在Angular如何使用瀏覽器插件Batarang
本篇文章主要介紹了Angular瀏覽器插件Batarang介紹及使用,現在分享給大家,也給大家做個參考。
Angular瀏覽器插件Batarang介紹
對於Angular新手來說,剛接手Angular的時候都會比較痛苦。確實,相對於JQuery、Backbone等,Angular門檻確實相對較高,而且比較難調試。今天帶給大家一個Angular Chrome 插件Batarang的介紹,運用好改插件,會幫助加深對Angular的理解。
準備工作
安裝Batarang:
#方法一:在Chrome應用程式商店中尋找Batarang,並安裝。
方法二:在網路上尋找Batarang的安裝包,直接在Chrome瀏覽器中安裝。
使用
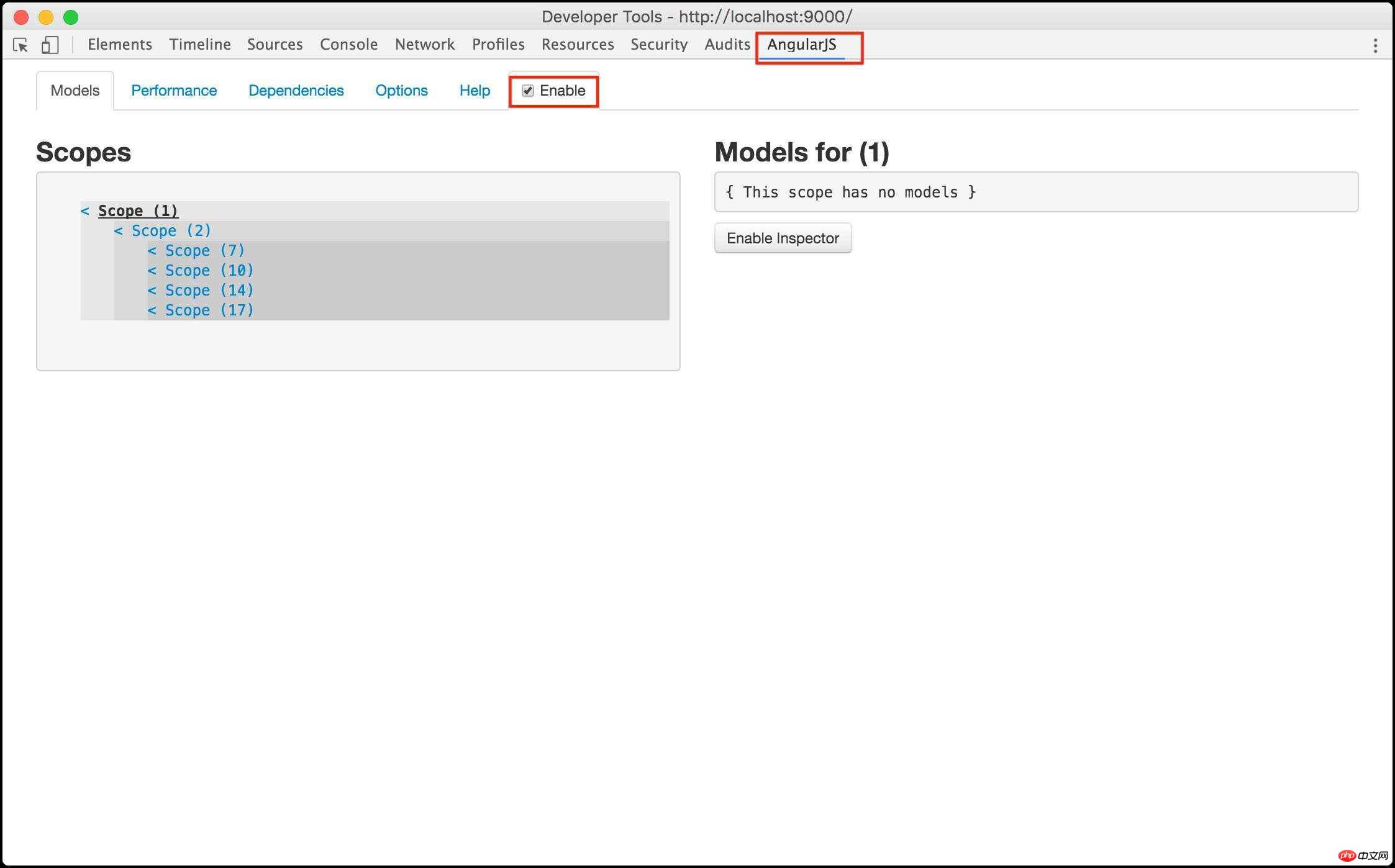
在已安裝的Batarang插件的瀏覽器中開啟一個Angular應用,並開啟控制台,如下圖:

會發現控制台中多了一個AngularJS的頁面,勾選“Enable”,該控制項就可以使用了:
