webpack 4.0.0-beta.0版本新功能(詳細教學)
這篇文章主要介紹了webpack 4.0.0-beta.0版本新功能介紹,現在分享給大家,也給大家做個參考。
近年來前端技術如雨後春筍般蓬勃發展,我們也在這個潮流下不斷地學習、成長。前端技術的不斷發展,為我們提供了許多的便利。例如:JSX的出現為我們提供了一個清晰、直觀的方式來描述元件樹,LESS/SASS的出現提高了我們書寫css的能力,AMD/CommonJS/ES6 的出現為我們模組化開發提供了便利。然而,我們需要使用其它工具將這些工具轉換成原生語言以運行在瀏覽器上。為了能夠更好的將這些不同的資源整合在一起,我們需要一個打包工具,webpack就是這個需求下的產物。
webpack 可以看做是模組打包機。它所做的是:分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。目前,webpack 總共發布了三個穩定版本。從17年八月底開始,經歷了長達五個月的開發週期,webpack 團隊透過增加大量新功能、bug修復、問題改善並於近期發布了 webpack 4.0.0 的 beta 版本。如果你對 webpack 有興趣,下面我們就來學習 webpack 4.0.0-beta.0 的新功能。
P.S. 以下所有程式碼示範程式碼都是基於 webpack 4.0.0-beta.0。
1、安裝webpack v4.0.0-beta.0
如果你使用yarn:
yarn add webpack@next webpack-cli --dev
如果你使用npm:
npm install webpack@next webpack-cli --save-dev
2、webpack 4.0.0.beta.0 新功能介紹
以下是一些你一定會感興趣的新特性。如果閱讀完本章後還覺得不過癮,你可以再這查看完整的changelog。
本章將從以下幾個部分來介紹 webpack 4.0.0-beta.0。
2.1 環境
webpack 運行環境升級。已經不支援 Node.js 4 版本。原始碼升級到更高的 ECMAScript 版本。
根據webpack package.json 配置中顯示Node.js 最低支援版本:”node”: “>=6.11.5”
2.2 模組
webpack 模組型別及.mjs 的支援:
長久以來,JS是webapck中唯一的模組型別。正因此,開發者無法有效地打包其它類型的文件。目前,webpack實現了五種模組類型,它們各有自己的優勢,可按需要使用(後面會詳細說明)。
javascript/auto: (webpack3中預設)支援所有的JS模組系統:CommonJS、AMD、ESM。
javascript/esm: EcmaScript模組,所有其他模組系統不可用(.mjs檔案中預設)。
javascript/dynamic: 不支援CommonJS和EcmaScript模組。
json: JSON數據,可以透過require和import導入(.json檔案預設)。
webassembly/experimental: WebAssembly模式(目前處於實驗性階段,.wasm檔案預設)。
用法:
module.rules 中的 type 就是新增加的屬性,用來支援不同的模組類型。
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}此外,現在webpack 依照 .wasm, .mjs, .js, 以及 .json 等副檔名的順序來解析。
javascript/esm 相較於 javascript/auto 處理ESM更嚴格:
具體表現在兩個方面:1. 導入的名稱必須存在於導入的模組中。 2. 動態的模組(非ESM,例如CommonJS)只能透過預設 import 導入,其他所有(包括命名空間導入)的導入都會報錯。
2.3 用法
必須在 「開發或生產」 中選擇一種模式(這裡有一個隱藏模式 none,可以停用一切功能)。
1)生產模式不支援監聽,開發模式針對快速增量重建進行了最佳化。
2)生產模式同樣支援模組串聯,即變數提升(此功能在webpack 3 中已經實現)。
3)開發模式下支援註解和提示,並且支援 eval 的source map。
將 CLI 移到 webpack-cli 中,你需要透過安裝 webpack-cli 使用 CLI。
你可以使用 optimization.* 標誌來設定自己的自訂模式。
webpackInclude 和 webpackExclude 可以透過神奇的註解來支援 import() ,他們允許在使用動態表達式時過濾檔案。
