php上傳進度條詳細解讀(建議)
這篇文章主要介紹php上傳進度條詳細解讀(推薦),有興趣的朋友參考下,希望對大家有幫助。
Web上傳檔案的三種解決方案分享給大家:

#這裡我要使用的是form法。透過為表單元素設定enctype=”multipart/form-data」屬性,讓表單提交的資料以二進位編碼的方式提交,在接收此請求的Servlet中用二進位流來取得內容,就可以取得上傳檔案的內容,從而實現文件的上傳。
表單元素的enctype屬性指定的是表單資料的編碼方式,該屬性有3個值:

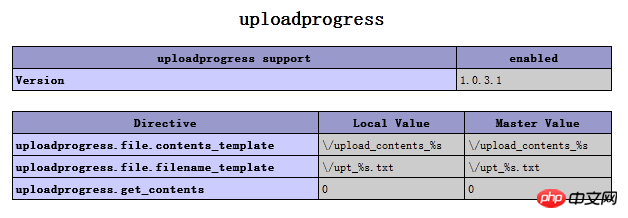
在網路上找到了兩種方式, PHP配合apc實作並利用uploadprogress實現,這次我要使用的是uploadprogress,點選位址可以下載到php對應版本的dll。安裝php_uploadprogress.dll擴充功能,重啟apache。

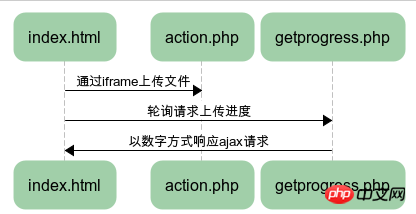
進度條實作原理:

#這裡用到了一個iframe無刷新上傳檔案的方法。

上傳完成後的樣子如圖:
<body>
<p style="padding:20px">
<form action="action.php" enctype="multipart/form-data" method="post" target="iframeUpload">
<iframe name="iframeUpload" width="400" height="400" frameborder='1'></iframe>
<input type="hidden" name="UPLOAD_IDENTIFIER" value="1" />
<input id="file1" name="file1" type="file"/>
<input value="上传" type="submit" onclick="startProgress()"/>
</form>
</p>
<p style="width: 500px; height: 20px;border:1px solid red">
<p style="position: relative; height: 20px; background-color: purple; width: 0%;" class="barinner"></p>
</p>
<p id='showNum'></p>
<p class="prbar">
<p class="prpos barinner"></p>
</p>
</body>上面的HTML程式碼中要注意下UPLOAD_IDENTIFIER,這個是用來定位查看哪個檔案的上傳進度的。我這裡就寫死為一個1,大家可以寫成一個php產生的隨機數。以下是JS腳本:
var proNum=0;
var loop=0;
var progressResult = "";
var interval;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=" + $('input[name=UPLOAD_IDENTIFIER]').val(),
success : function(e) {
proNum=parseInt(e);
if(e){
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 200);
}else{
if(interval == 1){
$('.barinner').css('width', "100%");
$('#showNum').html("100%");
}
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
function startProgress(){
interval = 1;
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 500);
}下面是getprogress.php檔案中的內容:
<?php
if (function_exists("uploadprogress_get_info")) {
$info = uploadprogress_get_info($_GET['progress_key']);
if(!empty($info)){
if(($info['bytes_uploaded'] < $info['bytes_total']) && !empty($info['bytes_uploaded']) && !empty($info['bytes_total'])){
$proNum = floor(($info['bytes_uploaded']/$info['bytes_total'])*100);
}else{
$proNum = 100;
}
echo $proNum;
}else{
echo 0;
}
}在上傳完成後,我展示了兩種進度條的CSS,第二種是用最新的CSS3寫的。用到了一些CSS3的動畫屬性。

.prbar {
margin:5px;
width:500px;
background-color:#dddddd;
overflow:hidden;
/* 边框效果 */
border: 1px solid #bbbbbb;
-moz-border-radius: 15px;
border-radius: 15px;
/* 为进度条增加阴影效果 */
-webkit-box-shadow: 0px 2px 4px #555555;
-moz-box-shadow: 0px 2px 4px #555555;
box-shadow: 0px 2px 4px #555555;
}
/* No rounded corners for Opera, because the overflow:hidden dont work with rounded corners */
doesnotexist:-o-prefocus, .prbar {
border-radius:0px;
}
.prpos {
width:0%;
height:30px;
background-color:#3399ff;
border-right:1px solid #bbbbbb;
/* CSS3 进度条渐变 */
transition: width 2s ease;
-webkit-transition: width 0s ease;
-o-transition: width 0s ease;
-moz-transition: width 0s ease;
-ms-transition: width 0s ease;
/* CSS3 Stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -moz-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -ms-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -o-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -webkit-gradient(linear, 100% 100%, 0 0,color-stop(.25, #99ccff), color-stop(.25, #3399ff),color-stop(.5, #3399ff),color-stop(.5, #99ccff),color-stop(.75, #99ccff),color-stop(.75, #3399ff),color-stop(1, #3399ff));
background-image: -webkit-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-size: 40px 40px;
/* Background stripes animation */
animation: bganim 3s linear 2s infinite;
-moz-animation: bganim 3s linear 2s infinite;
-webkit-animation: bganim 3s linear 2s infinite;
-o-animation: bganim 3s linear 2s infinite;
-ms-animation: bganim 3s linear 2s infinite;
}
@keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-moz-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-webkit-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-o-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-ms-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
相關推薦:
#以上是php上傳進度條詳細解讀(建議)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
文章討論了PHP 5.3中介紹的PHP中的晚期靜態結合(LSB),允許靜態方法的運行時間分辨率調用以更靈活的繼承。 LSB的實用應用和潛在的觸摸
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL庫發送JSON數據在PHP開發中,經常需要與外部API進行交互,其中一種常見的方式是使用cURL庫發送POST�...
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...









