本文是我給大家收藏的JavaScript 中頻度最高的 10 種錯誤,我們會告訴你什麼原因導致了這些錯誤,以及如何防止這些錯誤發生。需要的朋友參考下
為了回饋我們的開發者社區,我們查看了數千個專案的資料庫,發現了 JavaScript 中頻度最高的 10 種錯誤。我們會告訴你什麼原因導致了這些錯誤,以及如何防止這些錯誤發生。如果你能夠避免落入這些 “陷阱”,你將會成為一個更好的開發者。
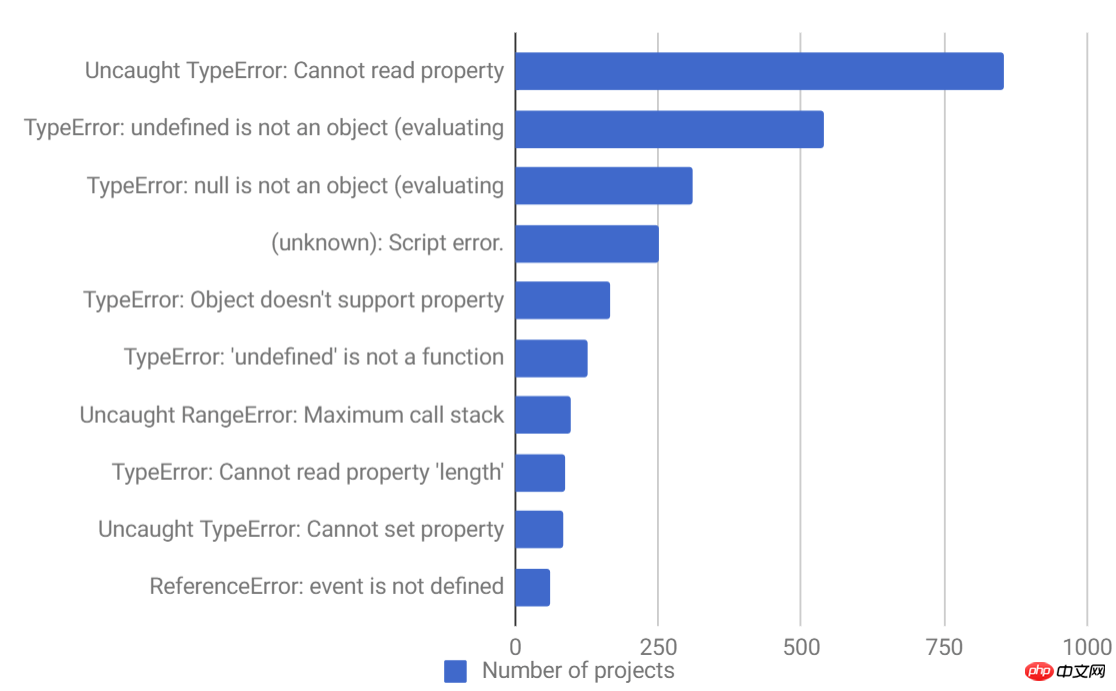
資料才是王道,我們收集並分析了出現頻次排前 10 的 JavaScript 錯誤。 Rollbar 會收集每個項目的所有錯誤,並總結每個錯誤發生的次數。我們透過根據 「指紋」(rollbar 用到的演算法,詳見:https://rollbar.com/docs/grouping-algorithm/)來分組。基本上,如果第二個錯誤只是第一個錯誤的重複,我們會把兩個錯誤分到同一組。這會給用戶一個很好的概括,而不是像在日誌檔案中看到的那樣直接一大堆讓人感覺到十分壓迫的 dump。
我們專注於最有可能影響您和您的用戶的錯誤。為此,我們透過研究各種不同公司的專案集來對於錯誤進行排列。如果我們只查看每個錯誤發生的總次數,那麼客戶量大的項目產生的錯誤可能會壓倒其他錯誤,導致實際收集到的是與大多數讀者無關的錯誤資料集。
以下是 JavaScript 錯誤 Top 10:

為了方便閱讀,我們將每個錯誤描述都縮短了。接下來,讓我們深入每一個錯誤,來確定什麼會導致它,以及如何避免創建它。
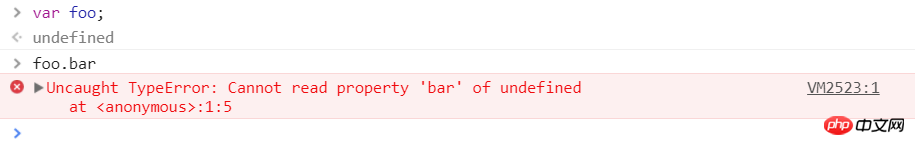
1. Uncaught TypeError: Cannot read property
如果你是個JavaScript 開發人員,你可能看到這個錯誤的次數比你敢承認的還要多( LOL…)。當你讀取一個未定義的物件的屬性或呼叫其方法時,這個錯誤會在 Chrome 中出現。您可以輕鬆的在 Chrome 開發者控制台中進行測試(嘗試)。

發生這種情況的原因很多,但常見的一種是在渲染 UI 元件時對於狀態的初始化操作不當。
我們來看一個在真實應用程式中發生的例子:我們選擇 React,但該情況也同樣適用於 Angular、Vue 或任何其他框架。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}這裡有兩件重要的事情要實現:
元件的狀態(例如 this.state)從 undefined 開始。
當非同步取得資料時,不管它是在建構子componentWillMount還是componentDidMount中取得的,元件在資料載入之前至少會呈現一次,當Quiz 第一次呈現時,this.state.items 是未定義的。這又意味著 ItemList 將 items 定義為 undefined,並且在控制台中出現錯誤 - “Uncaught TypeError: Cannot read property ‘map' of undefined”。
這很容易解決。最簡單的方法:在建構函式中用合理的預設值來初始化 state。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}在你的應用程式中的具體程式碼可能是不同的,但我們希望我們已經給你足夠的線索,以解決或避免在你的應用程式中出現的這個問題。如果還沒有,請繼續閱讀,因為我們將在下面覆蓋更多相關錯誤的範例。
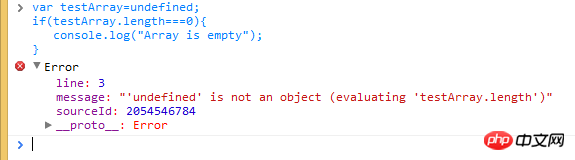
2. TypeError: ‘undefined' is not an object
這是在 Safari 中讀取屬性或呼叫未定義物件上的方法時發生的錯誤。您可以在 Safari Developer Console 中輕鬆測試。這基本上與 1 中提到的 Chrome 的錯誤相同,但 Safari 使用了不同的錯誤訊息提示語。

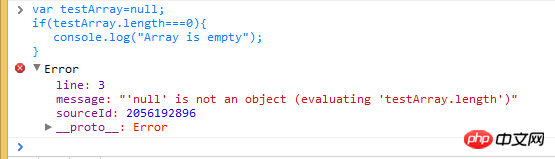
3. TypeError: null is not an object
這是在Safari 中讀取屬性或呼叫空物件上的方法時發生的錯誤。您可以在 Safari Developer Console 中輕鬆測試。

有趣的是,在 JavaScript 中,null 和 undefined 是不一樣的,這就是為什麼我們看到兩個不同的錯誤訊息。 undefined 通常是一個尚未指派的變量,而 null 表示該值為空。要驗證它們不相等,請嘗試使用嚴格的相等運算子===:

在現實世界的例子中,這種錯誤可能發生的一種場景是:如果在載入元素之前嘗試在JavaScript 中使用元素。因為 DOM API 對於空白的物件參考傳回值為 null。
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在




