這篇文章主要介紹了原生js實作省市區三級連動功能以及程式碼分享,對此有需要的朋友可以參考學習下。
前言
外掛功能只滿足我司業務需求,如果希望有更多功能的,可在下方留言,我盡量擴展!如果你有需要或喜歡的話,可以給我github來個star
準備
<p id="wrap"></p>
頁面中的容器標籤不限制,只需給個id就行
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
舉個例子:如果傳遞的數組['provinces','citys','areas']長度為3,那麼將會出現省市區,數組中三個字符字串分別是省、市、區容器的id

如傳遞的陣列['provinces','citys']長度為2個,那麼將會出現省市,數組中的兩個字串分別是省、市容器的id

#如數組長度為1的時候就不說了
beforeCreat 外掛程式開始建立前執行的回呼函數
afterCreat 外掛程式建立完成後執行的回呼函數

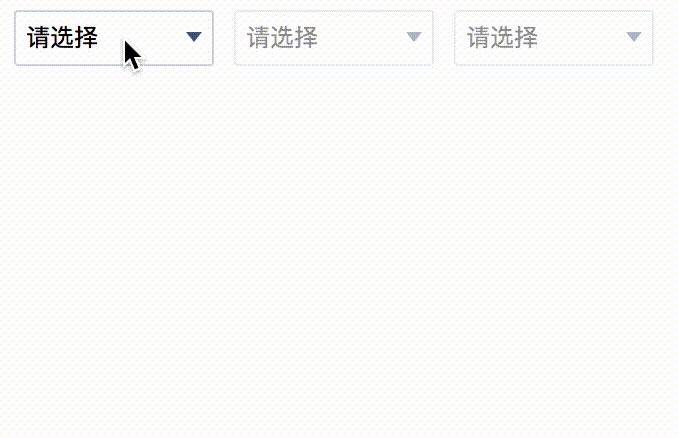
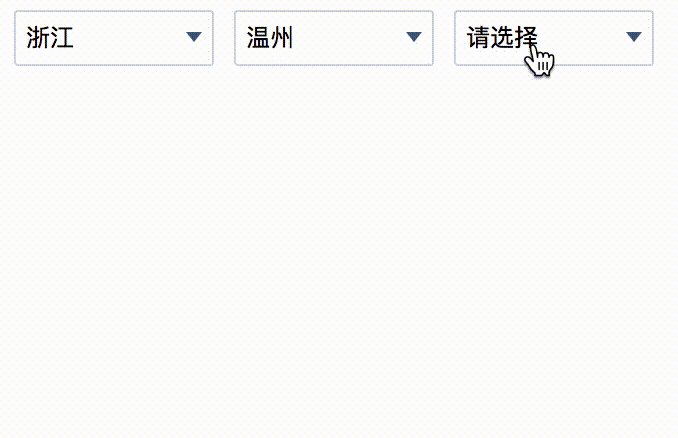
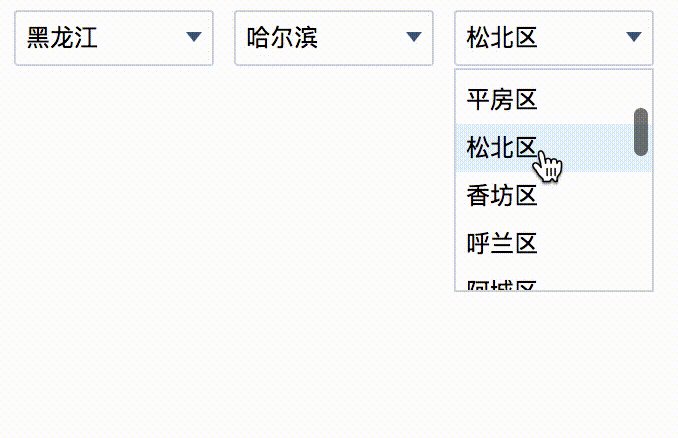
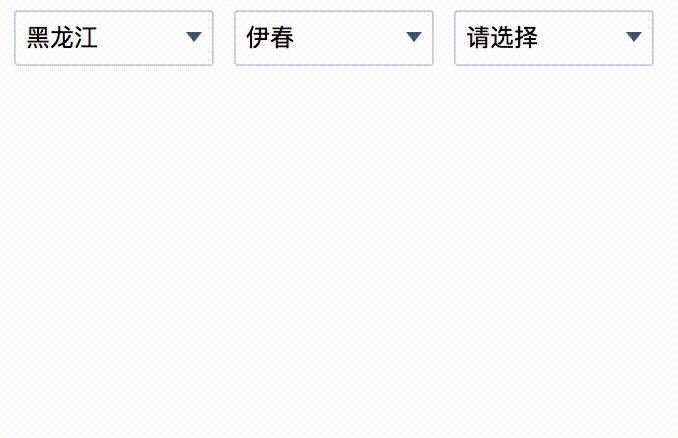
#預覽

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在Webpack中路徑壓縮圖片上傳尺寸獲取的問題(詳細教學)
在vue iview less echarts中實戰項目(詳細教學)
以上是使用原生js實現省市區三級聯動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