使用 System.import() 會發出警告:
1)可以使用 Rule.parser.system:true 關閉警告。
2)你也可以使用 Rule.parser.system:false 關閉 System.import()。
對於遷移到新的外掛系統的外掛程式 ProgressPlugin 現在顯示外掛名稱。
webpack 現在可以本地處理 JSON。如果用 loader 轉換 json 為 js,需要設定: type:”javascript/auto」。當然,不用 loader webpack 仍然可以正常運作。
2.4 設定
刪除了一些常用內建外掛:
1)NoEmitOnErrorsPlugin -> optimization.noEmitOnErrors (生產模式預設)。
2)ModuleConcatenationPlugin -> optimization.concatenateModules (生產模式預設)。
3)NamedModulesPlugin -> optimization.namedModules (開發模式預設)。
刪除了常用的 CommonsChunkPlugin -> optimization.splitChunks對於那些需要細粒度控制快取策略的人,可以透過 optimization.splitChunks和 optimization.runtimeChunk。現在可以使用 module.rules[].resolve來配置解析。它與全域配置合併。
optimization.minimize 用於控制minimizing的開關。生產模式預設為開,開發模式預設為關。
optimization.minimizer 用於配置minimizers和選項。
許多支援佔位符的設定選項現在也支援函數形式。
錯誤的 options.dependencies 設定現在會拋出例外。
sideEffects 可以透過 module.rules 覆蓋。
新增 output.globalObject 配置選項以允許在執行時選擇全域物件參考。
無須明確設定entry和output屬性,webpack預設設定entry屬性為./src,output的屬性為./dist。
移除module.loaders。
2.5 最佳化
uglifyjs-webpack-plugin 升級到了 v 1,並且支援 ES6語法。
可以在 package.json 中設定 sideEffects:false 。當設定這個欄位之後,標識在使用的庫裡沒有任何副作用。這意味著webpack可以從程式碼中安全地清除任何re-exports。
使用JSONP陣列來取代JSONP函數 –> 非同步支援。
引入新的 optimization.splitChunks 選項。
webpack 可以刪除無用程式碼,之前是由 Uglify 刪除無用的程式碼,現在 webpack 也可以刪除無用的程式碼。這可以有效防止在 import 無用的程式碼之後發生的崩潰。
以下是一些內部最佳化:
1)用 tap 呼叫取代 plugin 呼叫(新的插件系統)。
2)將許多廢棄的插件遷移到新的插件系統API。
3)為 json 模組新增 buildMeta.exportsType:default。
4)刪除了 Parser (parserStringArray, parserCalculatedStringArray) 中未使用的方法。
2.6 效能
預設情況,UglifyJS 預設快取和並行化(並未完全實現快取和並行化,webpack5的里程碑)。
發布了一個新版本的外掛系統,所以事件鉤子和處理程式變的單一化。
多個效能改進,特別是更快的增量重建。
改進了RemoveParentModluesPlugin的效能。
2.7 不相容的改變(外掛程式、loader相關)
#新的外掛系統:
1)外掛方法是向後相容的
2)外掛程式現在應該這樣使用Compiler.hooks.xxx.tap(
Chunk.chunks/parents/blocks 不再是陣列。在內部使用一個集合,並且有方法來存取它。
Parser.scope.renames 和 Parser.scope.definitions 不再是物件/數組,而是Map/Set。
解析器使用 StackedSetMap(類似LevelDB的資料結構)而不是陣列。
在套用外掛時不再設定 Compiler.options。
所有模組的建構參數都改變了。
將options 合併到ContextModule 和resolveDependencies 的options 物件中.
