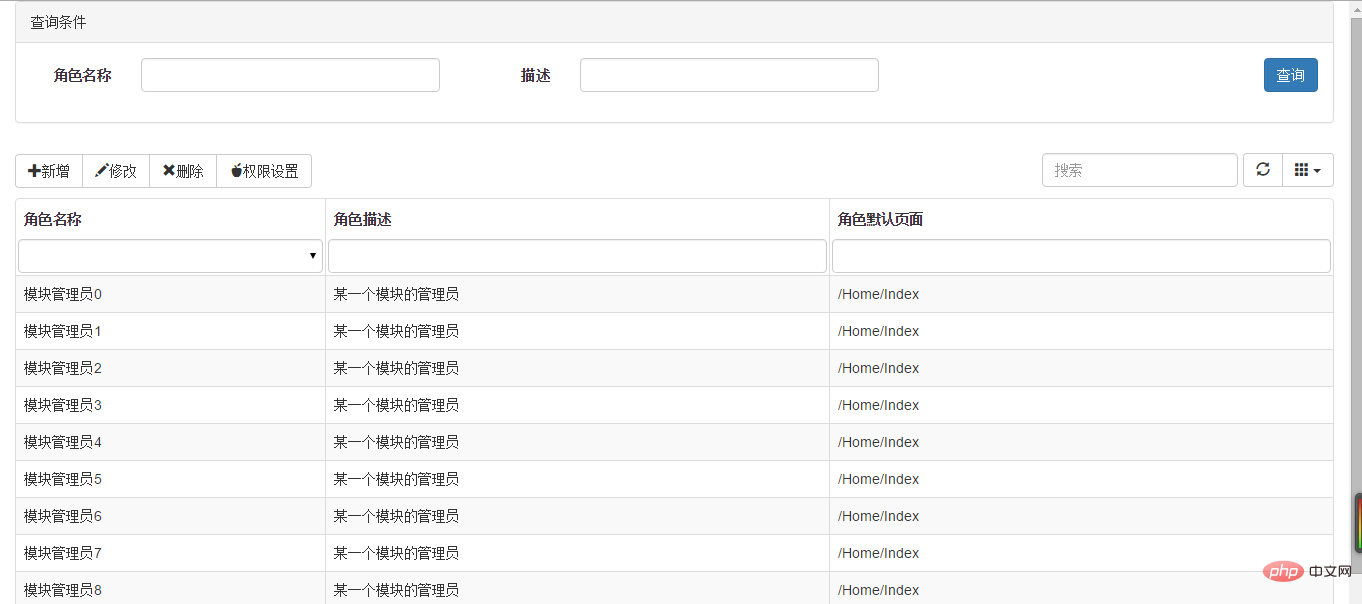
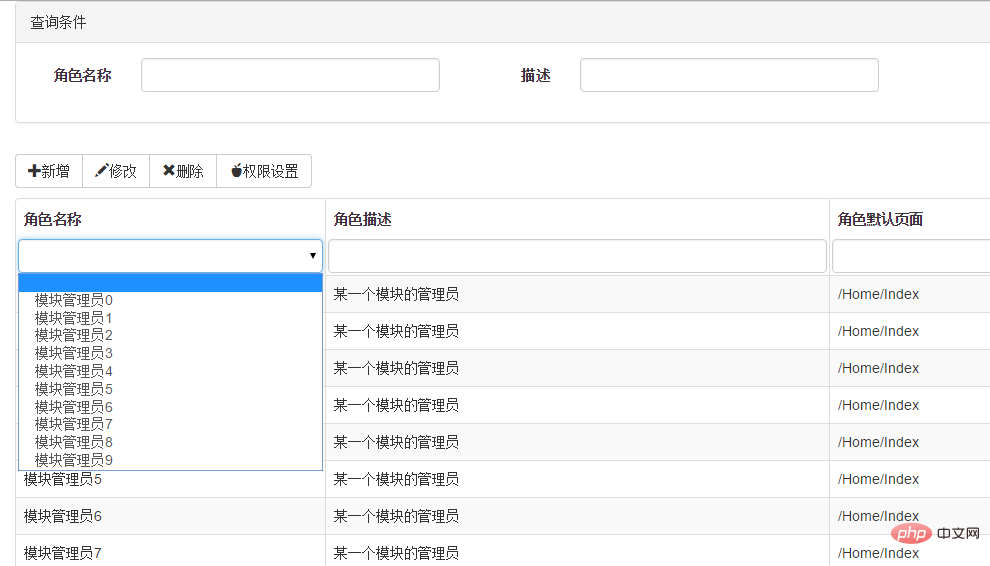
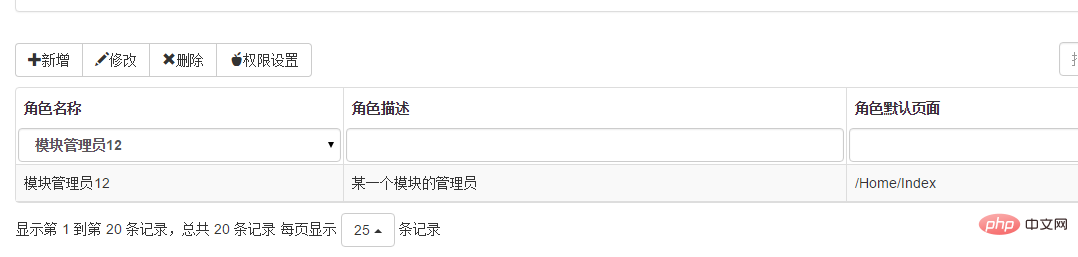
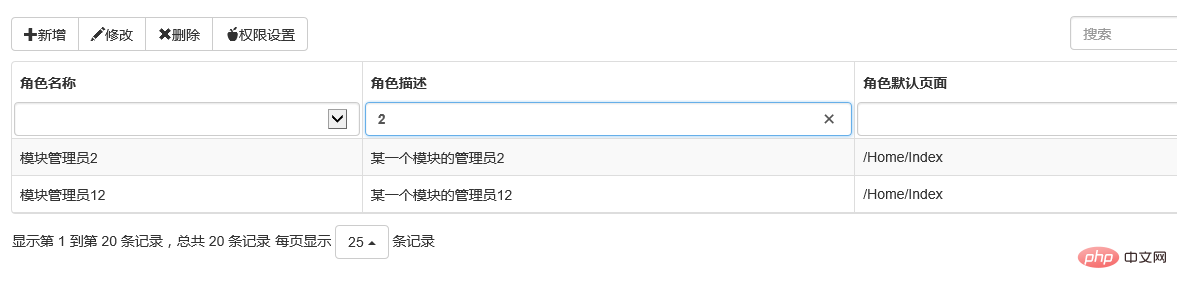
1、效果圖展示