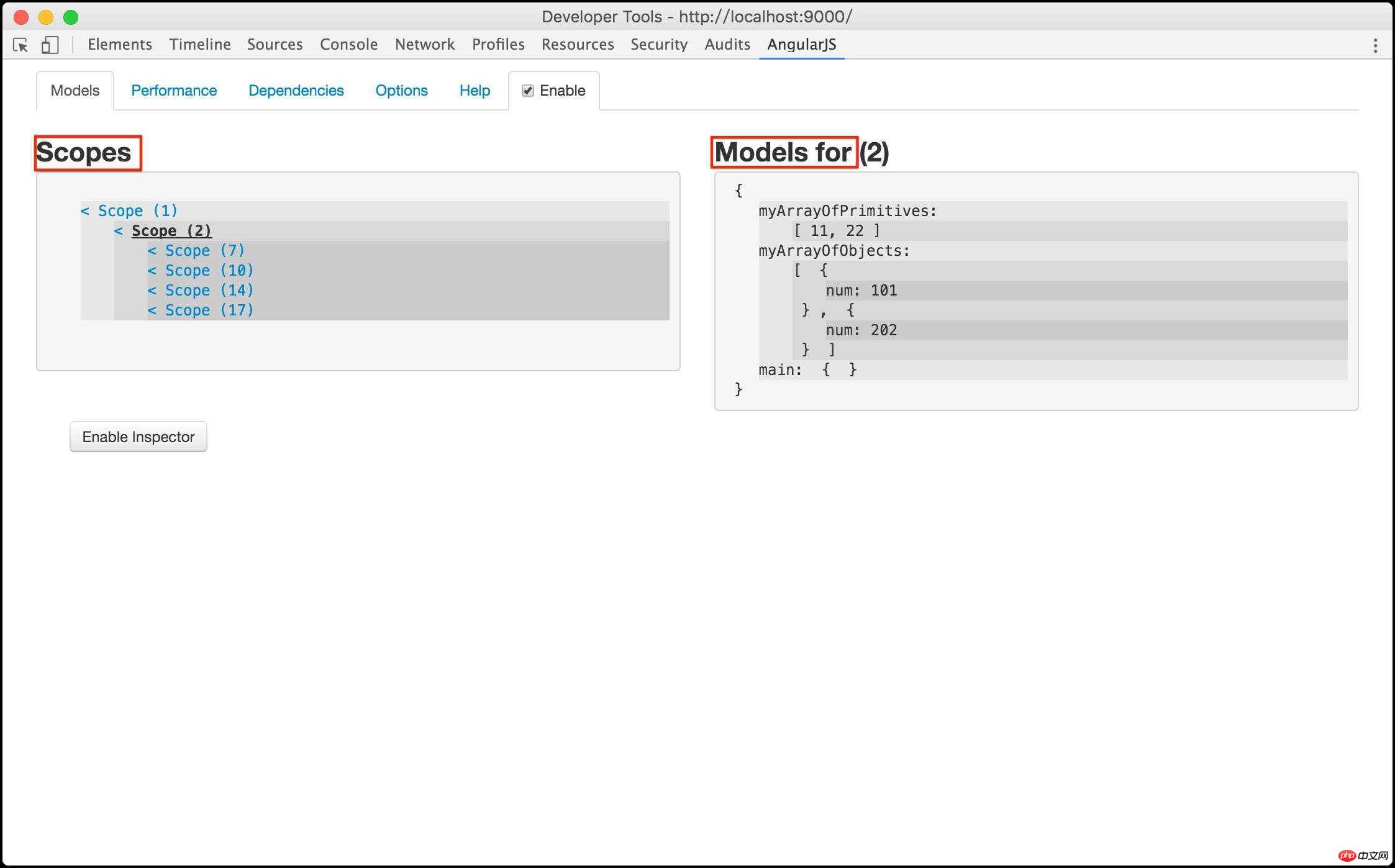
Models
點開Models,如下圖,左側是該應用下的所有Scope的信息,右側是Scope對應的模型資訊。點選某個作用域,右邊對應的會顯示出該作用域中的所有模型資訊。
點選Scope前的”<”,會跳到Elements中該作用域所在的DOM標籤上。

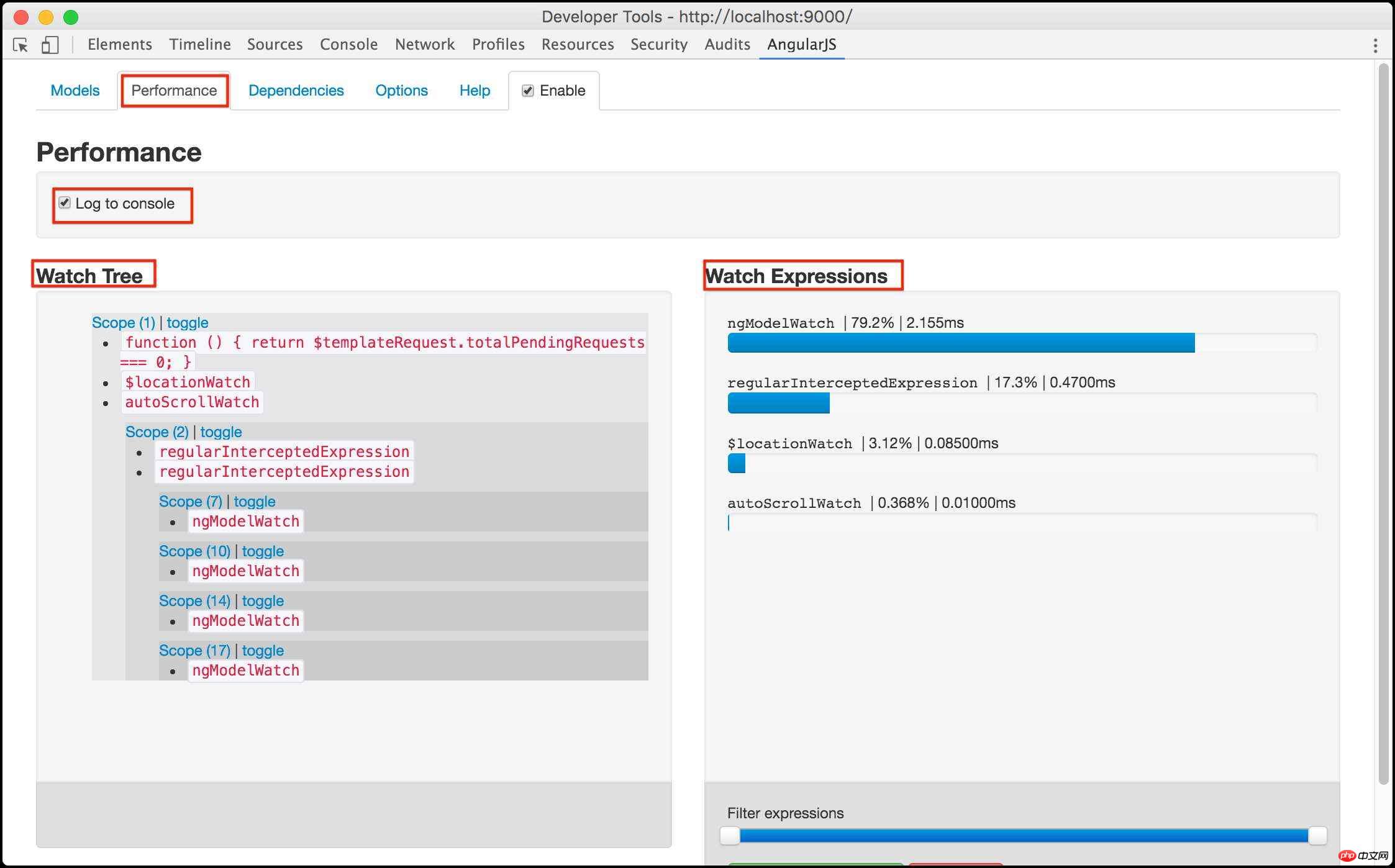
Performance
