下面我就為大家分享一篇整合vue到jquery/bootstrap專案的方法,具有很好的參考價值,希望對大家有幫助。
說明,專案本身使用jquery和bootstrap做的管理後台,部分登入介面跑在node服務端,大部分介面使用springmvc實作。現在,使用vue開發,整合vue到原先的專案中。不影響原先的框架。原來的打包方式是使用fis打包,整合vue之後,先用webpack打包,再用fis打包。互不影響。
1、由於原先使用jquery和bootstrap,所以package.json資料夾下面沒有資料。使用vue的時候,需要的依賴全部放到package.json下,加入以下依賴:
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
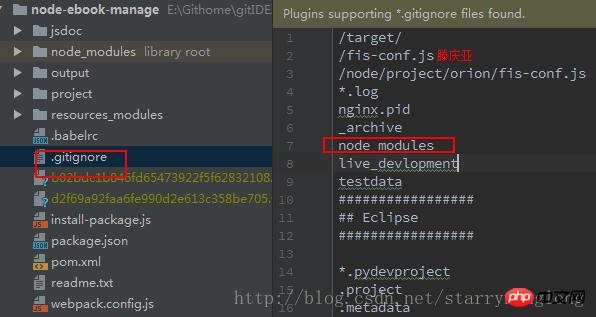
}說明:原先使用jquery的時候,使用的supervisor來進行熱加載。這些依賴安裝後會在本機node_modules目下,建議加入下gitIgnore和exclude該資料夾。前者是為了防止git提交程式碼的時候把這些lib提交上去後者是為了防止IDE使用index索引這些文件,會很卡。

這裡已經exclude了所以顯示not exclude
.gitignore檔案新增:

2、新webpack.config.js檔案(webpack打包使用),檔案內容如下:
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};3、原先jquery的是在html中引入js的,現在我們還是這麼做。
如下圖
4、 寫一個rechargeOrder.js文件,引用vue,程式碼如下:
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});#5、 在html中寫一個button
6、 萬事俱備,只欠······webpack打包,在webpack.config.js目錄,使用webpack webpack.config .js指令,打包後會產生一個rechargeOrder-bundle.js檔。就像之前引用js檔案一樣,只不過現在引用的是webpack打包後的使用vue編寫的經過webpack處理的瀏覽器能辨識的js。
7、 原先的項目使用fis打包,現在還是用fis打包,沒有任何影響。
上面是我整理給大家的,希望今後對大家有幫助。 相關文章:在element ui中有關對話框el-dialog關閉事件(詳細教學)
以上是整合vue到jquery/bootstrap專案方法?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




