vuex state+mapState實戰項目解析
這次帶給大家vuex state mapState實戰專案解析,vuex state mapState的注意事項有哪些,以下是實戰案例,一起來看一下。
先用vue cli建構一個自己的vue專案
#1.npm i -g vue-cli
2.vue init webpack sell (sell就是你的項目名稱)
3.一路回車(在這個過程中會提示你是否安裝一些依賴包,比如vue-router,es6語法檢查等等,這些根據你個人習慣或者癖好選擇Y/N)
4.npm i (這個是安裝專案的依賴套件)
5.npm run dev(啟動你的vue專案) 這時候如果在頁面上看到了vue的logo說明你的vue的專案基礎建置已經完成,然後你可以刪除掉沒有用的元件
6.webpack sell預設沒有安裝vuex, 所以要安裝vuex; 在命令列中按兩次ctrl c 結束伺服器,npm install vuex –save 安裝vuex.
7.在你的src目錄下新建一個vue的組件,我們姑且命名為helloVuex(這個命名你自己隨意,開心就好)這個組件主要用來做主容器只展示內容
8.接著新建一個隨便叫什麼鬼的元件(這裡我就叫display元件吧)用來接受state中的狀態
9.下來我們在src目錄下新建一個資料夾叫做store,在store下面新建一個js文件,叫做test. js(這裡的store就是我們的前端資料倉儲)用vuex 進行狀態管理,store 是vuex的核心,所以命名為store 在src 目錄下新建store 文件,在store 目錄下新建test.js 檔案(如下)。可以看到使用vuex 之前,要告訴vue 使用它,Vue.use(Vuex); 我們這裡只有一個變數count 需要管理,所以在創建store 物件的時候,給建構函式傳參,state 下面只有一個count, 且初始化為0。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
}
export default store現在所有的狀態,也就是變數都放到了test.js中,那我們元件怎麼才能取得狀態修值呢?這裡有兩個步驟需要操作
1, vue 提供了注入機制,就是把我們的store 物件注入到根實例中。 vue的根實例就是 new Vue 建構函數,然後在所有的子元件中,this.$store 來指向store 物件。在test.js 中,我們export store, 把store已經暴露出去了,new Vue() 在main.js中,所以直接在main.js 中引入store 並注入即可。
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/test'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})2, 在子元件中,用computed 屬性, computed 屬性是根據它的依賴自動更新的。所以只要store裡的state 發生變化,它就會自動變化。在display.vue 中作下面的更改, 子元件中 this.$store 就是指向store 物件。我們把 test.js 裡面的count 變成8, 頁面就變成了8。
<template>
<p>
<h3>Count is {{count}}</h3>
</p>
</template>
<script>
export default {
computed: {
count () {
return this.$store.state.count
}
}
}
</script>3, 透過computed屬性可以取得到狀態值,但是元件中每一個屬性(如:count)都是函數,如果有10個,那麼就要寫10個函數,且重複寫10遍return this.$store.state,不是很方便。 vue 提供了 mapState 函數,它將state 直接對應到我們的元件中。
當然使用mapState 之前要先引入它。它兩種用法,或接受一個對象,或接受一個陣列。還是在display.vue 元件下。
物件用法如下:
<script>
import {mapState} from "vuex"; // 引入mapState
export default {
// 下面这两种写法都可以
computed: mapState({
count: state => state.count // 组件内的每一个属性函数都会获得一个默认参数state, 然后通过state 直接获取它的属性更简洁
count: 'count' // 'count' 直接映射到state 对象中的count, 它相当于 this.$store.state.count,
})
}
</script>陣列的方法如下:
<script>
import {mapState} from "vuex";
export default {
computed: mapState([ // 数组
"count"
])
}
</script>4, 還有最後一個問題,如果我們元件內部也有computed 屬性怎麼辦?它又不屬於mapState 中。那就用到了物件分割,把mapState函數產生的物件再分割成一個個的,就像最開始的時候,我們一個一個羅列計算屬性,有10個屬性,我們就寫10個函數。
es6中的... 就是分割用的,但只能分割陣列。在ECMAScript stage-3 階段它可以分割對象,所以這時還要用到babel-stage-3; npm install babel-preset-stage-3 --save-dev, 安裝完全後,一定不要忘記在babelrc 就是babel的設定檔中,寫入stage-3,
否則一直報錯。在頁面中加入個p 標籤,顯示我們元件的計算熟悉
babelrc
#{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-3"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-3"],
"plugins": ["istanbul"]
}
}
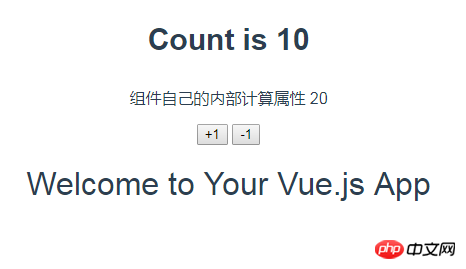
}display.vue 元件更改後
<template>
<p>
<h3>Count is {{count}}</h3>
<p>组件自己的内部计算属性 {{ localComputed }}</p>
</p>
</template>
<script>
import {mapState} from "vuex";
export default {
computed: {
localComputed () {
return this.count + 10;
},
...mapState({
count: "count"
})
}
}
</script>把test. js 中state.count 改為10, 看一個效果

下面看下Vuex中mapState的用法
#今天使用Vuex的時候遇到一個坑,也可以說是自己的無知吧,折騰了好久,終於發現自己程式碼的錯誤了。真是天雷滾滾~~~~~~
index.js
#import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './action'
import getters from './getters'
Vue.use(Vuex)
const state = {
userInfo: { phone: 111 }, //用户信息
orderList: [{ orderno: '1111' }], //订单列表
orderDetail: null, //订单产品详情
login: false, //是否登录
}
export default new Vuex.Store({
state,
getters,
actions,
mutations,
})
computed: {
...mapState([
'orderList',
'login'
]),
},
mounted(){
console.log(typeof orderList); ==>undefind
console.log(typeof this.orderList)==>object
}mapState通过扩展运算符将store.state.orderList 映射this.orderList 这个this 很重要,这个映射直接映射到当前Vue的this对象上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vuex state+mapState實戰項目解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.
 在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用中使用Vuex是非常常見的操作。然而,偶爾在使用Vuex時會遇到錯誤訊息“TypeError:Cannotreadproperty'xxx'ofundefined”,這個錯誤訊息的意思是無法讀取undefined的屬性“xxx”,導致了程式的錯誤。這個問題其實產生的原因很明顯,就是因為在呼叫Vuex的某個屬性的時候,這個屬性沒有被正確
 vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
具體步驟:1、安裝vuex(vue3建議4.0+)pnpmivuex-S2、main.js中設定importstorefrom'@/store'//hx-app的全域設定constapp=createApp(App)app.use(store)3、新建相關的資料夾與文件,這裡配置多個不同vuex內部的js,使用vuex的modules來放置不同的頁面,文件,然後統一使用一個getters.jsindex.js核心文件,這裡使用了import.meta.glob ,而不
 聊聊兩個Vue狀態管理庫Pinia和Vuex,該用哪個?
Feb 15, 2023 pm 03:08 PM
聊聊兩個Vue狀態管理庫Pinia和Vuex,該用哪個?
Feb 15, 2023 pm 03:08 PM
這篇文章帶大家聊聊Vue狀態管理,介紹一下兩個Vue狀態管理函式庫:Pinia和Vuex,希望對大家有幫助!







