Angular ng-animate與ng-cookies如何在專案內使用
這次帶給大家Angular ng-animate與ng-cookies如何在專案內使用,Angular ng-animate與ng-cookies在專案內使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
ng-animate
本文來講Angular中動畫應用的部分。
首先,Angular本生不提供動畫機制,需要在專案中加入Angular插件模組ngAnimate才能完成Angular的動畫機制,Angular也不提供具體的動畫樣式,所以說,它的自由度和可客製化挺大的。
那麼,剛開始需要在專案的入口html檔案中引入Angular框架(angular.js),然後引入angular.animate.js。
在專案的js入口檔案app.js中,新專案模組,並且新增所依賴的模組ng-Animate(有其他需要的模組的話也可以引入,順序沒關係)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);這裡中間插入一句,建議Angular中的依賴注入用如下模式,在ads、bds或其他的前端自動化工具打包壓縮後不會產生問題,因為僅僅通過給function傳參的形式註入依賴,Angular是會對注入的變數名稱有嚴格的要求(如$scope變數名稱在控制器中註入時變數名稱只能寫$scope):
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);好了,回到正題上。在引入了ngAnimate之後,Angular的動畫機制就能生效了。
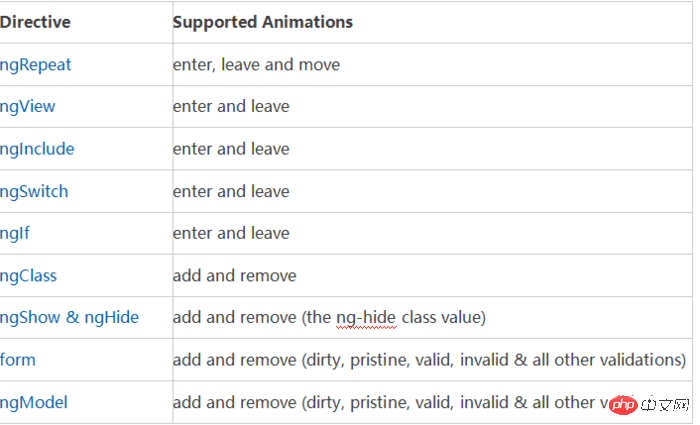
Angular文件中寫到如下指令和支援的動畫

#那麼,怎麼使用呢? 本文拿ng-repeat這個指令來做個介紹,其他的一些指令使用方式幾乎相同,可類推。
ng-repeat 主要是對一個list的展示,這些元素是是被創建出來加入到DOM結構中去的,那麼,它的動畫過程為:
#創建元素-> ; .ng-enter -> .ng-enter-active -> 完成,呈現預設狀態
預設狀態-> .ng-leave -> .ng-leave-active -> 銷毀元素
所以可以透過設定.ng-enter(.ng-leave) 和.ng-enter-active(.ng-leave-active) 的樣式,加上css3的動畫來顯示動畫,如:
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}這樣的效果是對所有元素同時應用,可能實際運用中需要有一個先後的漸變出現的效果,這時候可以設定ng-enter-stagger來實現.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}同樣的,這些angular animate提供的動畫的class也可以應用到頁面切換中去。自訂動畫(基於class)
在新增移除class時自訂動畫
.class-add -> .class-add-active -> .class
如果透過寫css的方式還無法滿足需求,當然,還可以透過JS的方式來控制動畫,下面的程式碼你可以理解為是一個模版
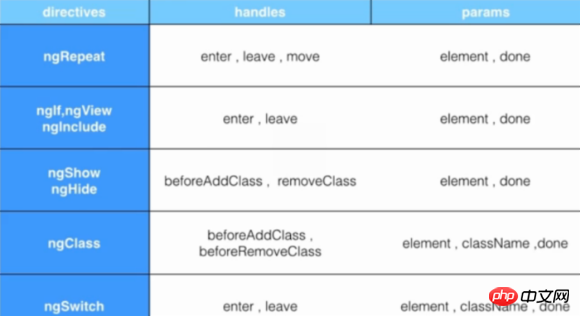
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})支援的操作:

ng-cookies
$cookies[name] = value;
這個是angular設定cookies方法
#$cookieStore
提供一個被session cookies支援的鍵值對(字串-物件)儲存。被存入和取出的物件將自動透過angular的toJson/fromJson進行序列化/反序列化。
$cookies
提供瀏覽器cookies的讀取/寫入存取操作。
這兩個都要引入ngCookies模組才能使用,這個模組在1.4版本之後就有了
從源碼中得知$cookieStore返回了三個方法get put remove 他們分別用toJson/fromJson進行序列化/反序列化
簡單的寫了幾個例子來測試下
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>其實平時我們這樣就可以把自己需要的cookies設定進去
$cookies.name = 'autumnswind';
但是當我們要設定一個有效時間的時候我們就用這樣的方法把它設定進去
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});我們還可以進行刪除等操作
$cookieStore.remove("name");補充:
ng-repeat-track by用法:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular ng-animate與ng-cookies如何在專案內使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
怎麼自訂angular-datetime-picker格式?以下這篇文章聊聊自訂格式的方法,希望對大家有幫助!








