下面我就為大家分享一篇使用vue less 實現簡單換膚功能的範例,具有很好的參考價值,希望對大家有幫助。
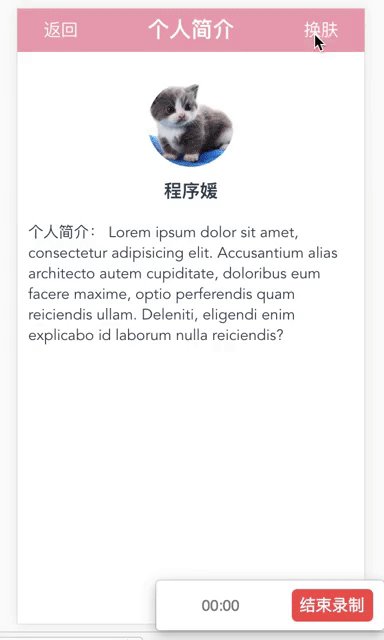
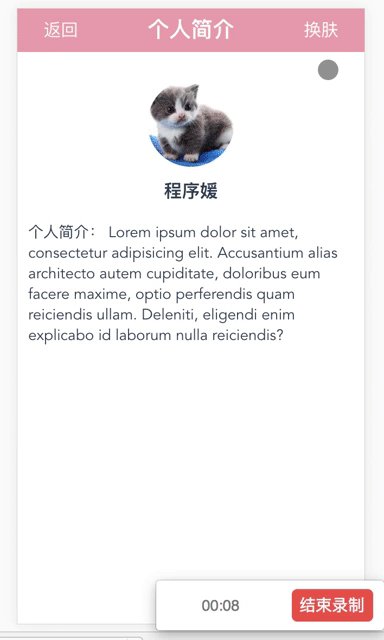
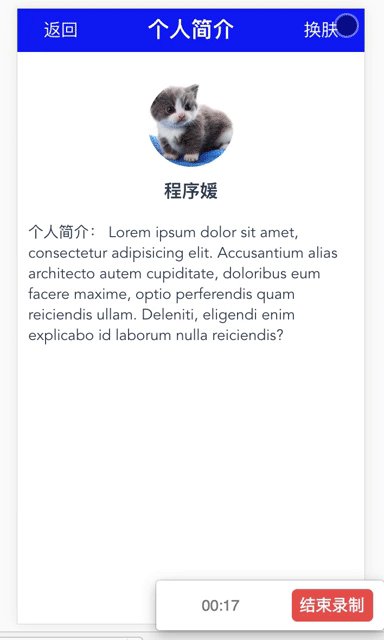
做的換膚效果比較簡單,只是頂部導航背景色的改變。 下面是效果圖。

首先,先說一下我最初的想法。
我最初的想法是使用less定義變量,然後透過js來切換變量,透過切換的變數來達到換膚的效果。
我先新建了一個theme.less文件,程式碼如下:
@theme:@themea; @themea:pink; @themeb:blue; @themec:gray;
如我最開始的想法,應該是透過點擊事件改變變數@theme 的值。
我用了element-ui這個框架,所以我的下拉選單的程式碼也不複雜:
<el-dropdown class="colorBtn " trigger="click" @command="changeColor"> <span class="el-dropdown-link " >换肤</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item> <el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item> <el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
點擊事件的回呼事件綁定在command事件,我定義了changeColor的方法
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}於是,問題來了,我怎麼能透過點擊事件來改變@theme的值呢?我陷入了沈(搜)思(索)……
終於找到了一個迂迴解決問題的方法,其實一開始的想法也沒有問題,但是需要再包裝一層。怎麼包裝呢?我們雖然暫時控制不了變數值,但是我們可以控制元素的類別名稱。
我們可以將換膚的部分抽出來用less函數來表示,將theme.less程式碼改成下面程式碼
其中@backcolor是背景色,@fcolor是字體顏色
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}新建一個color.less,設定幾種不同的皮膚樣式。這裡不同的皮膚樣式,我用themea,themeb,themec….來表示,對應組件中的command值。當我點擊粉紅色的時候,呼叫對應的函數會為元素添加相對應的類別名稱。不要忘記引用 theme.less
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}當點擊換膚的下拉選單時,呼叫的changeColor方法需要為元素加上不同的類別名,當然color.less檔記得引用。
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
}在這一塊的時候,剛開始我也遇到一個問題,就是我剛開始只將這個頁面的樣式單獨抽了出來,所以其他組件的頭部樣式並沒有改變。我的第一個想法竟然是使用cookie,額,後來想著既然是單頁,那我將樣式綁定在比較頂層的元素上,是不是可以?
結果,顯而易見! ! !
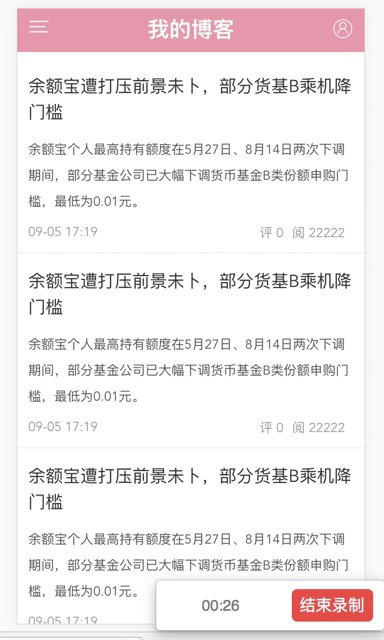
如果要記住上一次換的皮膚,我使用的是localStorage,將每次點擊換膚的主題記錄下來,然後再頁面渲染之前判斷是否有這個主題就可以了。效果如下

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
關於在vue-cli 打包時,抽離專案相關設定檔的問題(詳細教學)
關於在使用vue.js標籤屬性中插入變數參數的方法(詳細教學)
#以上是使用vue + less如何實現簡單換膚功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




