使用mint-ui實現省市區三級連動效果
下面我就為大家分享一篇使用mint-ui實現省市區三級連動效果的範例程式碼,具有很好的參考價值,希望對大家有所幫助。
引用外掛程式:餓了麼的mint-ui元件中的picker功能,具體API可參考官網說明:http://mint-ui.github.io/docs/#/zh-cn2/picker
背景:專案需要做一個省份-城市-地區的選擇級聯效果,我從gayhub上找了一下,決定使用mint-ui的組件,因為各個功能都很全而且設計跟我們的項目風格類似。
具體實作:
透過閱讀官網的實例,大概就能知道這個元件的用法:
#在vue中寫入元件:
#我們可以看到,這個元件中傳入的資料slots和當其改變是觸發的事件:onValuesChange(),所以只要在使用該組件的父組件內註冊slots和onValuesChange就可以實現了
#以下是官網上的實例:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
};在實際操作中當我想使用picker來進行省份、城市、地區的選擇時,發現最大的問題是搞不到符合該插件數據格式的數據,於是從百度上扒了一份省份、城市、地區數據之後寫了一個函數對其進行了處理,在這裡,共享給大家:
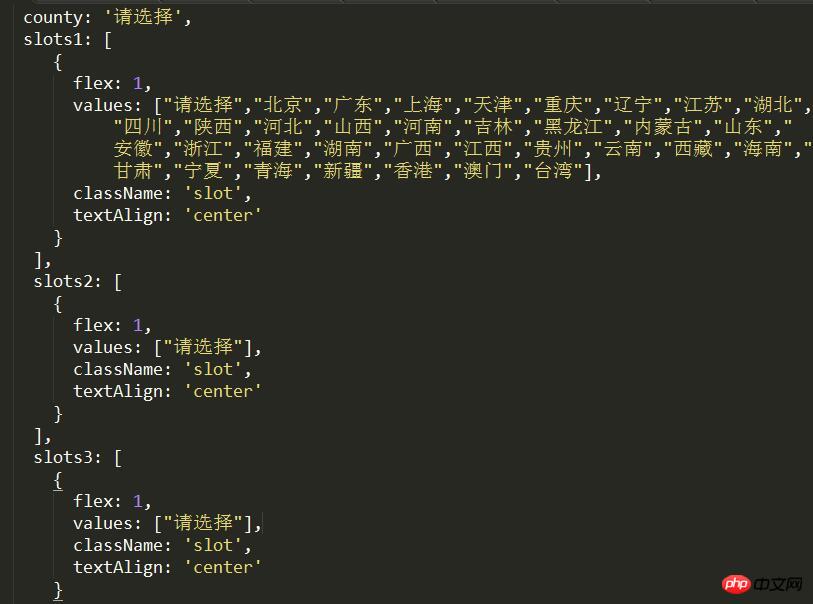
 ##
##
onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},以上是使用mint-ui實現省市區三級連動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








