這次帶給大家highslide.js外掛程式專案實戰(附程式碼),highslide.js外掛程式專案實戰的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
今天用了一個圖片來展示外掛程式highslide.js,感覺用起來很是舒暢,幾乎不用怎麼寫程式碼,只需要知道如何寫參數就行了。
那麼這麼牛叉的插件我們該如何用哪,下面我就跟大家講解一下。
一、引入
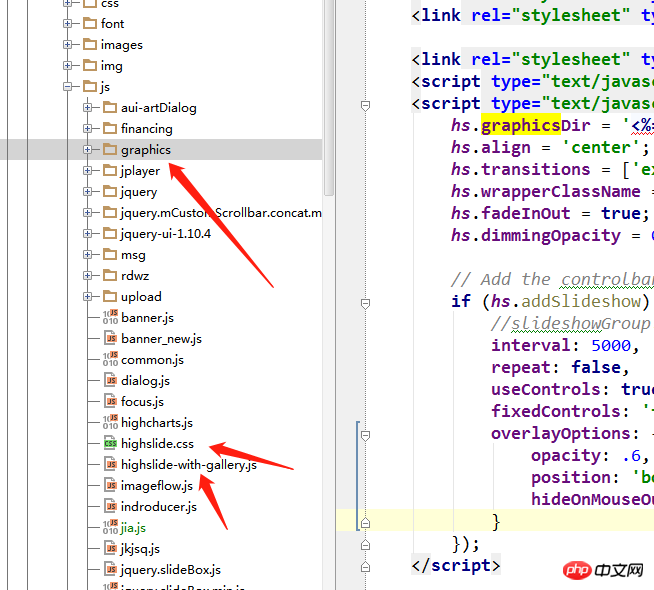
首先我們運用絕對路徑引入,這一般都是在實際專案中引用的方法,我們下載時候會有個文件包,裡麵包含樣式文件和腳本文件。
## ##用的時候只要引入這兩個檔案即可,然後在程式碼中這樣寫:<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
 我這專案是jsp文件,所以說引入的根目錄的方式不同,小夥伴們可以根據自己的專案來具體如何引入吧。
我這專案是jsp文件,所以說引入的根目錄的方式不同,小夥伴們可以根據自己的專案來具體如何引入吧。 然後我們要做的是調用我們的插件,傳入參數:
二、配置參數

