php實作暢言留言板和網易跟帖樣式
這篇文章主要介紹php實作暢言留言板和網易跟帖樣式,有興趣的朋友參考下,希望對大家有幫助。
暢言留言板樣式:

網跟貼文樣式:

##原理
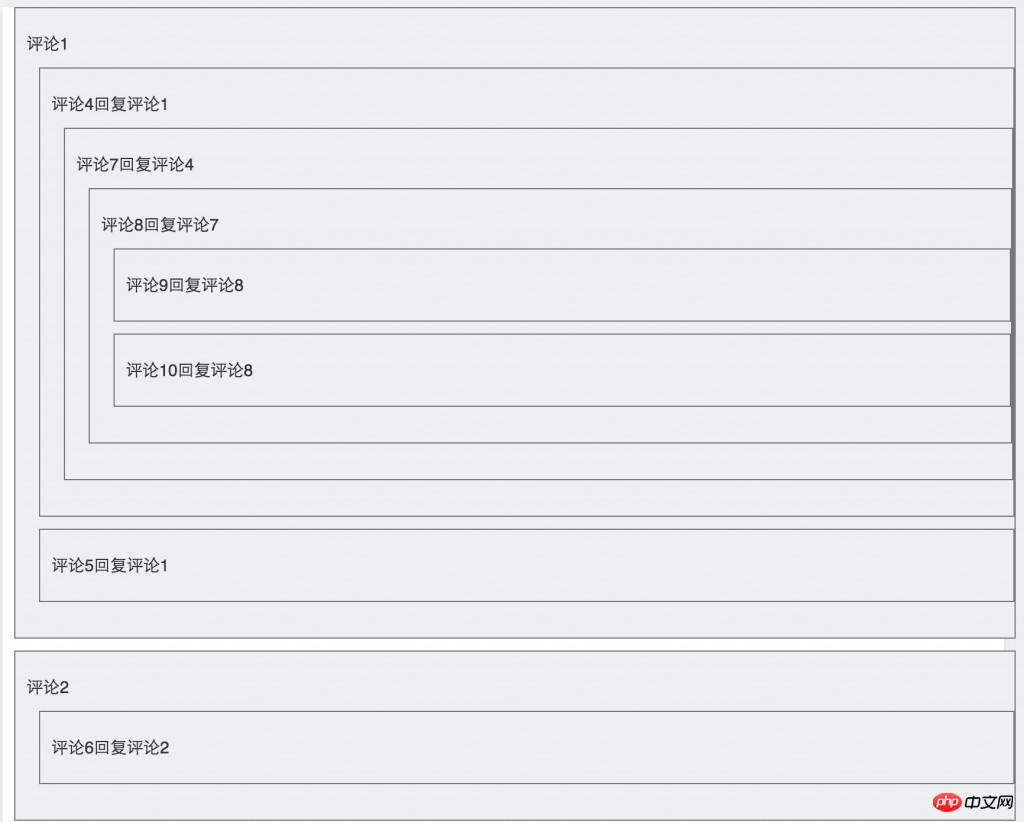
#需要在評論表中添加兩個主要字段id 和pid ,其他字段隨意添加,例如文章id、回覆時間、回覆內容、回覆人甚麼的。 其中pid就是目前已經回覆過的評論的id。 從上圖可以看出,裡面每一層的pid就是他上一層評論的id。仔細觀察下上面的版面。是不是很像PHP中的多維數組?如果你能想到,那就簡單了。 實作方法
 1.前台:這個比較簡單 就是p嵌p。然後設定p的border和margin padding就行了
1.前台:這個比較簡單 就是p嵌p。然後設定p的border和margin padding就行了
<p class="comment"> <p class="comment"> <p class="comment"> </p> </p> </p> <p class="comment"> </p>
然後直接讀出這個表中的所有評論。可以得到如下數組
Array ( [0] => Array ( [id] => 1 [pid] => [content] => 评论1 ) [1] => Array ( [id] => 2 [pid] => [content] => 评论2 ) [2] => Array ( [id] => 3 [pid] => [content] => 评论3 ) [3] => Array ( [id] => 4 [pid] => 1 [content] => 评论4回复评论1 ) [4] => Array ( [id] => 5 [pid] => 1 [content] => 评论5回复评论1 ) [5] => Array ( [id] => 6 [pid] => 2 [content] => 评论6回复评论2 ) [6] => Array ( [id] => 7 [pid] => 4 [content] => 评论7回复评论4 ) [7] => Array ( [id] => 8 [pid] => 7 [content] => 评论8回复评论7 ) [8] => Array ( [id] => 9 [pid] => 8 [content] => 评论9回复评论8 ) [9] => Array ( [id] => 10 [pid] => 8 [content] => 评论10回复评论8 ) )
其中$array就是上面讀取出來的數組,首先取出pid預設為空的,然後遞歸,在取出pid為當前評論id的數組
public static function tree($array,$child="child", $pid = null)
{
$temp = [];
foreach ($array as $v) {
if ($v['pid'] == $pid) {
$v[$child] = self::tree($array,$child,$v['id']);
$temp[] = $v;
}
}
return $temp;
}重組後,可以得到下面的這個數組,可以看到,這個數組的樣式已經和前台評論樣式很像了
Array
(
[0] => Array
(
[id] => 1
[pid] =>
[content] => 评论1
[child] => Array
(
[0] => Array
(
[id] => 4
[pid] => 1
[content] => 评论4回复评论1
[child] => Array
(
[0] => Array
(
[id] => 7
[pid] => 4
[content] => 评论7回复评论4
[child] => Array
(
[0] => Array
(
[id] => 8
[pid] => 7
[content] => 评论8回复评论7
[child] => Array
(
[0] => Array
(
[id] => 9
[pid] => 8
[content] => 评论9回复评论8
[child] => Array
(
)
)
[1] => Array
(
[id] => 10
[pid] => 8
[content] => 评论10回复评论8
[child] => Array
(
)
)
)
)
)
)
)
)
[1] => Array
(
[id] => 5
[pid] => 1
[content] => 评论5回复评论1
[child] => Array
(
)
)
)
)
[1] => Array
(
[id] => 2
[pid] =>
[content] => 评论2
[child] => Array
(
[0] => Array
(
[id] => 6
[pid] => 2
[content] => 评论6回复评论2
[child] => Array
(
)
)
)
)
[2] => Array
(
[id] => 3
[pid] =>
[content] => 评论3
[child] => Array
(
)
)
)得到上面的數組後,再用遞迴輸出即可
public static function traverseArray($array)
{
foreach ($array as $v) {
echo "<p class='comment' style='width: 100%;margin: 10px;background: #EDEFF0;padding: 20px 10px;border: 1px solid #777;'>";
echo $v['content'];
if ($v['child']) {
self::traverseArray($v['child']);
}
echo "</p>";
}
}以上是php實作暢言留言板和網易跟帖樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,應使用password_hash和password_verify函數實現安全的密碼哈希處理,不應使用MD5或SHA1。1)password_hash生成包含鹽值的哈希,增強安全性。 2)password_verify驗證密碼,通過比較哈希值確保安全。 3)MD5和SHA1易受攻擊且缺乏鹽值,不適合現代密碼安全。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示提升代碼質量和可讀性。 1)標量類型提示:自PHP7.0起,允許在函數參數中指定基本數據類型,如int、float等。 2)返回類型提示:確保函數返回值類型的一致性。 3)聯合類型提示:自PHP8.0起,允許在函數參數或返回值中指定多個類型。 4)可空類型提示:允許包含null值,處理可能返回空值的函數。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。






