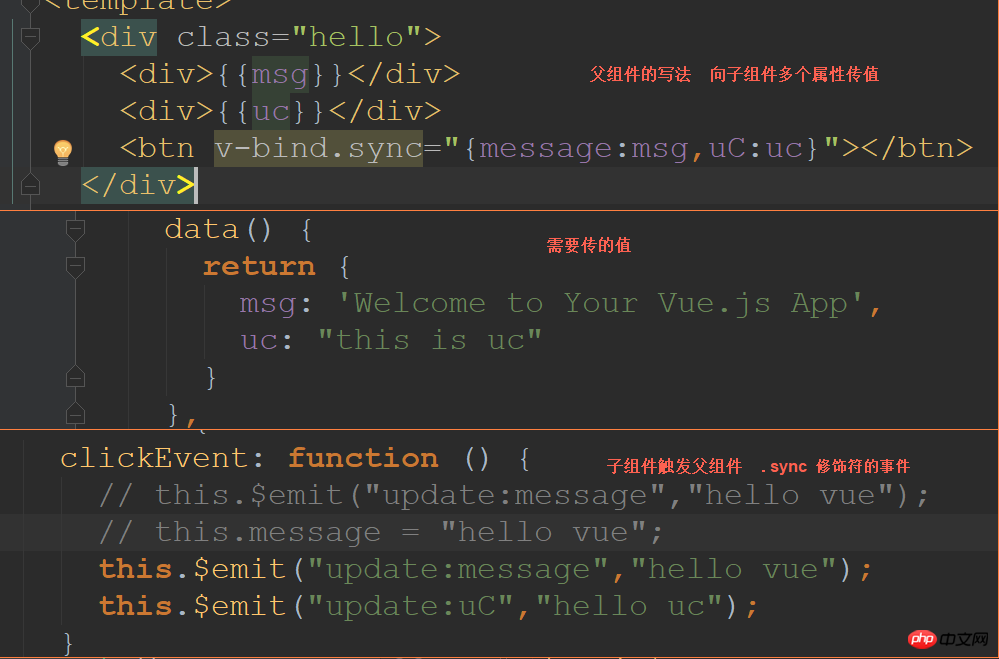
在專案中使用vue+.sync修飾符
這次帶給大家在專案中使用vue .sync修飾符,在專案中使用vue .sync修飾符的注意事項有哪些,以下就是實戰案例,一起來看一下。
在某些情況下,我們可能需要對一個 prop (父子元件傳遞資料的屬性) 進行「雙向綁定」。
在vue 1.x 中的 .sync 修飾符所提供的功能。當一個子元件改變了一個帶有 .sync 的prop的值時,這個變化也會同步到父元件中所綁定的值。
這很方便,但也會導致問題,因為它破壞了單向資料流。 (資料自上而下流,事件自下而上走)
由於子元件改變prop 的程式碼和普通的狀體改動程式碼毫無區別,所以當你光看子元件的程式碼時,你完全不知道它合適悄悄地改變了父組件的狀態。
這在 debug 複雜結構的應用時會帶來很高的維護成本。於是我們在 vue 2.0 中移除了 .sync 。
