這篇文章主要介紹php ajax無刷新留言系統,有興趣的朋友參考下,希望對大家有幫助。
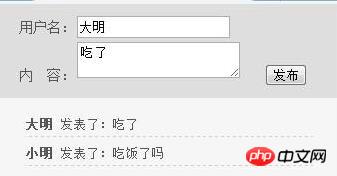
本文介紹了一款無刷新的新聞留言系統,最簡明易懂的一個ajax無刷新留言系統,源碼中省略了接受數據驗證的過程,大家可根據自己的需求進行擴展,下面進入主題。

核心原始碼:
#1.設定檔:config.php,程式碼如下:
<?php
//数据库配置信息(用户名,密码,数据库名,表前缀等)
$cfg_dbhost = "localhost";
$cfg_dbuser = "root";
$cfg_dbpwd = "root";
$cfg_dbname = "ajaxdemo1";
$cfg_dbprefix = "";
$link = mysql_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd);
mysql_select_db($cfg_dbname);
mysql_query("set names utf8");
?>2.處理請求:deal.php,程式碼如下:
<?php
header("Content-type:text/html;charset=utf-8");
include "config.php";
//post接收数据,只是演示效果,这里就省去验证了
$name = $_POST['name'];
$content = $_POST['content'];
$sql = "insert into test (name,content) values ('{$name}','{$content}');";
$res = mysql_query($sql,$link);
if($res){
echo '{"name": "'.$name.'","content": "'.$content.'","status": "1"}';
}
?>3.首頁程式碼:index.php,程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新</title>
<link href="css/css.css" type="text/css" rel="stylesheet" />
<style type="text/css">
body{color:#555;font-size:14px;padding:0;margin:0;}
#form { background:#dedede; padding:10px 20px; width:300px;}
#show{ background:#f6f6f6;padding:10px 20px; width:300px;}
#show p{ margin:6px; font-size:13px; line-height:22px; border-bottom:1px dashed #cdcdcd;}
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(){
//只是说明原理,然后这里省去了验证文本框内容的步骤,直接发送ajax请求
$.post("deal.php",{name : $("#name").val(), content : $("#content").val()}, function(data){
if(data.status){
var str = "<p><strong>"+data.name+"</strong> 发表了:"+data.content+"</p>";
$("#show").prepend(str); //在前面追加
}else{
alert("评论失败");
}
}, 'json');
});
});
</script>
</head>
<body>
<p id="form">
<form action="deal.php" method="get" id="suggest_form">
用户名:<input type="text" name="name" id="name" /><br/>
内 容:<textarea name="content" id="content"></textarea>
<input type="button" value="发布" id="sub" />
</form>
</p>
<p id="show">
<?php
include "config.php";
$sql = "select * from test;";
$res = mysql_query($sql,$link);
while($row=mysql_fetch_array($res)){
echo "<p><strong>".$row['name']."</strong> 发表了:".$row['content']."</p>";
}
?>
</p>
</body>
</html>#資料庫檔案,程式碼如下:##
DROP TABLE IF EXISTS `test`; CREATE TABLE `test` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(64) NOT NULL, `content` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
以上是php ajax無刷新留言系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!




