詳細剖析VUE使用
這次帶給大家詳細剖析VUE使用,詳VUE使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
細節一
基礎範例

執行結果:

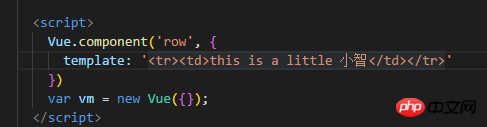
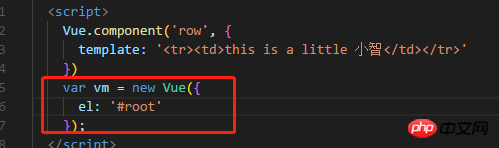
以上大家都懂,這邊就不多說,回到程式碼裡,有時候我們需要tbody 裡面每一行是一個子元件,那我們程式碼可以怎麼寫呢?我們可以這樣寫,定義一個全域元件,如下:

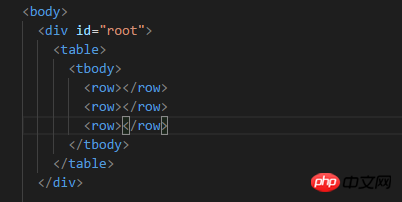
然後我們在body 裡面可以這麼呼叫:

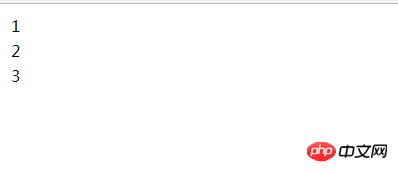
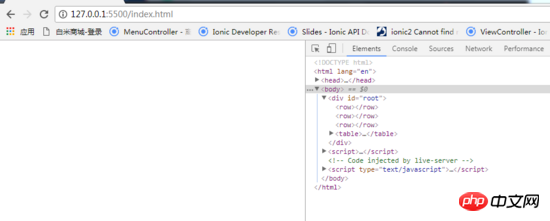
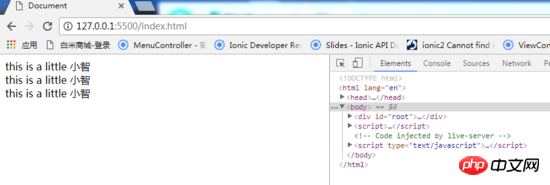
運行結果:

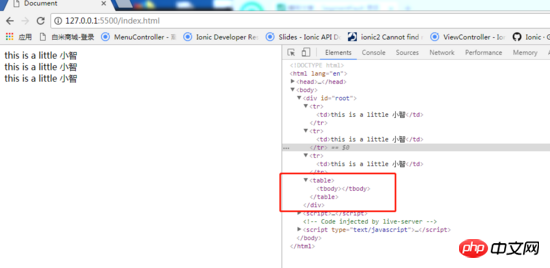
可以看到row 是有列印出來了,但它其實裡面沒有任務內容,那我們的問題出在哪裡?回到程式碼我們發現我們在創建vue 實例的時候沒有指定要掛載的點,所以我們透過el 來指定vue 接管的Dom ,如下:





同樣我們使用 ul, select 標籤的時候,也可以用這種方法。
細節二
基礎範例 ##我們定義了一個元件row,裡面有段文本,如果我們想把這段文本單獨提取出來用變數表示,那麼你很有可能會這樣寫:
##我們定義了一個元件row,裡面有段文本,如果我們想把這段文本單獨提取出來用變數表示,那麼你很有可能會這樣寫:
 看似完美,在開啟瀏覽器運行你會發現,bug 正向你招手:
看似完美,在開啟瀏覽器運行你會發現,bug 正向你招手:
主要意思是data 是要一個函數,而不是一個對象,什麼情況,在根組件,也就是最外層vue 的實例,我們透過對象定義是ok 的,但是在非根組件的子組件這樣定義是不行滴。 data 定義要求是一個函數,同時這個函數要求傳回一個對象,如下:

#運行結果:

這樣問題就解決啦。
之所以這麼定義,原因是一個子元件不像根元件只被調用一次,而是可以多次調用,那麼每個子元件的資料我們不希望和其它的子元件產生衝突或說每個子元件都應該有一個自己的資料域,透過函數傳回一個物件就可以實現這個需求。
細節三
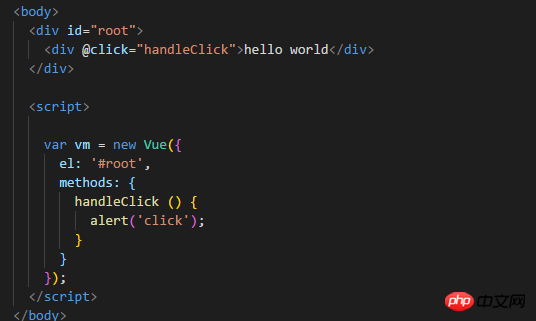
基礎範例

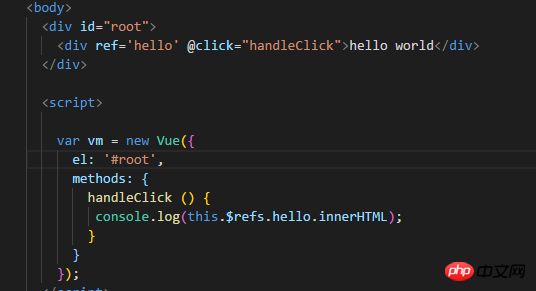
#運行,點擊彈出click,沒毛病。 vue 不建議我們在程式碼裡面操作 Dom, 但是在處理一些極其複雜的動畫效果,我們還真得操作 Dom, 那麼在 vue 中如何操作 Dom 呢?我們可以透過ref 引用的方式,如下:

這時候我們有個需求,就是點擊p 的時候,把裡面的內容印出來,我們可以透過引用來獲取p節點,然後列印p 裡面的內容即可:

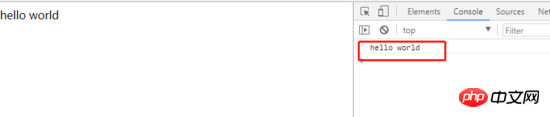
運行結果:

以上是詳細剖析VUE使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