但是在實際應用中,我們發現 .sync 還是有其適用之處的,例如在開發可重複使用的元件庫時。 (懵逼○△○)
我們需要做的只是 讓子元件改變父元件狀態的程式碼更容易被區分。
於是從 vue 2.3.0 開始,我們重新引入了 .sync 修飾符,但這次它只是作為一個編譯時的語法糖存在。他會被自動擴充為一個 自動更新父元件屬性的 v-on 監聽器。
例如
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
當子元件需要更新foo 的值的時候,他需要顯示的觸發一個更新事件: this.$emit( “update:foo”, newValue );
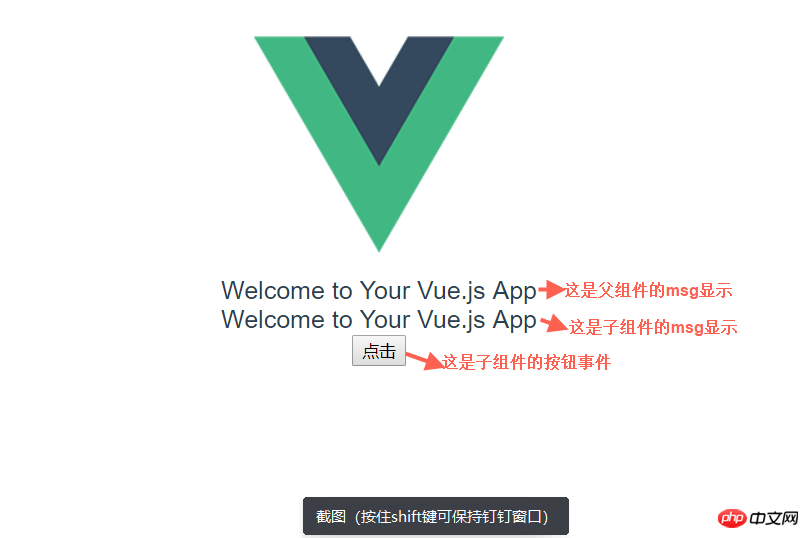
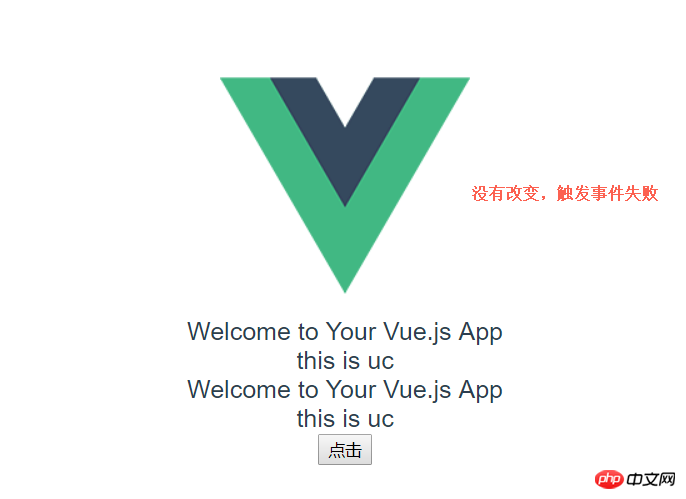
初始狀態:

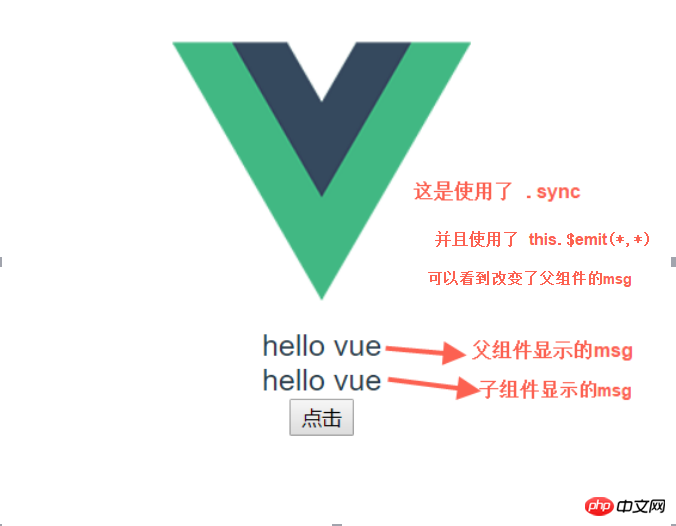
