本篇文章是作者透過學習vue iview less echarts製作一個小系統後,做的心得以及遇到的坑的總結,值得大家學習參考。
首先我們先分享一下原始碼:https://github.com/kunfan96/vue-admin
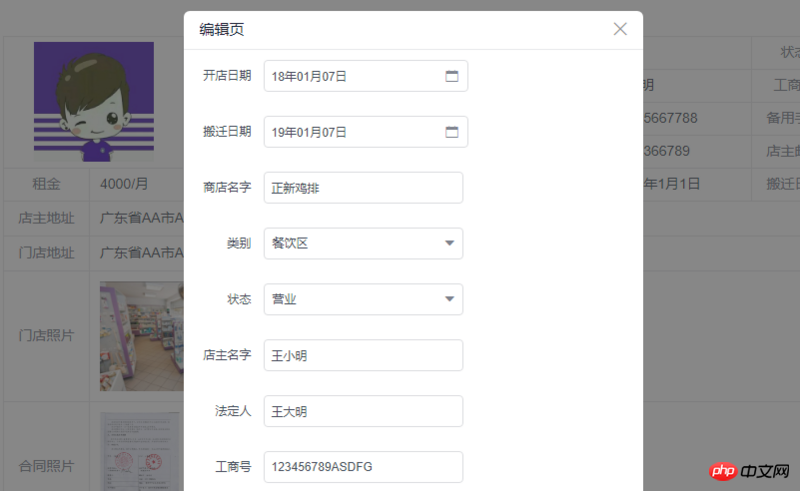
對於我這種剛開始用Vue做專案的菜鳥來說在組件資料定義方面犯了很多錯誤,尤其是在這個頁面

在進行資料回選的時候自己重定義已經定好的資料,導致資料非常雜亂無章,具體在storeDetail. vue的14--321行,感覺這麼多資料非常有必要的進行裁剪,用js進行運算把資料補充完整,這裡相對把後台的任務減輕了很多,只是額外增加前端渲染資料的量
父子元件資料通訊問題
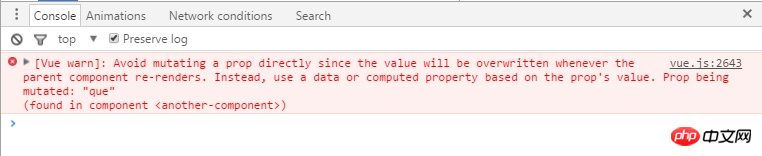
剛開始寫Modal的時候對於Modal的開關modal父子元件共享的資料,然後在關閉的時候子元件改變了父元件傳遞的數據會報錯,也就是props的值

在這裡有2個解決方案,一個是用vuex共享Modal的開關(寫起來有點繞,程式碼也不簡潔) ,另一個最好的方法是建立一個mixins資料夾,在mixins的js進行操作,關鍵程式碼--->mixins/closeModal.js--->this.$emit('on-cancel',false ),子元件透過emit使父元件發生on-cancel,回應一個事件,這樣寫可以讓其他多個子元件使用到Modal共用程式碼
元件命名方式
##在這裡我自己定義了資料夾採用了大駝峰命名法,例如資料夾Store,Shop,對於檔案以及變數的命名採用小駝峰命名法,如果storeDetail.vue,parcelList.vue#多用flex
2018年flex將會是主流,相容性問題也沒必要理睬,還有多注意grind佈局,可能也有流行了#多用懶加載
使用懶加載方便在低頻寬時候能夠帶來更好的用戶體驗,在參考iview admin代碼我把懶加載的用法統一為{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}側邊欄刷新問題

meta:{
group:"",
item:""
}記得多npm run build
iview這個組件有點問題,有時候就是修改Modal的樣式我明明在style(不帶scoped)標籤修改之後npm run dev樣式修改成功,可是build之後樣式就又重新恢復,後來把樣式放在靜態資料夾中才可以修改成功,還有就是表格居中build之後之後不能居中,總之,多build問題早點發現早點解決是好事(切莫佛系~~~)Echarts在VUE的使用
在這裡有個坑,在echarts實例化的時候在chart.vue有段程式碼
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
多寫公用元件
#框架這種東西本質就是減少程式碼,公用元件寫好了呼叫的時候使用資料渲染就可以了,這樣就能大幅減少程式碼量,也符合MVVM的思想上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:vue專案中打包後透過百度的BAE發佈到網路上的流程步驟有哪些?
透過Angular利用內容投射向元件輸入ngForOf模板的方法步驟有哪些?
透過axios全域請求參數設定請求以及回傳攔截器操作步驟有哪些?
以上是在vue+iview+less+echarts中實戰項目(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