Performace展示的是該應用程式的效能,左側顯示的是監控樹,右側顯示的是監控表達式的效能,這個頁面能幫助我們進行效能優化。

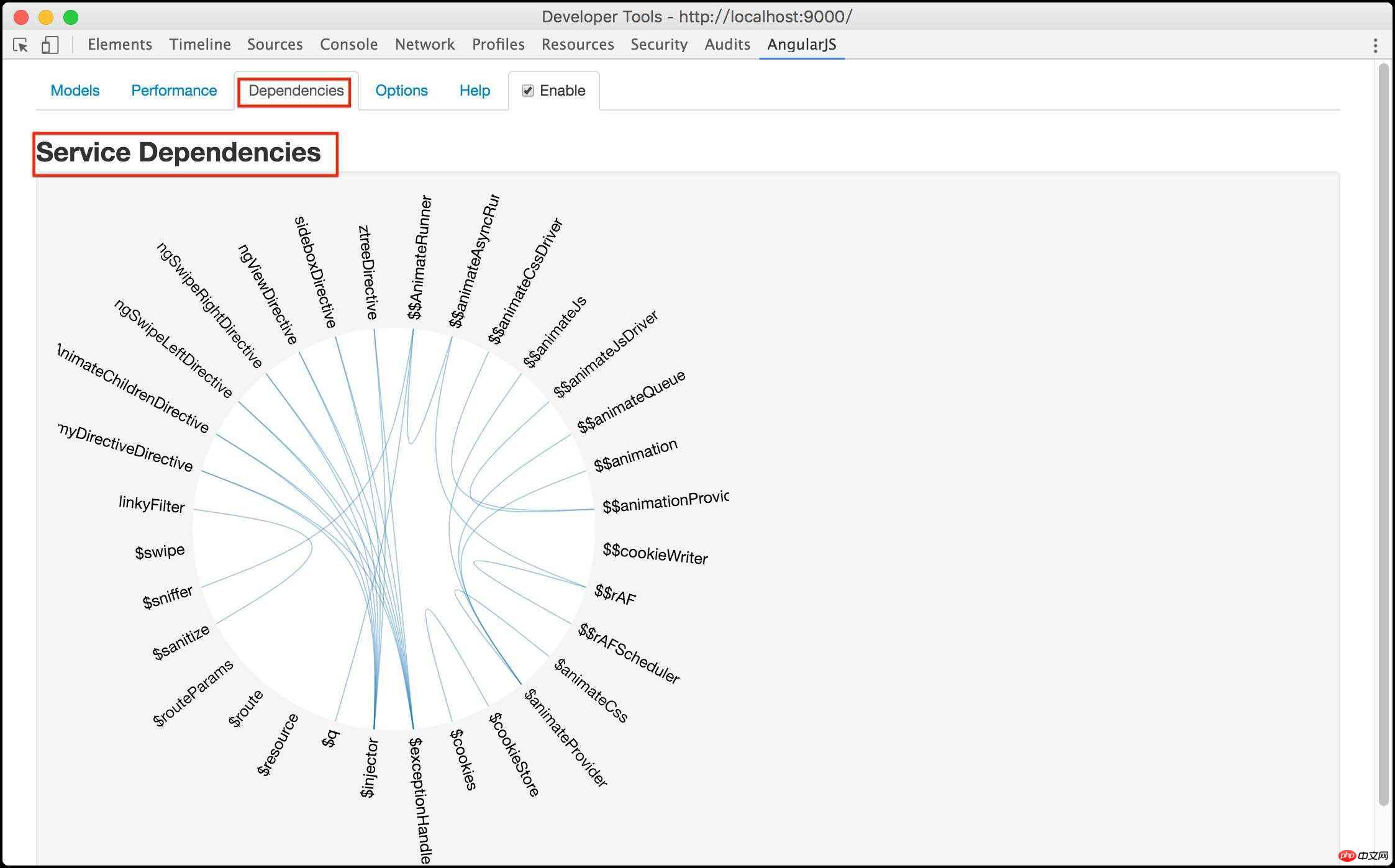
Dependenices
#Dependenices展示的指令和服務之間的依賴關係,選定某個指令,可以看到其依賴的服務。

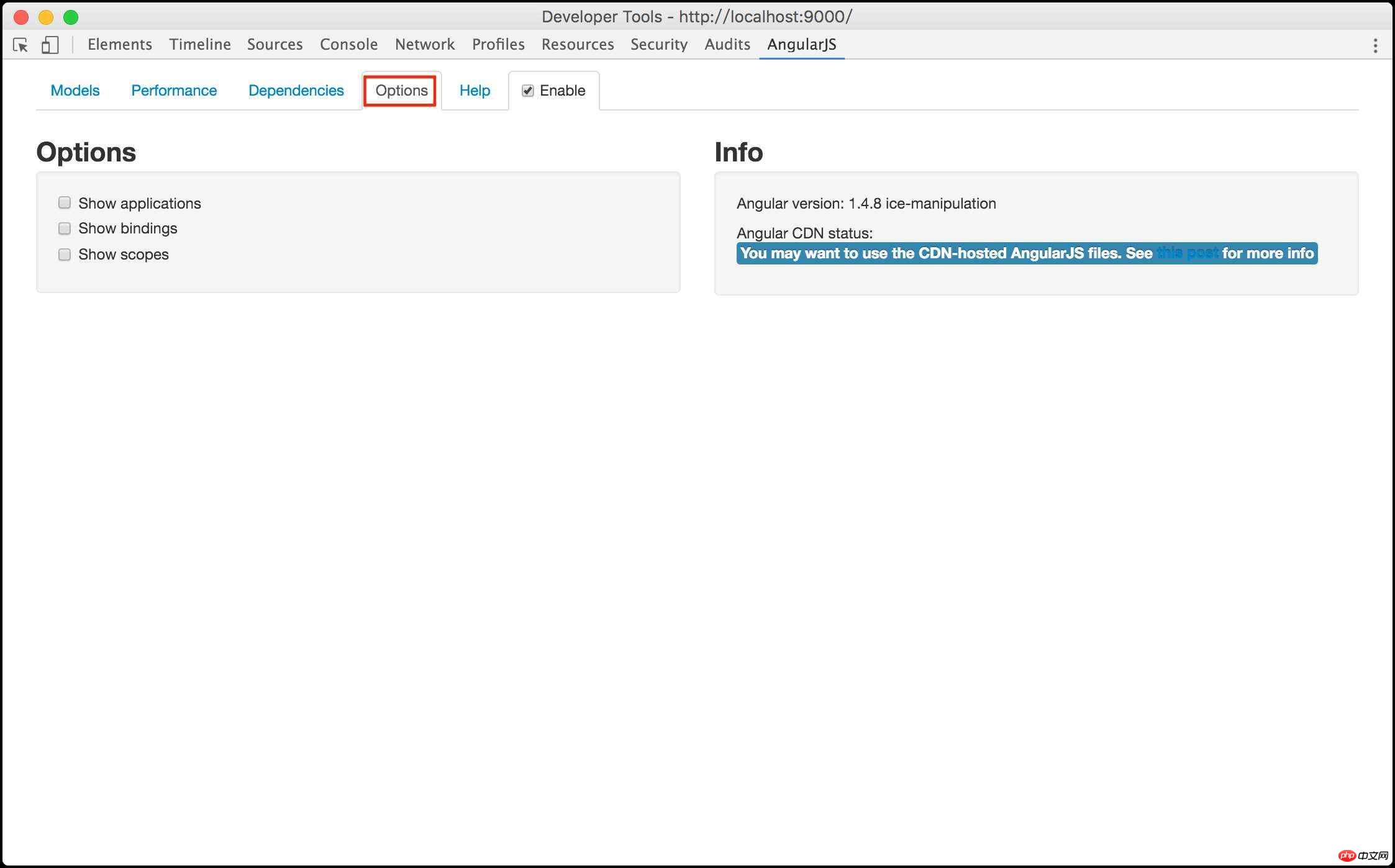
Options
