使用angular、react和vue如何實現相同的面試題元件
eact 和angular,vue 這三個框架最近都比較火,下面這篇文章主要給大家介紹了關於利用angular、react和vue實現相同的面試題組件的相關資料,文中通過示例代碼介紹的非常詳細,需要的朋友可以參考下。
前言
本文主要給大家介紹的是關於angular、react和vue實現相同的面試題組件的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
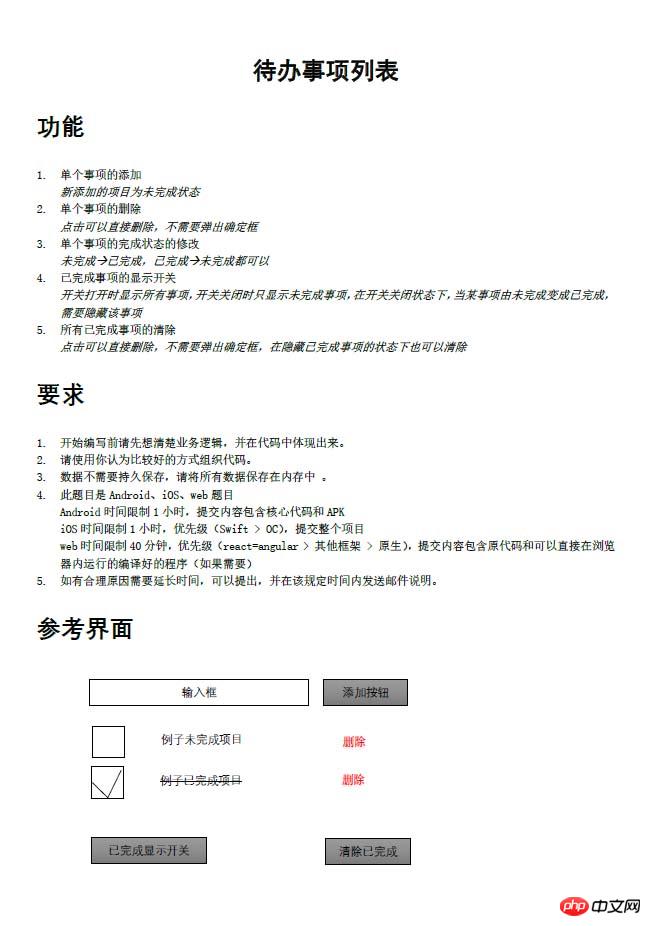
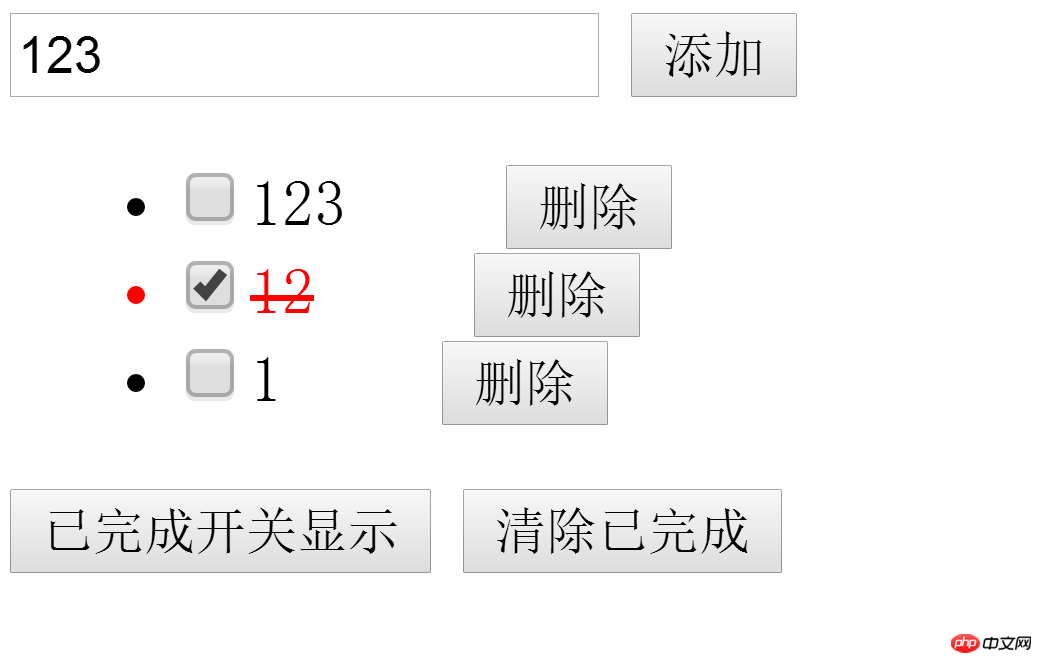
面試題要求如下圖

#1、angular:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="angular-1.4.6.js"></script>
<style>
.del{
text-decoration: line-through;
color: red;
}
.in1{
margin-left: 40px;
}
</style>
</head>
<body ng-app="app" ng-controller="my-ctrl">
<input type="text" ng-model="val">
<button ng-click="add()">添加</button>
<ul>
<li ng-repeat="(key,item) in items" ng-show="flag||!items[key].labs" ng-class={true:'del',false:'unselected'}[items[key].labs]><input type="checkbox" ng-click="labe()" ng-model="lab">{{item.text}}<input type="button" value="删除" ng-click="delate()" class="in1"></li>
</ul>
<button type="button" ng-click="showall()">已完成开关显示</button>
<button type="button" ng-click="delateall()">清除已完成</button>
</body>
<script type="text/javascript">
var myapp = angular.module("app",[]);
myapp.controller("my-ctrl",function($scope){
$scope.items = [];
$scope.flag = 1;
$scope.add=function(){
$scope.items.unshift({text:$scope.val,labs:0});
}
$scope.delate=function(){
$scope.items.splice(this.$index,1);
}
$scope.labe=function(){
$scope.items[this.$index].labs=this.lab;
}
$scope.showall=function(){
if($scope.flag == 0){
$scope.flag = 1;
}
else{
$scope.flag = 0;
}
}
//倒序删除数组元素
//这里必须使用倒叙删除数组因为angular数据双向绑定,正序的话会导致数据随时更新影响for循环
$scope.delateall=function(){
for(var i=$scope.items.length-1;i>=0;i--){
if($scope.items[i].labs==true){
$scope.items.splice(i,1);
}
}
}
//delateall除了这种方式书写还有另外一种正序删除的方式
//$scope.delateall=function(){
//$scope.delall=[];
//for(var i=0;i<$scope.items.length;i++){
//if($scope.items[i].labs == true){
//console.log(i);
//$scope.delall.push(i);
//}
//}
//console.dir($scope.delall);
//for(var j=0;j<$scope.delall.length;j++){
//if(j==0){
//$scope.items.splice($scope.delall[j],1);
//}
//else{
//$scope.items.splice(($scope.delall[j]-j),1);
//}
//}
//console.dir($scope.items);
//}
})
</script>
</html>2、react:
#import React, { Component } from 'react';
import './App.css';
class App extends Component {
constructor(){
super();
this.state={
alll:[],
values:'',
flag:true
}
}
add(e){
let arr1 = this.state.alll;
arr1.push({msg:this.state.values,check1:false});
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
change(e){
this.setState({
values:e.nativeEvent.target.value
})
}
delate(e){
let index1 = e.target.parentNode.id;
let arr1 = [];
for(var i =0;i<this.state.alll.length;i++){
arr1.push(JSON.parse(JSON.stringify(this.state.alll[i])));
}
arr1.splice(index1,1);
console.log(arr1);
this.setState(
{alll: arr1},
() =>{
alert(1);
console.log(this.state.alll)
}
)
}
checktoggle(e){
let index1 = e.target.parentNode.id;
let arr1 = this.state.alll;
arr1[index1].check1 = !arr1[index1].check1;
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
