這次帶給大家怎樣操作vue進行資料傳遞,操作vue進行資料傳遞的注意事項有哪些,下面就是實戰案例,一起來看一下。
元件(Component)是 Vue.js 最強大的功能。元件可以封裝可重複使用的程式碼,透過傳入物件的不同,實現元件的重複使用,但元件傳值就變成一個需要解決的問題。
1.父元件傳送值給子元件
#元件實例的作用域是孤立的。這表示不能在子元件的範本內直接引用父元件的資料。要讓子元件使用父元件的數據,我們需要透過子元件的props選項。
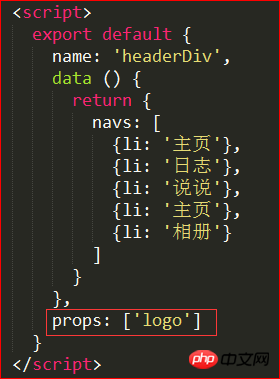
子元件:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/000/002/00ff82cd93a78c3a6e675e35d98ee266-0.png)
子元件需要從父元件取得logo 的值,就需要使用props: ['logo']

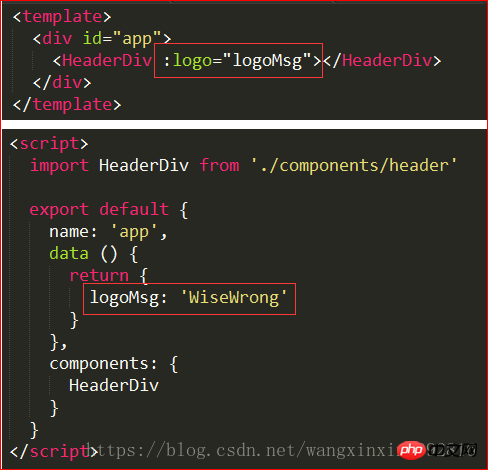
父元件:

#2.子元件傳送值給父元件
#子元件主要透過事件傳遞資料給父元件。
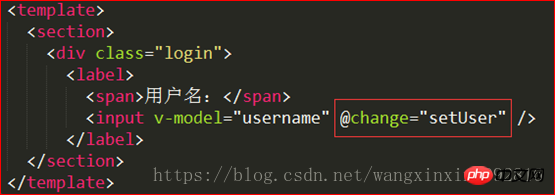
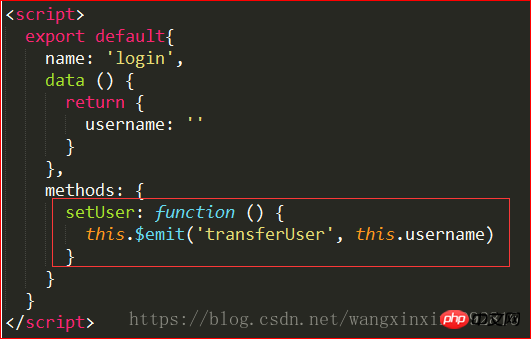
子元件:


其中 transferUser 是自訂的事件,this.username 將透過這個事件傳遞給父元件 。
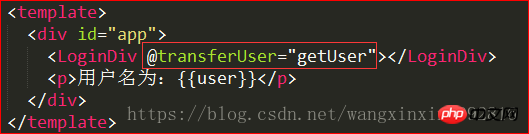
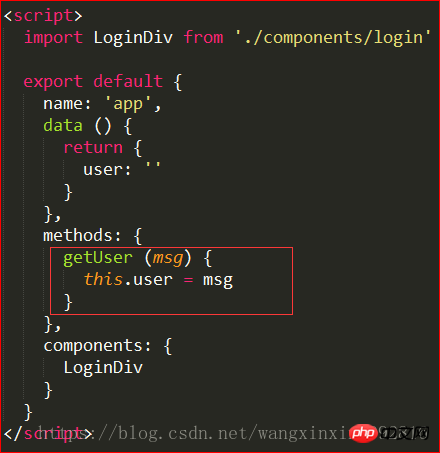
父元件:


getUser 方法中的參數msg 就是從子元件傳遞過來的參數username
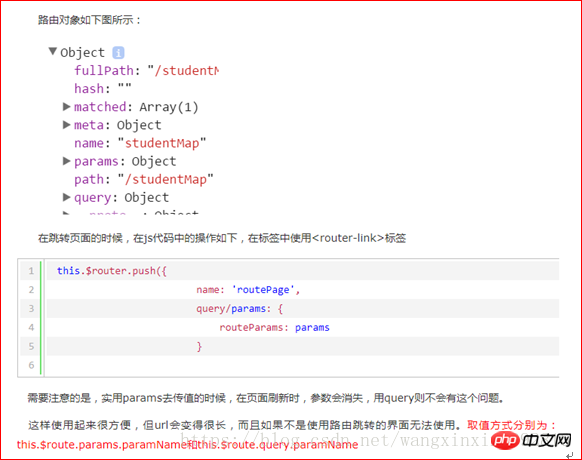
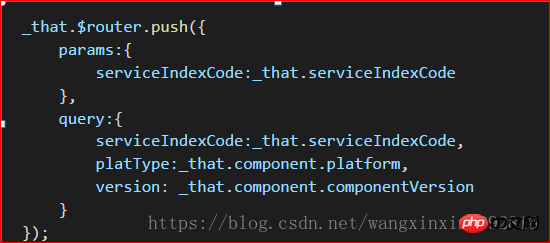
3.路由傳值


#使用時,在生命週期created中賦值。

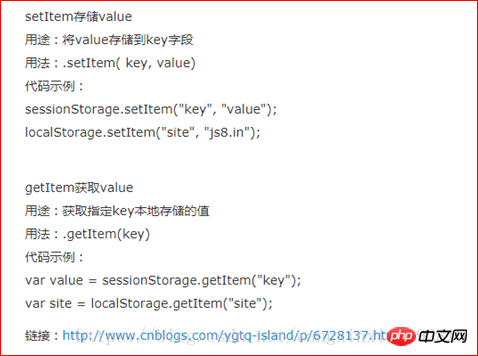
4.透過localStorage或sessionStorage來儲存資料

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎樣操作vue進行資料傳遞的詳細內容。更多資訊請關注PHP中文網其他相關文章!