更改並重命名import() 的依賴關係
將Compiler.resolvers 移入可透過外掛程式存取的Compiler .resolverFactory中。
Dependency.isEqualResource 已被替換為 Dependency.getResourceIdentifier
Template 方法都是靜態的。
已經新增了一個新的 RuntimeTemplate 類,outputOptions 和 requestShortener 已經被移到這個類別中。
1)已經更新了許多方法來取代 RuntimeTemplate 的使用。
2)我們計劃將存取運行時的程式碼移到這個新類別中
Module.meta已被Module.buildMeta取代
已新增Module.buildInfo和Module.factoryMeta
Module的一些屬性已經被移到新的物件中
新增指向上下文選項的loaderContext.rootContext。 loaders 可以使用它來建立相對於應用程式根目錄的東西。
當啟用HMR時,將 this.hot 標誌加入到 loader 上下文中。
buildMeta.harmony 已被替換為 buildMeta.exportsType:namespace。
chunk 圖表已經改變:
之前:Chunks 的連結與巢狀依賴關係有關。
現在:ChunksGroups 的連接與引用依賴有關,按照順序串聯。
之前:AsyncDependenciesBlocks 依序引用 Chunks 清單。
現在:AsyncDependenciesBlocks 引用一個 ChunkGroup。
★★ 注意:以上內容都是關於 loaders、plugins 重大的變化。
3、重點更新詳解
#3.1 更好的預設值
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
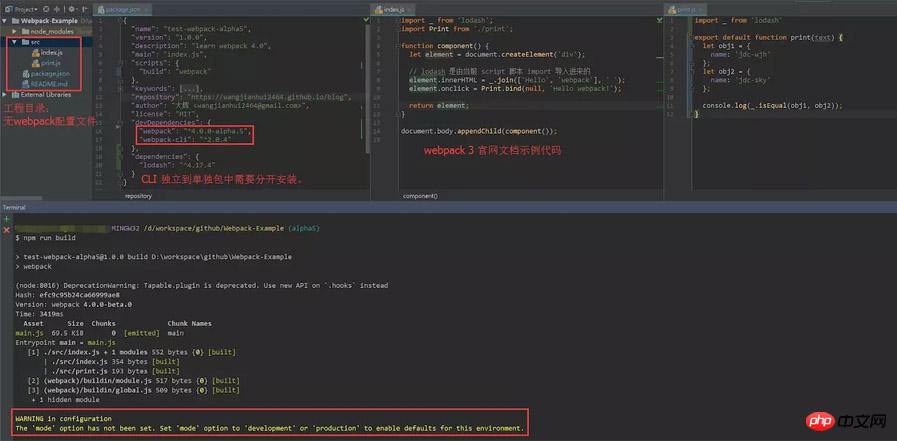
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
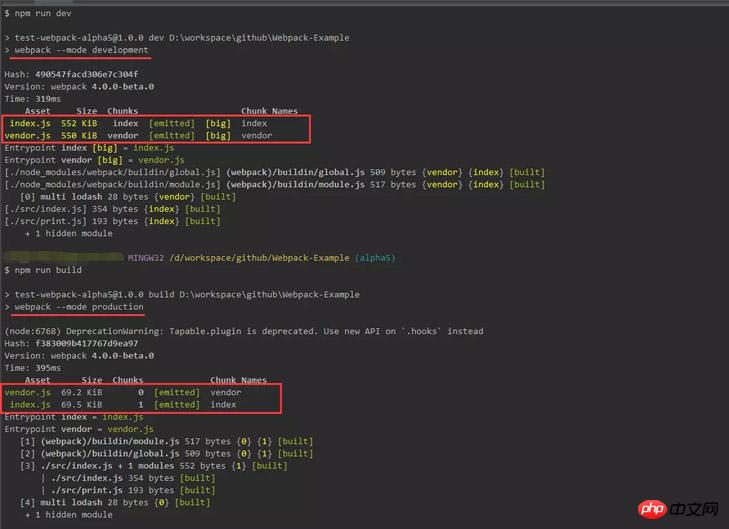
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
以上是webpack 4.0.0-beta.0版本新功能(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 Google app beta APK teardown reveals new extensions coming to Gemini AI assistant
Jul 30, 2024 pm 01:06 PM
Google app beta APK teardown reveals new extensions coming to Gemini AI assistant
Jul 30, 2024 pm 01:06 PM
Google's AI assistant, Gemini, is set to become even more capable, if the APK teardown of the latest update (v15.29.34.29 beta) is to be considered. The tech behemoth's new AI assistant could reportedly get several new extensions. These extensions wi
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W
 Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模組打包工具。它為不同的依賴創建模組,將其整體打包成可管理的輸出檔案。這一點對於單頁面應用程式(現今Web應用的事實標準)來說特別有用。
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以將js、css、圖片、json等檔案打包為適當的格式,以供瀏覽器使用;在webpack中js、css、圖片、json等檔案類型都可以被當作模組來使用。 webpack中各種模組資源可打包合併成一個或多個包,並且在打包的過程中,可以對資源進行處理,如壓縮圖片、將scss轉成css、將ES6語法轉成ES5等可以被html識別的文件類型。