hideandshow(e){
this.setState({
flag : !this.state.flag
})
}
removeAll(){
let arr1 = [];
for(var i =0;i<this.state.alll.length;i++){
arr1.push(JSON.parse(JSON.stringify(this.state.alll[i])));
}
for(let i = arr1.length-1;i>-1;i--){
console.log(i);
if(arr1[i].check1 === true){
arr1.splice(i,1);
}
}
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
render() {
var result = [];
for(let i = 0;i<this.state.alll.length;i++){
result.push(<p key={i} id={i} className={this.state.flag||!this.state.alll[i].check1?'dis1':'disn'}><input type="checkbox" onClick={this.checktoggle.bind(this)} checked={this.state.alll[i].check1} name={i} /><span className={this.state.alll[i].check1?'del1':''}>{this.state.alll[i].msg}</span><input type="button" value="删除" onClick={this.delate.bind(this)} className="in" /></p>)
}
return (
<p className="App">
{this.state.values}
<input type="text" placeholder="请添加事件" className="in" onChange={this.change.bind(this)} />
<input type="button" value="添加" onClick={this.add.bind(this)}/>
<ul ref="ul1">
{result}
</ul>
<input type="button" value="已完成显示开关" className="in" onClick={this.hideandshow.bind(this)}/>
<input type="button" value="清除已完成" className="in" onClick={this.removeAll.bind(this)}/>
</p>
);
}
}
export default App;
//使用react写时,数组的复制有使用的不标准,正确的深度复制应该转化为字符串以后再复制,类似于代码中removeAll复制的方式。但是在当前实例中浅复制也可以完成功能。3、vue2.0:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.0.js"></script>
<style>
.in{
margin:20px;
}
.cl1{
text-decoration: line-through;
color: red;
}
.cl2{
}
</style>
</head>
<body>
<p id="app">
<input type="text" placeholder="请添加事件" class="in" v-model="msg"/>
<input type="button" value="添加" @click="add()"/>
<p v-for="(item,index) in alll" :key="index" :id="index" v-if="flag1||!item.check1">
<input type="checkbox" class="in" @click="clickChecked" :checked="item.check1"/>
<span>{{item.msg1}}</span>
<input type="button" value="删除" class="in" @click="delate"/>
</p>
<p>
<input type="button" value="已完成显示开关" class="in" @click="showAll"/>
<input type="button" value="清除已完成" class="in" @click="removeAll($event)"/>
</p>
</p>
<script>
new Vue({
el:'#app',
data:{
msg:'',
alll:[],
flag1:true,
},
methods:{
add(){
this.alll.unshift({msg1:this.msg,check1:false});
console.log(this.alll)
},
delate(e){
let index1 = e.target.parentNode.id;
this.alll.splice(index1,1);
console.log(this.alll);
},
clickChecked(e){
let index1 = e.target.parentNode.id;
this.alll[index1].check1 = !this.alll[index1].check1;
},
showAll(){
this.flag1 = !this.flag1;
},
removeAll(){
console.log(this.alll);
for(var i =this.alll.length-1;i>-1;i--){
if(this.alll[i].check1==true){
this.alll.splice(i,1);
}
}
// for(let i = 0;i<this.alll.length;i++){
// if(this.alll[i].check1==true){
// this.alll.splice(i,1);
// }
// }//由于vue的数据双向绑定,从前到后遍历删除存在错误。
}
}
})
</script>
</body>
</html>
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
vue2.0 computed 計算list循環後累加值的實例
以上是使用angular、react和vue如何實現相同的面試題元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優






