vue.js如何建立大型單頁應用
本文向大家詳細介紹如何使用使用vue.js腳手架工具vue-cli構建大型單頁應用的方法,非常的實用,有需要的小伙伴可以參考下
前置條件:
熟悉使用Javascript HTML5 css3。
理解 ES2015 Module 模組(export、import、export-default)。
了解 nodejs 基礎知識,npm 常用指令,以及 npm script 使用 (vue 專案中使用 npm 進行套件管理)。
了解 webpack 打包工具 (常用設定選項以及 loader 概念)。 (webpack webpack.github.io/ 是一個模組打包工具。它將一堆文件中的每個文件都作為一個模組,找出它們的依賴關係,將它們打包為可部署的靜態資源。webpack 的使用也需要npm 的安裝方式)。
開始安裝:
使用 vue-cli 建立大型單頁應用:vue.js 的鷹架工具。
執行下述程式碼,即可完成專案基礎建置(已配置好 webpack、依賴套件的安裝、基本目錄的產生)。
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
主要目錄:
├── build // webpack的基本配置、開發環境配置、生產環境配置
├── config // 路徑、端口以及反向代理設定
├── dist // webpack打包後的靜態資源
├── node_modules // npm安裝的依賴包
├── src // // 靜態資源
│ │ ├── font
│ │ ├── img
components // 單一元件
│ │ ├─ ─ xxx.vue // 單一檔案元件
│ ├- router // 路由設定
│ ├── store // 全域變數
├── store // 全域變數
│ ├── main.js 主入口檔案
├── static // 靜態檔案
├── .babelrc // babel的設定項目 ## ├── .babelrc // babel的設定項目 ## ├── .babelrc // babel的設定項目##
├── .gitignore // 會忽略文法檢查的目錄
├── index.html // 入口頁
├── package.json // 項目的描述與依賴
package. json檔案說明:專案的描述與依賴
1. scripts:編譯專案的一些指令
附:npm 相關說明:
npm 為 Node.js 版本管理和依賴套件管理工具,透過 node 環境來安裝前端建置專案所需依賴套件。
npm 安裝下載速度過慢,使用淘寶鏡像 cnpm install 快速安裝。設定方法:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
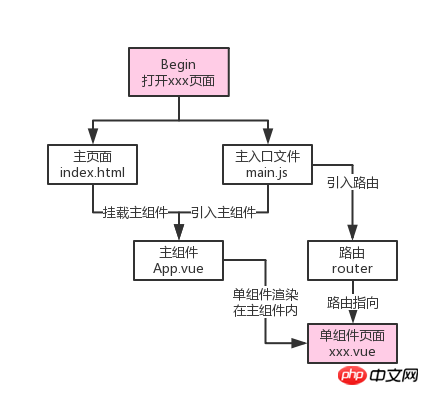
專案載入過程:
1. index.html 頁面
import App from './App' // 引入主元件App.vue
import router from './router' // 引入路由設定檔
import axios from 'axios' // 引入網路請求工具axios
3. App.vue:主元件
import Vue from 'vue'
import Router from 'vue-router'
// 1.定義(路由)元件:import (目前應用中為單一檔案元件)。
import Home from '../components/Home.vue'
// 2. 定義路由並建立router 實例,然後傳`routes` 配置
// 每個路由應該對應一個組件。
var router = {}
export default router = new Router({
routes: [
{
path: '/',#
component: Home
}
]
})
// 記得要透過router 設定參數注入路由,
// 從而讓整個應用程式都有路由功能
el: '#app',
router,
template: '
components: { App }
})
在vue-cli中使用vue- router搭建底部導覽列(詳細教學)
在AngularJS中使用select載入資料選取預設值的方法該怎麼處理?
