這篇文章主要介紹了從vue基礎開始創建一個簡單的增刪改查的實例代碼,需要的朋友參考下
1、安裝vue-cli cnpm install vue-cli - g --執行全域安裝
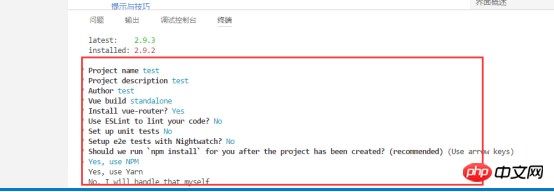
2、建立一個webpack的基礎項目;指令:vue init webpack myproject;


以下是專案的目錄結構及說明
# build是webpack配置
build.js // 生產環境建立程式碼
檢查node&npm等版本
utils.js // 建立設定公用工具
vue-loader.conf.js // vue載入器
packO. // webpack基礎環境設定
webpack.dev.conf.js // webpack開發環境設定
webpack.prod.conf.js // webpack生產環境設定
config-vue專案設定
dev.env.js // 發展環境變數(看字明意)
index.js //專案一些設定變數
prod .env.js // 生產環境變數
node_modules——[依賴套件]
src——[專案核心檔案]
# App.vue—根元件
main.js-入口文件
router-路由設定
static// 靜態文件,例如一些圖片,json資料等
editorconfig/ / 定義程式碼格式
gitignore// git上傳需要忽略的檔案格式
index.html//首頁
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);

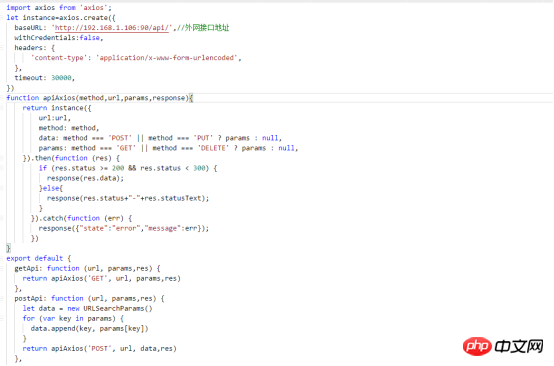
import Api from './api'; Vue.prototype.$api=Api;
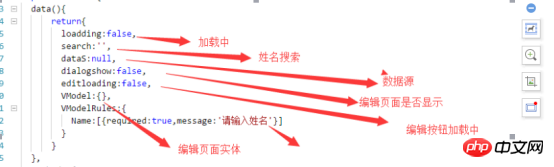
 5、新建一個頁面Test/List.vue做增刪改查操作
5、新建一個頁面Test/List.vue做增刪改查操作建立一個資料夾Test,新建檔案List.vue,router中設定:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}7、啟動訪問:npm run dev,訪問位址#/List

 新增表格顯示
新增表格顯示


以上是使用vue基礎建立增刪改查的詳細內容。更多資訊請關注PHP中文網其他相關文章!