最後是options頁面。有三個選項:”show applications,” “show scopes,” 和 “show bindings.”。每個選項勾選時,在debugger時,對應的內容會在頁面中高亮。


help
#如有任何問題,請查看help
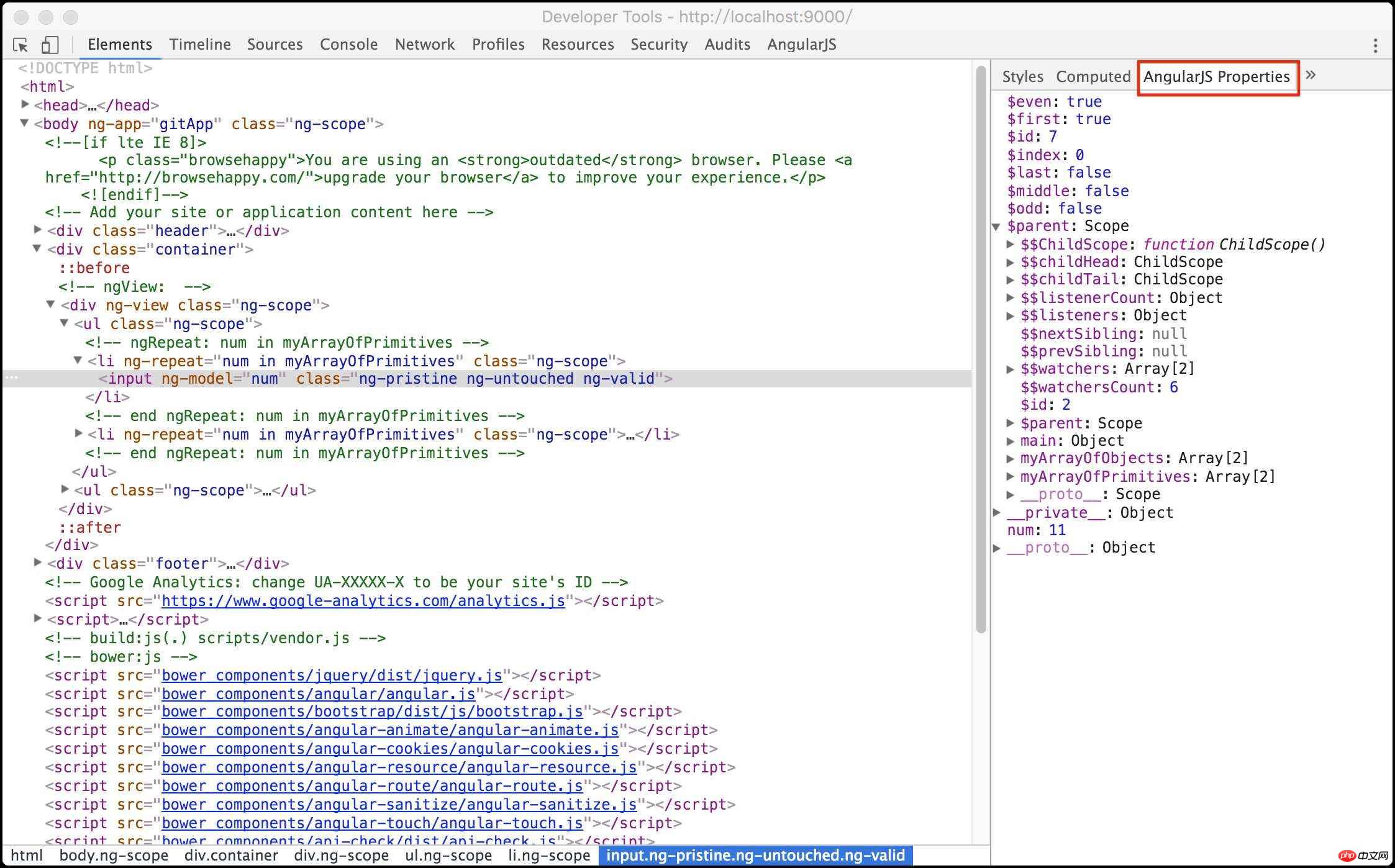
Element
其實我最常用的應該是Element右側的AngularJS Properties標籤。在Element標籤中選定某個標籤時,Element頁面的右側的內容,會多一個AngularJS Properties頁面,該頁面顯示的是選定的html內容的作用域的屬性,該功能對於對Angular Scope的理解非常有用。如果不是很理解Angular Scope,可以多用一個這個功能。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Angular如何使用瀏覽器插件Batarang的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








