這次為大家帶來vue-cli2.9.3更新了哪些新效能,vue-cli2.9.3更新了哪些新效能的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、安裝vue-cli
#1.使用npm全域安裝vue-cli(前提是你已經安裝了nodejs,否則你連npm都用不了),指令如下:
npm install vue-cli -g
2.可以用vue -V來進行查看vue-cli的版本號碼。注意這裡的V是大寫的。如果vue -V的指令能顯示版本號,表示已經順利的把vue-cli安裝到我們的電腦裡了。

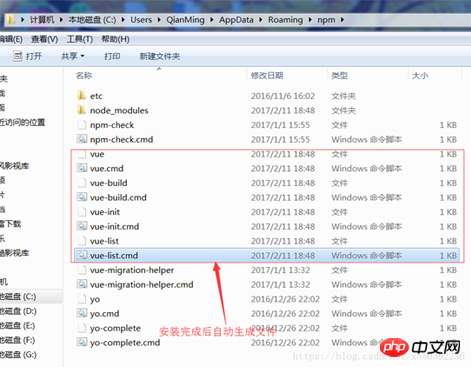
3.同時在C:\Users\xxx\AppData\Roaming\npm目錄下為會產生幾個檔案:

二、初始化專案
1.用vue init指令來初始化專案:
vue init <template-name> <project-name></project-name></template-name>
webpack-一個全面的webpack vue-loader的模板,功能包括熱加載,linting,檢測和CSS擴展。
webpack-simple-一個簡單webpack vue-loader的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
browserify-一個全面的Browserify vueify 的模板,功能包括熱加載,linting,單元檢測。
browserify-simple-一個簡單Browserify vueify的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
simple-一個最簡單的單頁應用程式模板。
2.在實際開發中,一般我們都會使用webpack這個模板,那我們這裡也安裝這個模板,在命令列輸入以下命令:
vue init webpack vuecli_demo
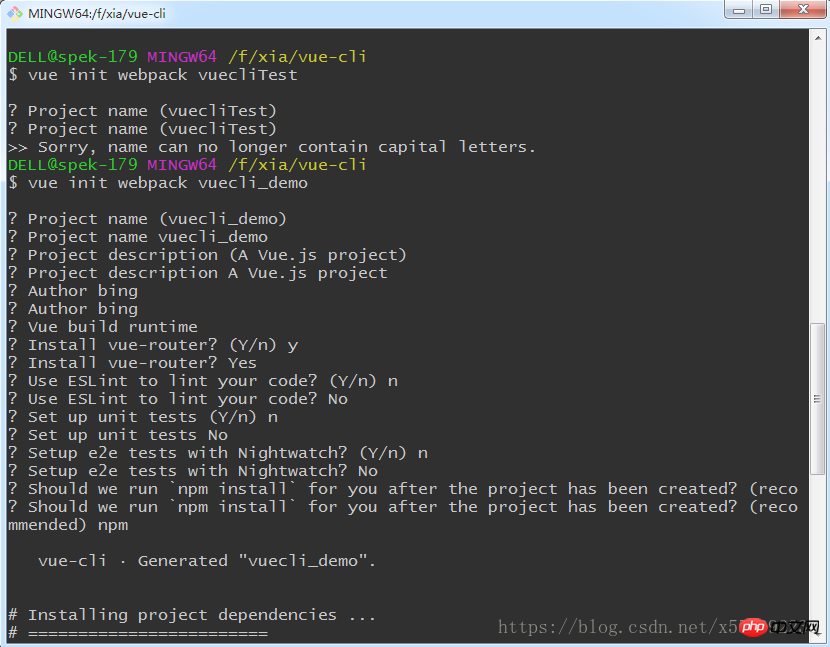
輸入命令後,會詢問我們幾個簡單的選項,我們根據自己的需求進行填寫就可以了。
Project name :專案名稱 ,如果不需要更改直接回車就可以了。注意:這裡不能使用大寫
Project description:專案描述,預設為A Vue.js project,直接回車,不用寫。
Author:作者,如果你有設定git的作者,他會讀取。
Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇y
Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。我們這裡不需要輸入n,如果你是大型團隊開發,最好是進行設定。
setup unit tests with Karma Mocha? 是否需要安裝單元測試工具Karma Mocha,我們這裡不需要,所以輸入n。
Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試,我們這裡不需要,所以輸入n。

