這次帶給大家vue子父元件互相傳遞資料(附程式碼),vue子父元件互相傳遞資料的注意事項有哪些,下面就是實戰案例,一起來看一下。
這裡講解一下子元件傳遞值給父元件的常用方式。這裡透過一個加減法的實例向大家說明一下,這個的原理。
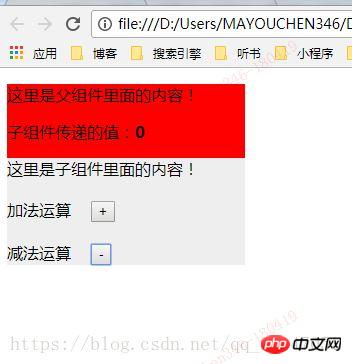
如下圖所示:
當沒有任何動作的時候父元件的值是0

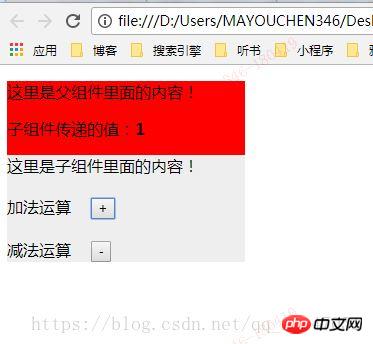
#當點選加號以後父元件的值是1

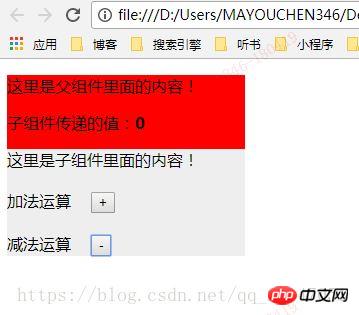
當點選減號以後父元件的值是減一變成0

具體代碼我直接貼出來,剛出爐的代碼。
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue子父元件互相傳遞資料(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