以上是vue.js如何建立大型單頁應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue-cli3.0鷹架建立Vue專案步驟與流程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0鷹架建立Vue專案步驟與流程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0是一個基於Vue.js的全新鷹架工具,它可以幫助我們快速創建一個Vue專案並且提供了許多便捷的工具和配置。下面我們就來一步步驟介紹使用Vue-cli3.0建立專案的步驟和流程。安裝Vue-cli3.0首先需要全域安裝Vue-cli3.0,可以透過npm來安裝:npminstall-g@vue/cli安
 Vue-cli腳手架的使用及其插件推薦
Jun 09, 2023 pm 04:11 PM
Vue-cli腳手架的使用及其插件推薦
Jun 09, 2023 pm 04:11 PM
Vue-cli是Vue.js官方提供的搭建Vue專案的鷹架工具,透過使用Vue-cli可以快速搭建Vue專案的基本骨架,便於開發人員將注意力集中在業務邏輯的實現上,而不用花費大量時間來配置專案的基礎環境。本文將介紹Vue-cli的基本使用方法以及常用的插件推薦,旨在為初學者提供一份Vue-cli的使用指南。一、Vue-cli的基本使用方法安裝Vue-cli
 Vue 中 Vue-cli 的詳細使用方法指南
Jun 26, 2023 am 08:03 AM
Vue 中 Vue-cli 的詳細使用方法指南
Jun 26, 2023 am 08:03 AM
Vue是一種流行的前端框架,它的靈活性和易用性受到了許多開發者的青睞。為了更好的開發Vue應用程序,Vue團隊開發了一個強大的工具-Vue-cli,使得開發Vue應用程式變得更加容易。本文將為您詳細介紹Vue-cli的使用方法。一、安裝Vue-cli使用Vue-cli之前,需要先安裝它。首先,您需要確保已經安裝了Node.js。然後,使用npm安裝Vue-c
 Vue-cli腳手架工具使用及專案設定說明
Jun 09, 2023 pm 04:05 PM
Vue-cli腳手架工具使用及專案設定說明
Jun 09, 2023 pm 04:05 PM
Vue-cli腳手架工具使用及專案配置說明隨著前端技術的不斷發展,前端框架也越來越受到開發者的關注。 Vue.js作為前端框架的佼佼者,已被廣泛應用於各種Web應用的開發中。 Vue-cli是Vue.js官方提供的一個基於命令列的腳手架,可以幫助開發者快速初始化Vue.js專案結構,讓我們能夠更專注於業務開發。本文將介紹Vue-cli的安裝和
 nginx怎麼部署存取vue-cli搭建的項目
May 15, 2023 pm 10:25 PM
nginx怎麼部署存取vue-cli搭建的項目
May 15, 2023 pm 10:25 PM
具體做法如下:1、建立後台伺服器物件upstreammixVueServer{serverbaidu.com;#這裡是自己伺服器網域}2、建立存取埠和反向代理程式規則server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到專案的目錄#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#依照官網這規則配置}location~\.php${proxy_p
 建構vue-cli工程用到哪些技術
Jul 25, 2022 pm 04:53 PM
建構vue-cli工程用到哪些技術
Jul 25, 2022 pm 04:53 PM
用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料綁定和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。
 Vue-cli中使用ESLint進行程式碼規範化和bug偵測
Jun 09, 2023 pm 04:13 PM
Vue-cli中使用ESLint進行程式碼規範化和bug偵測
Jun 09, 2023 pm 04:13 PM
隨著前端技術的不斷發展,我們面臨的問題也逐漸複雜了起來,不僅要求我們的程式碼結構合理、模組化設計良好,更需要程式碼的可維護性和執行效率。在這個過程中,如何保證程式碼的品質和規範性成為了一個難題。萬幸的是,程式碼規範化和bug檢測工具的出現,為我們提供了有效的解決方案。而在Vue.js框架中使用ESLint進行程式碼規範化和bug偵測已成為一種普遍選擇。一、ESLint
 nginx中怎麼部署存取vue-cli搭建的項目
May 28, 2023 pm 01:04 PM
nginx中怎麼部署存取vue-cli搭建的項目
May 28, 2023 pm 01:04 PM
用history模式建置的專案需要藉助後台技術,這裡選用的是nginx反向代理程式來部署專案。具體做法如下:1、建立後台伺服器物件upstreammixVueServer{serverbaidu.com;#這裡是自己伺服器網域}2、建立存取埠和反向代理程式規則server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到專案的目錄#indexindex.htmlindex.htm;try_files$uri$uri//