2、程式碼範例
(1)引進額外js
1 |
|
(2)定義表格屬性及表頭屬性
1 2 3 4 5 6 7 8 9 |
|
因為這裡定義了表頭的屬性,所以,js初始化的時候就不用定義列了。
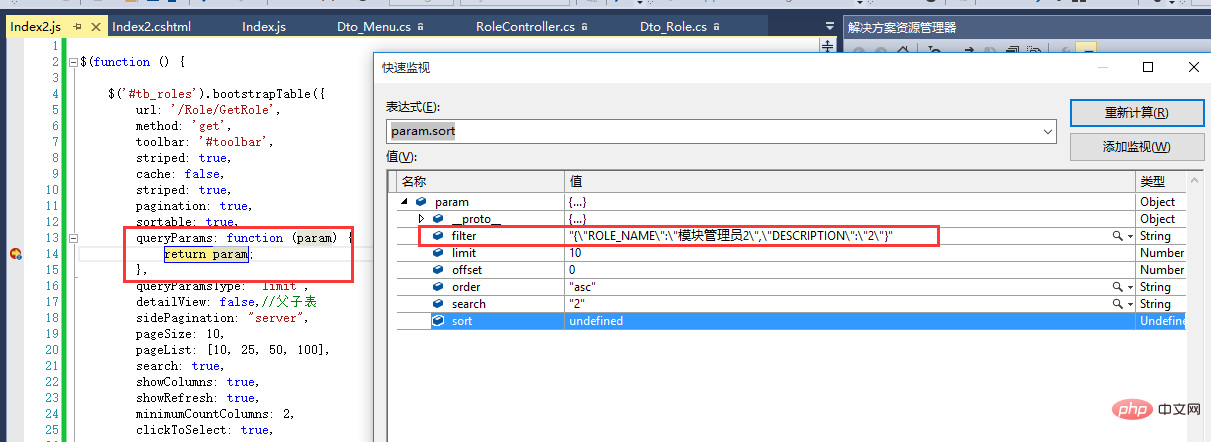
(3)js初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
最開始,部落客以為這種搜尋只能用戶客戶端分頁的情況,可是經過調試發現並非如此,原來搜尋的條件都能透過json傳遞到服務端。我們來看調試的過程

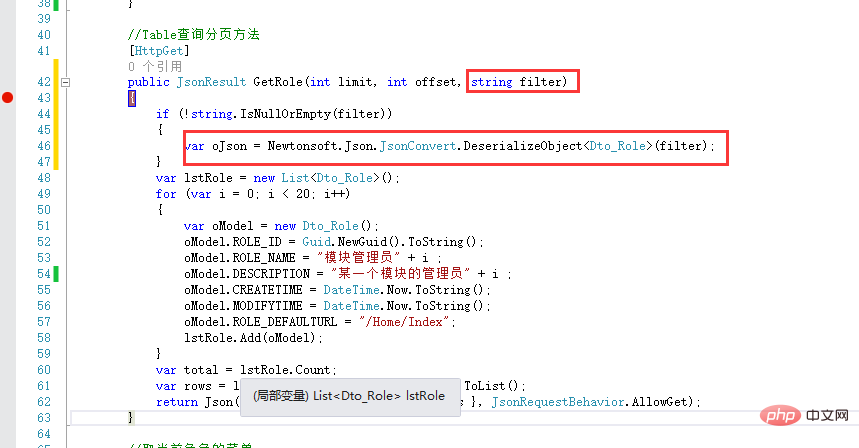
後台接收參數,並反序列化

這樣我們就能將查詢的條件很好地傳遞到後台。很好很強大。這樣就免去了擴充表格搜尋功能的煩惱~~
六、總結
以上就是bootstrap table的一些擴充應用。可能未不全面,還有一些進階用法也沒有介紹,例如行、列合併,行列凍結等等。但部落客相信只要有文檔,使用起來應該問題不大。源碼還需整理,待整理好再發上來。園友們暫且先看看! !
更多程式相關知識,請造訪:程式設計入門! !

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。