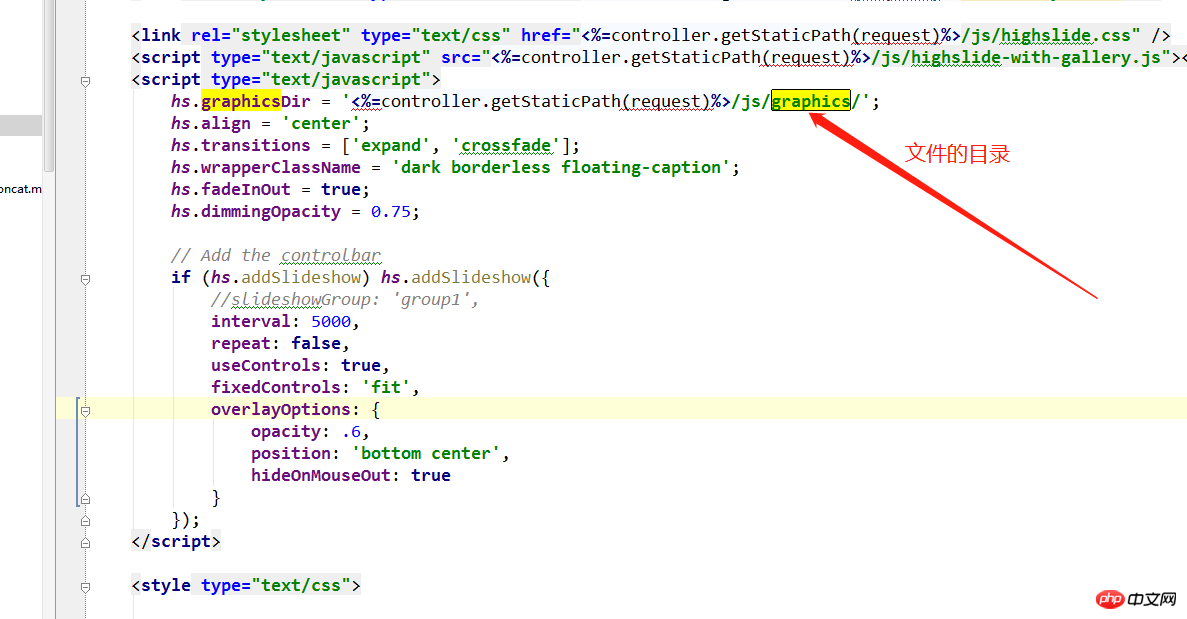
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});上圖幾個箭頭指示的方向是一定要設定的。
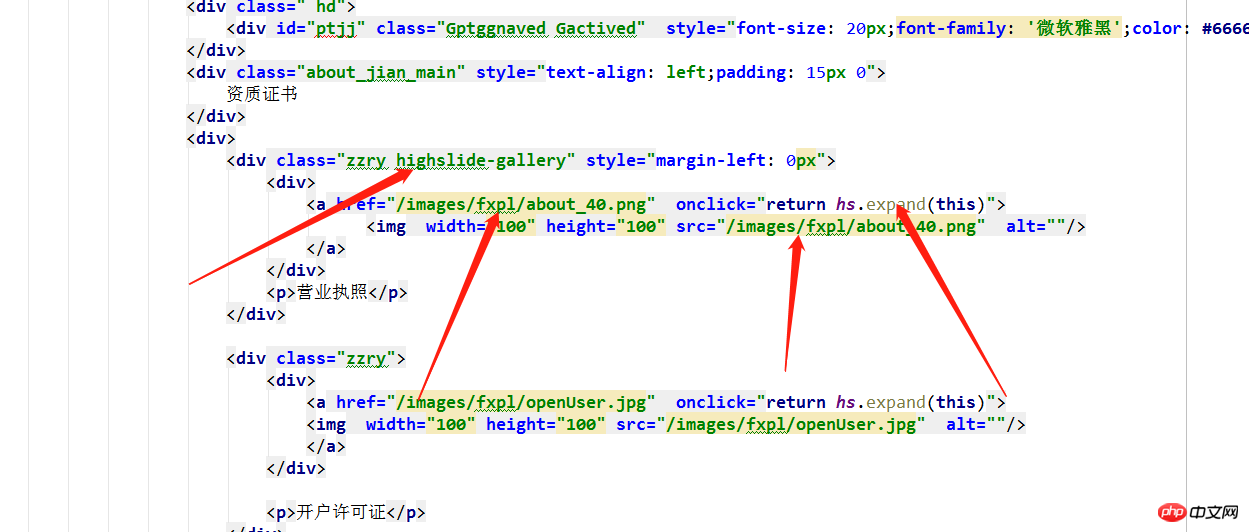
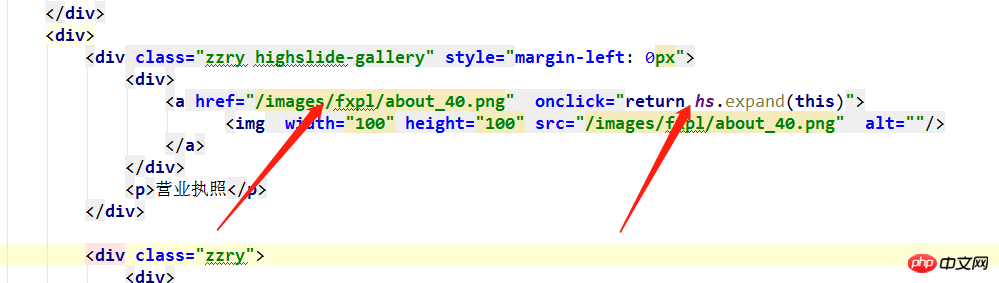
1、最外層p的類別名稱要是highslide-gallery,這樣的話我們完成的圖片展示就輪播會展示這層p內的所有圖片。

2、圖片外層要包裹一個A標籤,並且A標籤的位址要是真正大圖的位址,也就是要展示圖片的位址。然後在給A價格點擊事件
onclick="return hs.expand(this),不加的話會使點擊沒有效果。

return hs.expand(this) ,其實這樣就能完成一個小圖點擊展示大圖播放的交互效果了。當然也可以把圖片改成文字或其他的,這樣也能完成點擊展示的功能。下面就給大家看一下最終的效果吧。
 四、展示效果
四、展示效果
這是點擊前
相信看了本文案例你已經掌握了方法,更多精彩請關注中文網其它相關文章! ##相信看了本文案例你已經掌握了方法,更多精彩請關注中文網其它相關文章!
##相信看了本文案例你已經掌握了方法,更多精彩請關注中文網其它相關文章!

以上是highslide.js外掛程式專案實戰(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