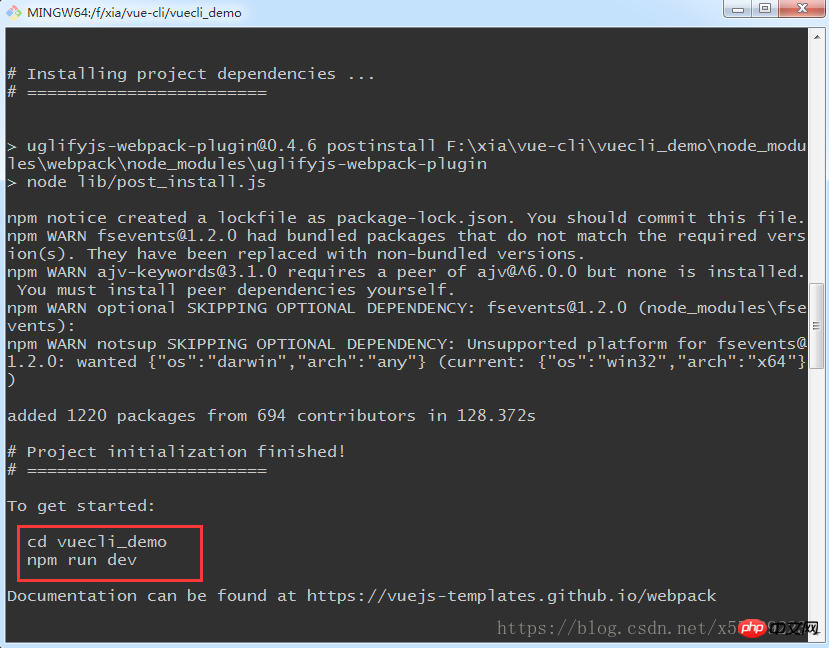
等待一段時間後,安裝成功顯示如下:

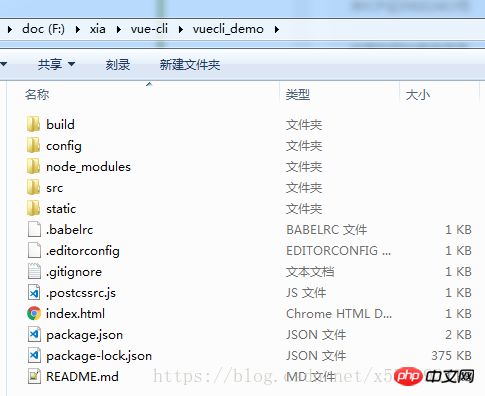
3.進入專案目錄cd vuecli_demo
目錄結構如下

4.npm run dev(或npm start) 開發模式下執行我們的程式。給我們自動建立了開發用的伺服器環境和在瀏覽器中打開,並即時監視我們的程式碼更改,即時呈現給我們。

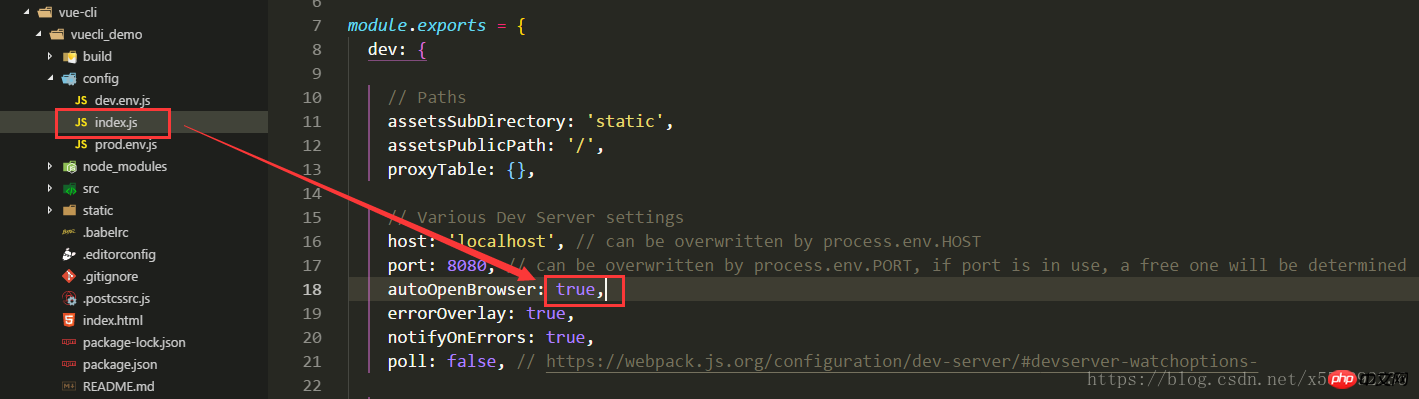
5.如果想要執行完npm run dev(或npm start) 後能自動開啟網頁,則需要進行下列設定:

#三、Vue-cli專案結構講解
#由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
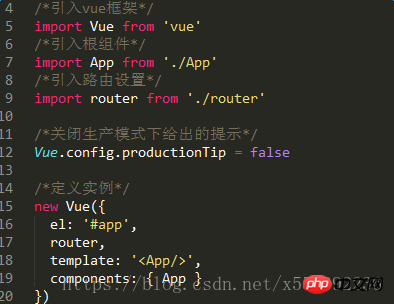
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

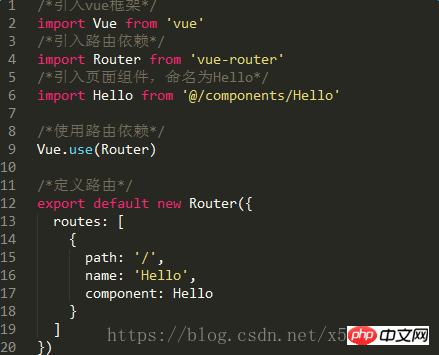
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli2.9.3更新了哪些新效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




