在webpack中使用devtool詳解
这篇文章主要介绍了webpack之devtool详解,现在分享给大家,也给大家做个参考。
关于Devtool
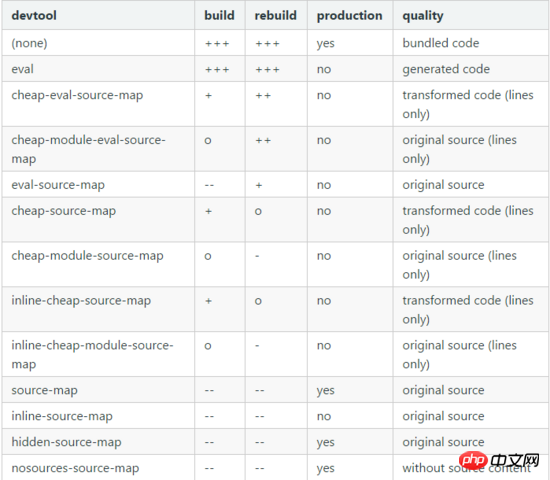
该选项控制是否以及如何生成源映射。官网上给出的可选值有:

其中一些值适合开发,一些用于生产。对于开发,您通常需要快速的Source Maps,以bundle的大小为代价,但是对于生产,您需要独立的Source Maps,这是精确的,并且支持最小化。
选择一种源映射样式,以增强调试过程。这些值可以显著地影响构建和重建速度。而不是使用devtool选项还可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的选择。不要同时使用devtool选项和插件。devtool选项在内部添加了插件,所以你最终会得到应用两次的插件。
实例详解
1.新建print.js
export default function printMe() {
console.log('武昌鱼@222');
}2.新建index.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3.新建webpack.config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4.使用不同的devtool选项
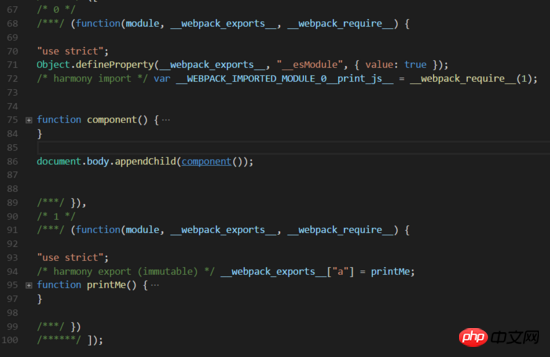
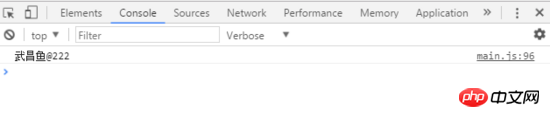
none
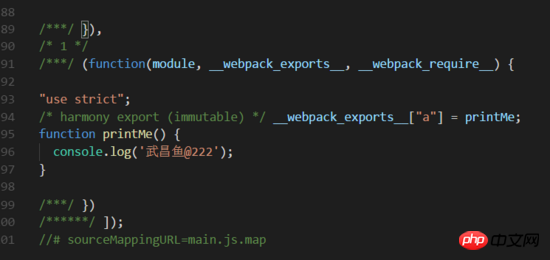
打包后点击打印按钮,console显示main.js:96,生成代码如下所示:


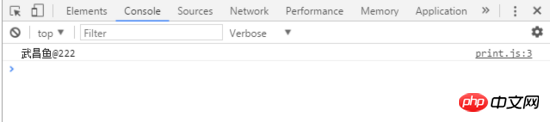
eval
eval 模式会把每个 module 封装到 eval 里包裹起来执行,并且会在末尾追加注释。
Each module is executed withevaland//@ sourceURL.
打包之后点击打印按钮,console显示print.js:3,生成代码如下所示:


source-map
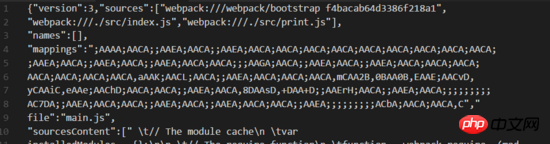
打包之后你会发现你的 output 目录下多了一个 index.js.map 文件,此文件记录了sourceMap 行列信息如何映射源代码的信息。点击打印按钮,console显示print.js:3,生成代码如下所示:

main.js

main.js.map
hidden-source-map
打包后main.js与 source-map 选项相比少了末尾注释,但 output 目录下的 index.js.map 没有少。点击打印按钮,console显示main.js:96。
inline-source-map
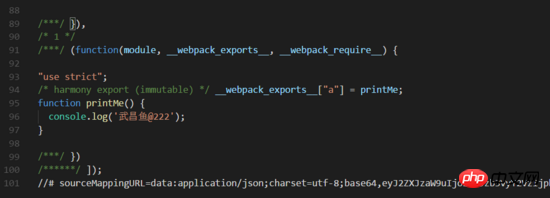
打包后可以看到末尾的注释 sourceMap 作为 DataURL 的形式被内嵌进了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整个 bundle 文件变得硕大无比。点击打印按钮,console显示print.js:3,生成代码如下所示:

main.js
eval-source-map
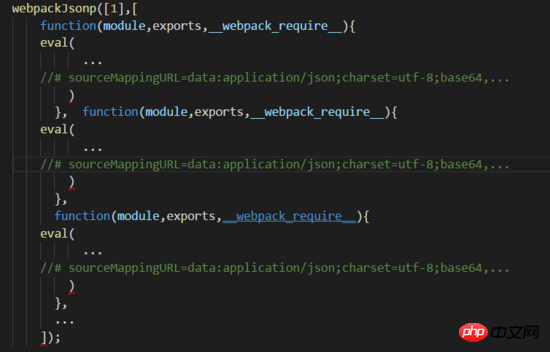
和 eval 类似,但是把注释里的 sourceMap 都转为了 DataURL。console显示print.js?dc38:2,生成代码如下所示:

main.js
cheap-source-map
和 source-map 生成结果差不多。output 目录下的index.js内容一样。但是 cheap-source-map 生成的 index.js.map 的内容却比 source-map 生成的 index.js.map 要少很多代码,我们对比一下上文 source-map 生成的 index.js.map 的结果,发现 source 属性里面少了列信息,如下所示:

main.js.map
cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
总结
开发环境推荐使用:
1.eval :每个模块使用eval()和//@ sourceURL执行。这是非常快。主要缺点是,它没有正确显示行号,因为它被映射到转换代码而不是原始代码(没有来自加载器的源映射)。
2.eval-source-map:每個模組使用eval()執行,而SourceMap則作為DataUrl加入eval()。最初它是緩慢的,但是它提供快速的重建速度和產生真實的文件。行號被正確映射,因為它被映射到原始程式碼。它產生了最優質的開發資源。
3.cheap-eval-source-map:與eval-source-map類似,每個模組都使用eval()執行。它沒有列映射,它只映射行號。它忽略了來自載入器的原始程式碼,並且只顯示與eval devtool相似的經過轉換的程式碼。
4.cheap-module-eval-source-map:類似於cheap-eval-source-map,在本例中,來自載入器的來源映射被處理以獲得更好的結果。然而,載入器來源映射被簡化為每一行的單一映射。
生產環境建議使用:
1.(none) :(省略devtool選項)-不觸發SourceMap。這是一個很好的選擇。
2.source-map:一個完整的SourceMap是作為一個單獨的檔案。它為bundle 添加了引用註釋,因此開發工具知道在哪裡找到它。
3.hidden-source-map:與source-map相同,但不加入bundle 引用註解。如果您只希望SourceMaps從錯誤報告中映射錯誤堆疊跟踪,但不想為瀏覽器開發工具暴露您的SourceMap,可以使用此選項。
4.nosources-source-map:一個SourceMap是在沒有原始碼的情況下建立的。它可以用於在客戶機上映射堆疊跟踪,而不暴露所有原始程式碼。您可以將來源映射檔案部署到webserver。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在webpack中使用devtool詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以將js、css、圖片、json等檔案打包為適當的格式,以供瀏覽器使用;在webpack中js、css、圖片、json等檔案類型都可以被當作模組來使用。 webpack中各種模組資源可打包合併成一個或多個包,並且在打包的過程中,可以對資源進行處理,如壓縮圖片、將scss轉成css、將ES6語法轉成ES5等可以被html識別的文件類型。
 Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模組打包工具。它為不同的依賴創建模組,將其整體打包成可管理的輸出檔案。這一點對於單頁面應用程式(現今Web應用的事實標準)來說特別有用。