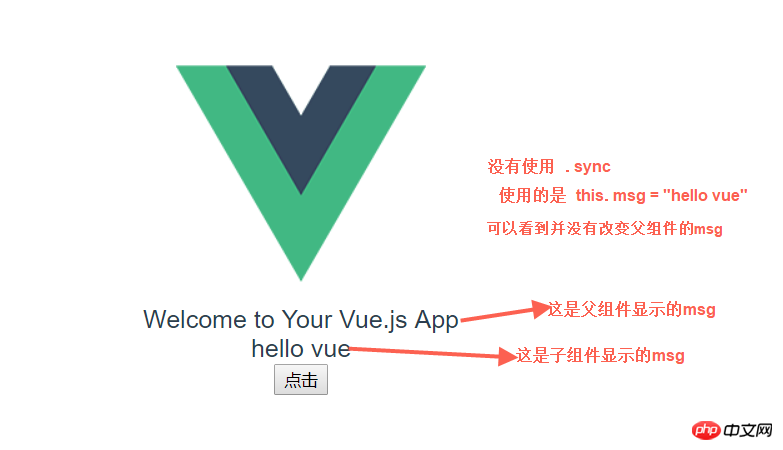
點擊後的狀態:




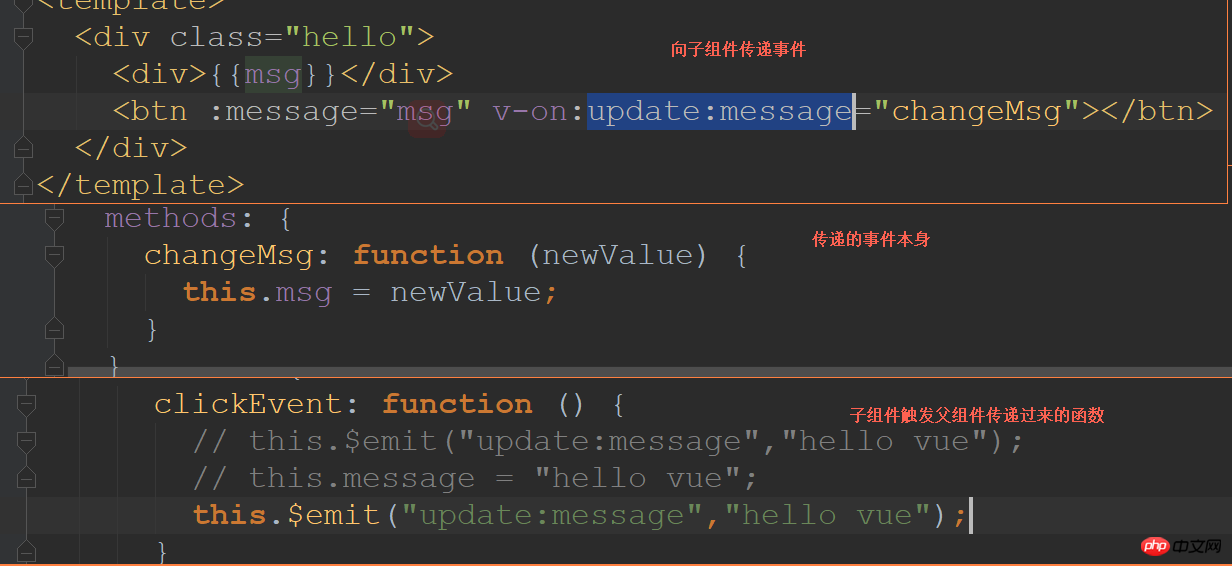
 原則就是父元件傳遞了一個函數給子元件:
原則就是父元件傳遞了一個函數給子元件: function (newValue) { this.msg = newValue; }
function (newValue) { this.msg = newValue; }
例如:
(不能寫成 :.sync="{ *********}",否則會報錯的)
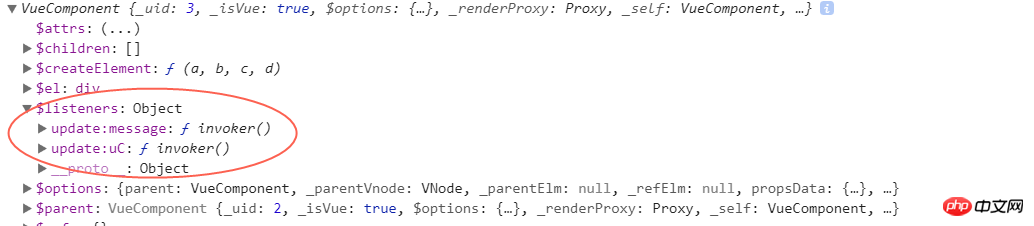
這個例子會為message 和uC 同時加入用於更新的v-on 監聽器。
以上是在專案中使用vue+.sync修飾符的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






