react應用程式開發鷹架使用案例
這次帶給大家react應用程式開發鷹架使用案例,react應用開發鷹架的注意事項有哪些,以下就是實戰案例,一起來看一下。
1. 介紹
在開發react應用程式時,應該沒有人用傳統的方法引入react的來源檔案(js),然後在html編輯吧。
大家都是用webpack es6來結合react開發前端應用程式。
這個時候,我們可以手動使用npm來安裝各種插件,來從頭到尾自己建造環境。
例如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
雖然自己建構的過程也是一個很好的學習過程,但是有時難免遇到各種問題,特別是初學者,而且每次開發一個新應用,都要自己從頭搭建,未免太繁瑣。
於是,有人根據自己的經驗和最佳實踐,開發了鷹架,避免開發過程中的重複造輪子和做無用功,從而節省開發時間。
類似這樣的鷹架,我掃了網路上比較多人用和關注的,一共發現了三個,它們分別是:
react-boilerplate
react-redux-starter-kit
#create-react-app



2. 特點
它有好多好多的優點,先從安裝使用說起。2.1 簡單的安裝使用
create-react-app安裝起來實在是太簡單,只需要一條指令,不像別的鷹架,還需要去clone整個鷹架的源碼,再在那基礎上改。npm install -g create-react-app
create-react-app my-app cd my-app/
my-app目錄,這個時候,使用下面的命令就可以開始開發應用了。
npm start

