這篇文章主要介紹了VUE UEditor 單圖片跨域上傳功能的實現方法,需要的朋友參考下
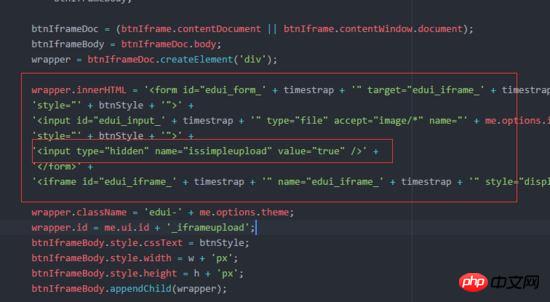
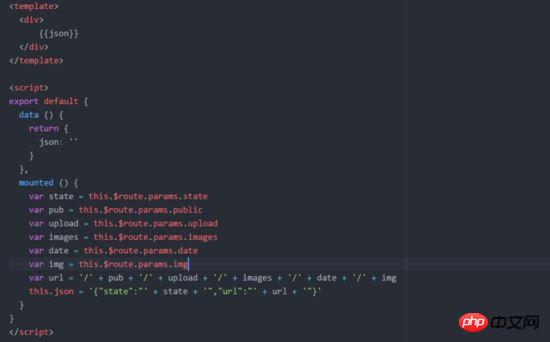
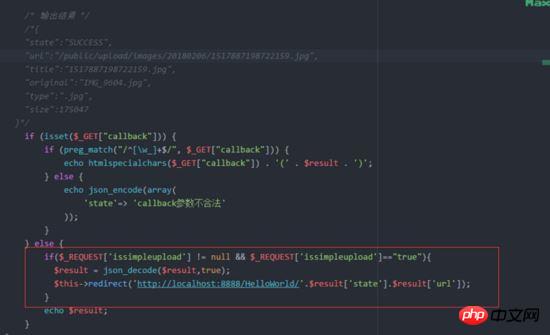
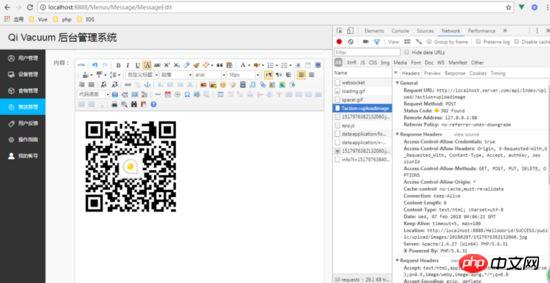
UEditor官網說不提供單圖片的跨域,所以只能自己解決。查了網路上的很多方案,但是沒看到和vue一起用的,不過倒是獲得了一些思路。本著不想改太多原始碼的基礎上嘗試著...一不小心就可以用了解決方案:上傳單圖片的時後端不直接返回JSON,而是重定向到前端頁面
前端:VUE
後端:WAMP ThinkPHP5.0
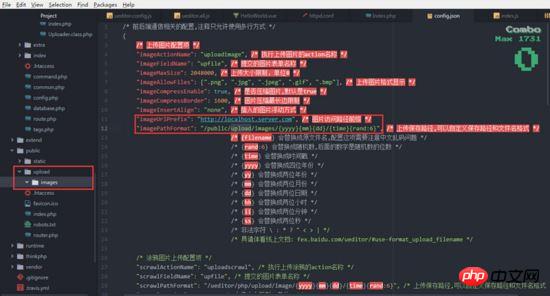
##前http://localhost:88881、去官網下載UEditor到vue中,開啟ueditor.config.js設定伺服器路徑(本機網域可以去hosts檔案新增),以下是我的設定 
# 





以上是在VUE + UEditor中如何實現單圖片跨域上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




