element-ui自帶的圖示庫不夠全,還是需要需要引入第三方icon。下面我帶了Vue Element使用icon圖標教程,有興趣的朋友一起看看吧
element-ui自帶的圖標庫還是不夠全,還是需要需要引入第三方icon,自己在用的時候一直有些問題,參考了些教程,詳細記錄補充下
#對於我們來說,首選的當然是阿里icon庫
##教程:
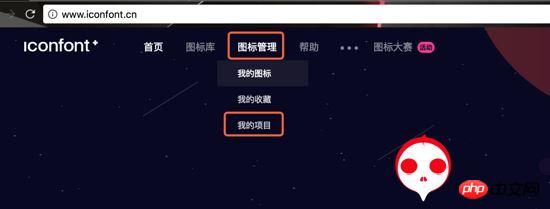
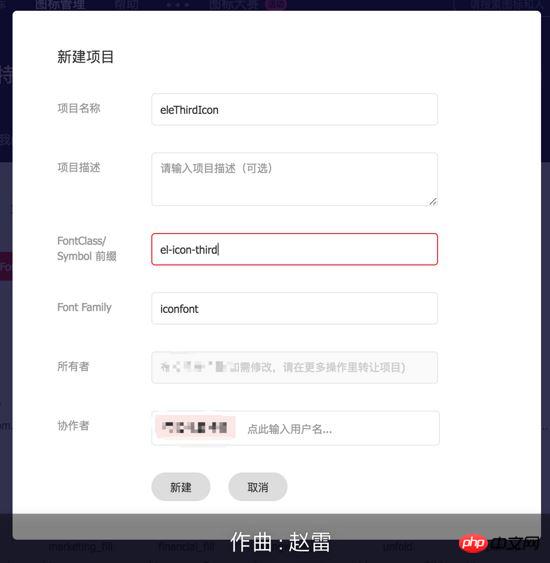
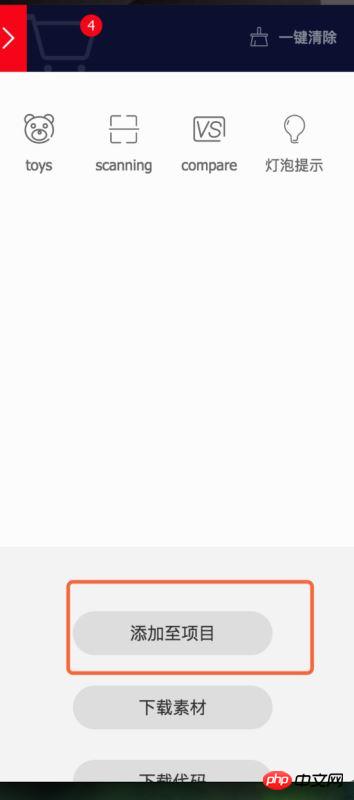
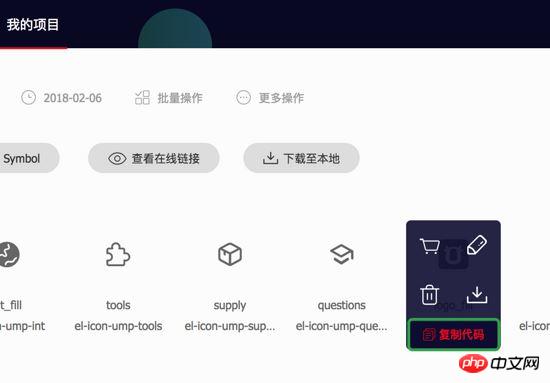
1.開啟阿里icon,註冊>登入>圖示管理>我的專案 


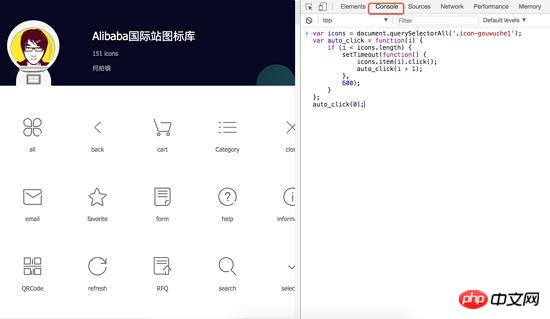
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0); 



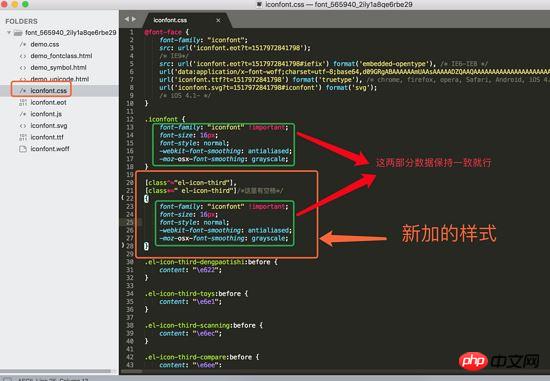
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; } 
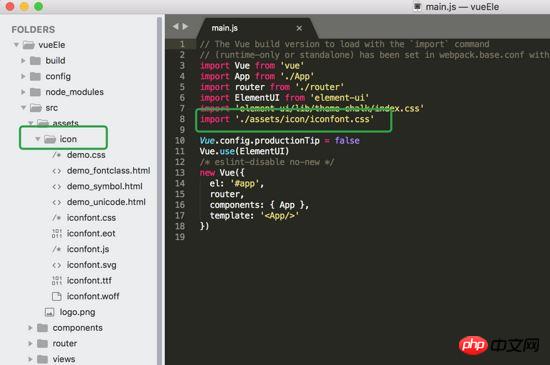
 記得引進來
記得引進來
然後重新
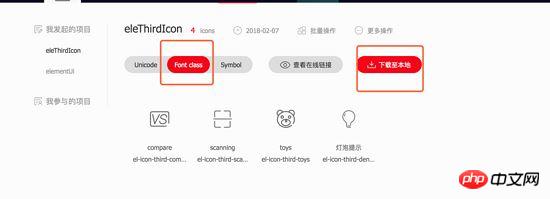
npm run dev 一下3.打開在阿里icon的項目,複製你想要的圖示程式碼
##
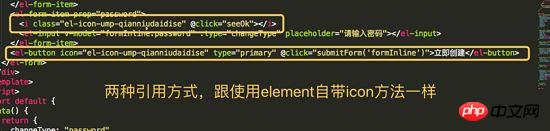
圖示程式碼: el-icon-ump-qianniudaidise
el-icon-ump-qianniudaidise
使用,兩種引用方式,跟element自帶的使用方法一樣
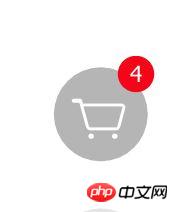
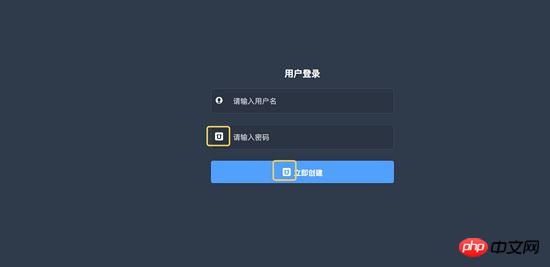
#最後效果:
 上面是我整理給大家的,希望今後對大家有幫助。
上面是我整理給大家的,希望今後對大家有幫助。
jQuery如何實作圖片輪播
#
以上是在Vue中透過Element使用icon圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!