2.2 原始碼結構簡單清晰
在專案my-app目錄中,你會發現原始碼非常清晰,沒有多餘的檔案。

src目錄下,什麼配置文件,各種亂七八糟都不需要管,你只需要專注開發就好了,create-react-app都已經幫你處理好了。
webpack-dev-server或webpack建置過開發環境,你就會發現,create-react-app的開發環境也有類似webpack-dev-server的--inline --hot自動刷新的功能。
create-react-app也用上了webpack-dev-server##??翻看了一下原始碼,沒有找到
文件,如果有使用webpack就應該要有這個文件,好奇怪。 <p style="text-align: left;">看了一下<code>node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
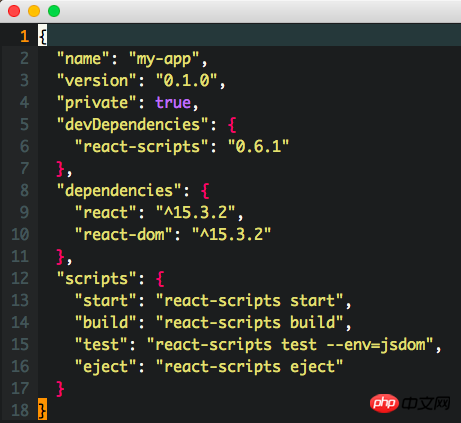
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
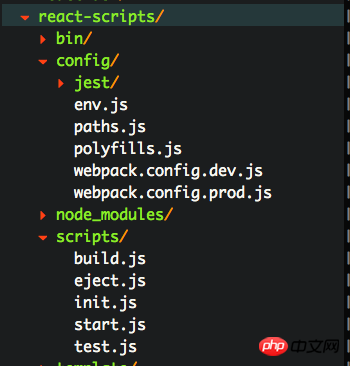
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
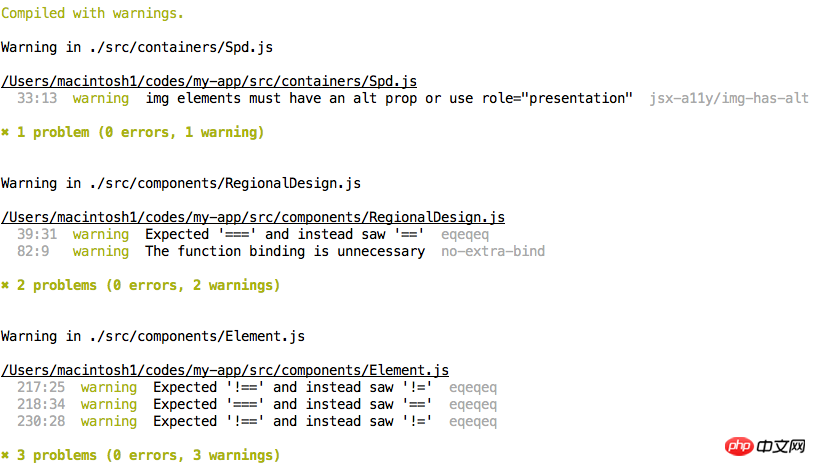
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
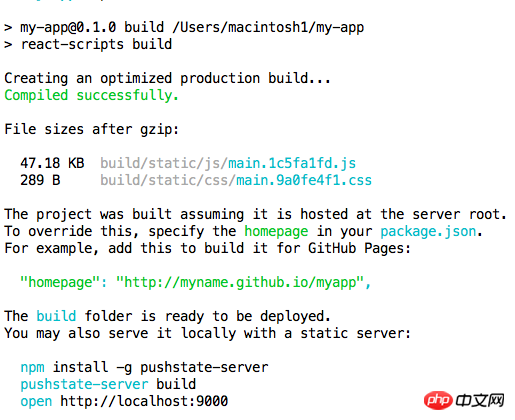
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
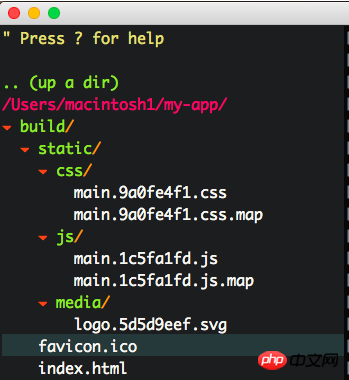
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是react應用程式開發鷹架使用案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 京東商城APP如何進行實名認證
Mar 19, 2024 pm 02:31 PM
京東商城APP如何進行實名認證
Mar 19, 2024 pm 02:31 PM
京東商城APP實名認證怎麼搞?京東商城是許多朋友常用的網路購物平台,大家在購物前,最好先進行實名認證,這樣才能享受到完整的服務,獲得更好的購物體驗。以下帶來京東商城實名認證方法,希望對網友們有幫助。 1.安裝並開啟京東商城,接著登入個人帳號;2、然後點選頁面下方【我的】,進入個人中心頁面;3、之後再點選右上角的【設定】小圖標,前往設定功能介面;4、選擇【帳號與安全】這一項,來到帳戶設定頁面;5、最後再點擊【實名認證】選項,前往填寫實名資訊;6、安裝系統要求填寫個人真實信息,完成實名認證
 註冊香港AppleID的步驟及注意事項(享受香港AppleStore的獨特優勢)
Sep 02, 2024 pm 03:47 PM
註冊香港AppleID的步驟及注意事項(享受香港AppleStore的獨特優勢)
Sep 02, 2024 pm 03:47 PM
在全球範圍內,Apple公司的產品和服務一直備受用戶喜愛。註冊一個香港AppleID將帶給用戶更多的便利和特權,讓我們一起來了解一下註冊香港AppleID的步驟以及需要注意的事項。如何註冊香港AppleID在使用蘋果設備時,許多應用程式和功能都需要使用AppleID進行登入。如果您想下載香港地區的應用程式或享受香港AppStore的優惠內容,那麼註冊一個香港AppleID就非常必要。本文將詳細介紹如何註冊香港AppleID的步驟以及需要注意的事項。步驟:選擇語言與地區:在蘋果設備上找到「設定」選項,進入
 中國聯通app怎麼退訂流量包 中國聯通怎樣退訂流量包
Mar 18, 2024 pm 10:10 PM
中國聯通app怎麼退訂流量包 中國聯通怎樣退訂流量包
Mar 18, 2024 pm 10:10 PM
中國聯通app能夠輕鬆的滿足大家的使用,多樣的功能,解決你們的需求,想要辦理各種業務,都可以在這裡輕鬆的搞定,有不需要的都可以在這裡及時的退訂掉,有效的避免後續的損失,很多人在使用手機時,有時感覺流量不夠用,就購買了額外的流量包,但下個月又不想要要,就想要馬上的退訂掉,在這裡小編為大家提供退訂的方法,讓需要的朋友們,都可以來使用起來! 在中國聯通app中,找到右下角的「我的」選項,點擊它。 在我的介面裡,滑動我的服務一欄,點擊其中的「我已訂購」選
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 多點app如何開發票
Mar 14, 2024 am 10:00 AM
多點app如何開發票
Mar 14, 2024 am 10:00 AM
發票作為購物憑證,對於我們的日常生活和工作都至關重要。那麼我們平常在使用多點app進行購物的時候,如何在多點app中輕鬆開立發票呢?下文中本站小編將為大家帶來詳細的多點app開立發票詳細操作步驟攻略,想要了解的用戶們千萬不容錯過,快來跟著文本一起操作了解一下吧!在【發票中心】點選【多點超市/自由購】在已完成的訂單頁中選擇需要開立發票的訂單,點選下一步填寫【發票資訊】,【收件者資訊】,確認無誤後點選提交過個幾分鐘後,進入收件信箱,打開郵件,點選電子發票下載地址最後,下載列印電子發票
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 Blackmagic 的專業級視訊應用程式登陸 Android,但您的手機可能無法運行它
Jun 25, 2024 am 07:06 AM
Blackmagic 的專業級視訊應用程式登陸 Android,但您的手機可能無法運行它
Jun 25, 2024 am 07:06 AM
Blackmagic Design 終於將其廣受好評的 Blackmagic Camera 應用程式帶到了 Android 平台。專業攝影機應用程式可免費下載,並提供完整的手動控制。這些控制旨在讓您更輕鬆地獲得專業級 cin
 個人所得稅app怎麼申報 個人所得稅app申報方法
Mar 12, 2024 pm 07:40 PM
個人所得稅app怎麼申報 個人所得稅app申報方法
Mar 12, 2024 pm 07:40 PM
個人所得稅app怎麼申報?個人所得稅是一款實用性非常強大的手機軟體,用戶可以在這個軟體上面申報一些業務,還可以在這個軟體上面進行退稅等。只要使用者有將這個軟體下載下來,就可以不用去線下排隊等辦理了,非常方便。很多用戶到現在都還不清楚怎麼用個人所得稅軟體申報,下面小編整理了個人所得稅軟體的申報方法,供大家參考。個人所得稅app申報方法 1、首先,打開軟體,在首頁找到並點擊「我要辦稅」按鍵; 2、然後,在這裡的稅費申報中找到並點擊「綜合所得年度匯算&rdquo






