使用PHP的APC模組製作上傳進度條
本篇文章主要介紹使用PHP的APC模組製作上傳進度條,有興趣的朋友參考下,希望對大家有幫助。
APC模組,它的全名為Alternative PHP Cache。 APC可以將所有PHP程式碼會被快取起來, 另外它可提供一定的記憶體快取功能.但是這個功能並不是十分完美,有報告說如果頻繁使用APC快取的寫入功能,會導致不可預料的錯誤.如果想使用這個功能,可以看看apc_fetch,apc_store等幾個與apc快取相關的函數。
值得高興的是從5.2開始APC加入了APC_UPLOAD_PROGRESS,解決了困擾大家已久的進度條問題。並且它把原來的上傳時把臨時檔案全部緩存到內存改成了當臨時文件達到設定值時就自動保存到硬碟,有效地改善了內存利用狀況。
它的作用原理是在上傳時候賦予每個上傳一個唯一的ID,當PHP 腳本收到一個上傳檔案時,解釋程式會自動檢查$_POST數組中名為APC_UPLOAD_PROGRESS 的隱藏字段,它將成為快取變量,儲存關於上傳的信息,這樣腳本就可以透過上傳的ID來存取上傳檔案的狀態資訊。
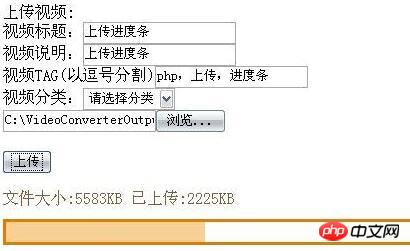
<!–以下为上传表单–> <form enctype="multipart/form-data" id="upload_form" action="" method="POST"> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="upid"/> 视频标题:<input type="text" id="subject" name="subject"/> 视频说明:<input type="text" id="content" name="content"/> 视频TAG(以逗号分割)<input type="text" id="tag" name="tags"/> <input type="file" id="upfile" name="upfile"/> <input type="submit" id="filesubmit" value="上传" onclick="startProgress(‘upid'); return true;"/> <!–注意:startProgress(‘upid')中的参数是你从php中分配的唯一上传参数–> </form> <!–以下为上传进度条–> <p id="upstatus" style="width: 500px; height: 30px; border: 1px solid ##ffffde; color:#796140;"> </p <p id="progressouter" style="width: 500px; height: 20px; border: 3px solid #de7e00; display:none;"> <p id="progressinner" style="position: relative; height: 20px; color:#796140; background-color: #f6d095; width: 0%; "></p> </p>
最主要的就是那個APC_UPLOAD_PROGRESS的隱藏域,有了它腳本才能去訪問目前上傳檔案的狀態,另外加一個顯示上傳狀態的p就好了。
下面是處理Ajax的腳本,用了Jquery框架,json傳遞訊息。
function getProgress(upid){
var url = "<{$siteurl}>epadmin/upprocess";
$.getJSON(
url,
{ progress_key: upid },
function(json){
$("#progressinner").width(json.per+"%");
$("#upstatus").html(‘文件大小:'+json.total+‘KB'+‘ 已上传:'+json.current+‘KB');
if (json.per < 100){
setTimeout(function(){
getProgress(upid);
}, 10);
}else{
$("#upstatus").html("视频上传完成,正在处理数据,请稍后……");
}
}
)
}
function startProgress(upid){
$("#progressouter").css({ display:"block" });
setTimeout(function(){
getProgress(upid);
}, 100);
}再下來就是讀取上傳狀態的PHP程式碼了,至於上傳檔案的處理可以按照平常自己的來寫。
//上傳檔案操作函數,可依照自己的需求編寫
function upflvAction()
{
if($_SERVER['REQUEST_METHOD']==‘POST'){
$subject = trim($this->f->filter($this->_request->getPost(‘subject')));
$content = trim($this->f->filter($this->_request->getPost(‘content')));
Zend_Loader::loadClass(‘Custom_FlvOp');
$flv = new Custom_FlvOp;
$flv->uploadFlv(‘upfile',$subject,$content);
}
}
//这就是读取上传状态的函数了~~
function upprocessAction()
{
if(isset($_GET['progress_key'])) {
$status = apc_fetch(‘upload_'.$_GET['progress_key']);
$json = array(
‘per'=>$status['current']/$status['total']*100,
‘total'=>round($status['total']/1024),
‘current'=>round($status['current']/1024),
);
require_once("Zend/Json.php");
echo Zend_Json::encode($json);
}
}好了,現在就可以將其部署自己的網站中了,自己看看效果是不是很酷?

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
相關推薦:
#php中array_unshift()修改陣列key注意事項及實例分析
以上是使用PHP的APC模組製作上傳進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







