本篇文章主要介紹了Ionic學習日記實現驗證碼倒數計時,現在分享給大家,也給大家做個參考。
前言
要做一個app的話,肯定會涉及到這個功能,所以就從網上找了許多前輩的資料,找到了一個最適合自己並且方便理解的實現此功能,寫此日記方便未來自己複習和其他人學習
思路
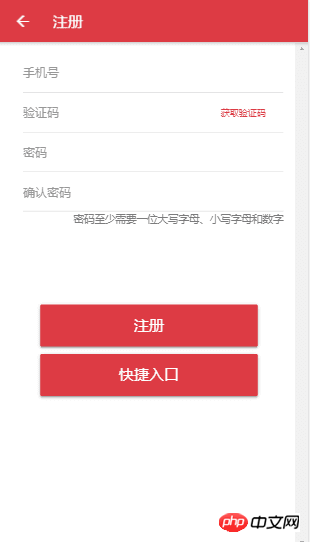
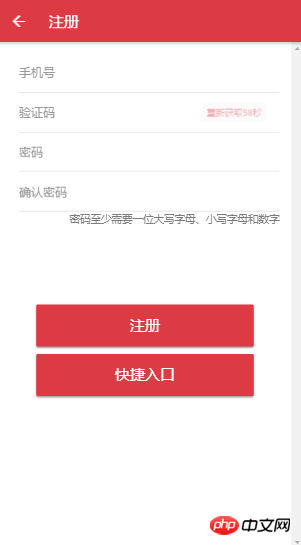
在用戶註冊的時候,時下不少app都選擇了綁定手機號註冊,這是一個非常好的想法,便捷用戶操作,也很方便遵循實名制的問題,在設計按鈕的時候,需要讓他顯示在輸入驗證碼的旁邊,並在用戶點擊後,開始倒數計時,並將按鈕變成無法點選效果

點擊前

點擊後
#在本日記中只涉及到1個page下的文件,包括html、ts和scss(我的頁面名為reg,可根據自己的具體情況進行調整)
在reg.ts定義在html中可以取得的資訊//验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}
#上面的圖片是我自己設計的,這裡只取關鍵程式碼
<button item-right ion-button clear (click)="getCode()" [disabled]="!verifyCode.disable">{{verifyCode.verifyCodeTips}}</button>點選事件getCode(),設定[disabled]是否可以點選按鈕,用boolean值判斷,主要顯示的內容是verifyCode.verifyCodeTips,即文字資訊和之後需要實現的倒數計時
#reg .ts新增方法和倒數處理當點擊button後將觸發getCode()方法,觸發方法後首先將disable的值改變為false,將按鈕設為不可點擊,然後觸發settime方法
getCode() {
//点击按钮后开始倒计时
this.verifyCode.disable = false;
this.settime();
}settime()具體實現倒數計時功能
//倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
this.settime();
}, 1000);
}用每過1秒計數器減1,簡單的倒數計時功能,重要的是判斷計數器是否為1,當為1後就將verifyCode的3個資訊重新初始化
上面是我整理給大家的,希望今後會對大家有幫助。
利用SpringMVC解決vue跨域請求#Vue元件和Route的生命週期(詳細教學)在Vue2.0中實作使用者權限控制######以上是Ionic實作驗證碼倒數計時的詳細內容。更多資訊請關注PHP中文網其他相關文章!




