圖片輪播是前端中經常需要實現的功能。最近學習Vue.js,就針對Swiper進行封裝,實作一個簡單的圖片輪播元件。有興趣的朋友一起學習吧
圖片輪播是前端中經常需要實現的一個功能。最近學習Vue.js,就針對Swiper進行封裝,實作一個簡單的圖片輪播元件。
一、Swiper
在實作封裝之前,先介紹一下Swiper。
Swiper是純Javascript打造的滑動特效插件,面向手機、平板電腦等行動終端。
Swiper能實現觸控螢幕焦點圖、觸控螢幕Tab切換、觸控螢幕多圖切換等常用效果。
Swiper開源、免費、穩定、使用簡單、功能強大,是架構行動終端網站的重要選擇。
Swiper的應用程式場景廣泛,實現效果很好,下面個這實際案例就是Swiper的典型應用場景。

Swiper的特定使用教學及詳細API,參考 Swiper中文網
。
二、Vue元件
Vue元件設計初衷就是要配合使用的,提升維護性和多用性。而圖片輪播正適合使用組件來完成,因此在介紹具體的實作之前,先介紹下關於Vue組件及組件通訊。
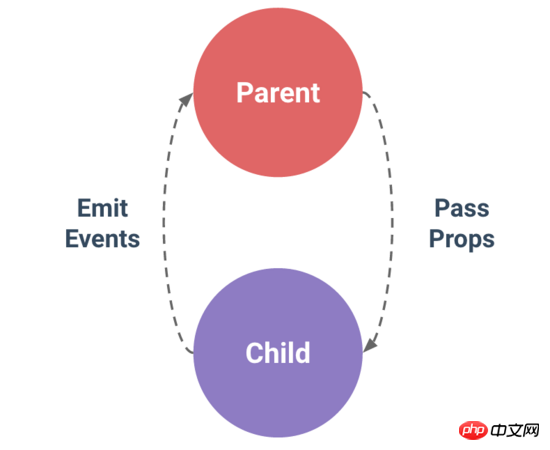
Vue元件中最常見的就是形成父子元件的關係:元件 A 在它的範本中使用了元件 B。
它們之間必然需要相互通訊:父元件可能要給子元件下發數據,子元件則可能要將它內部發生的事情告知父元件。然而,透過一個良好定義的介面來盡可能將父子組件解耦也是很重要的。這保證了每個元件的程式碼可以在相對隔離的環境中書寫和理解,從而提高了其可維護性和復用性。
在 Vue 中,父子元件的關係可以總結為 prop 向下傳遞,事件向上傳遞。父元件透過 prop 給子元件下發數據,子元件透過事件傳送訊息給父元件。

三、封裝實作
1.引入Swiper
首先,需要安裝Swiper。
npm install --save swiper
然後,要引用兩個檔案。
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTML程式碼
在範本中設定輪播圖的html佈局。
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>其中使用具名插槽,提高解耦,使得在父元件使用時,根據不同情況,設定不同的輪播內容。
另外需要設定分頁器,即圖片輪播中的頁面指示器,常見的如小圓點,或數字指示器。
3.初始化Swiper
既然是對Swiper進行封裝實作輪播圖,前面也已經安裝了Swiper,那麼現在就需要初始化使用。
在初始化之前,根據Swiper用法的了解,先確定輪播組件所需的屬性訊息,然後透過父元件傳遞給封裝的Swiper元件。
這時候就需要用到props。
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}下面逐一解釋每個屬性的意義。
| 屬性 | 意義 |
|---|---|
| swiped | # 輪播容器class屬性的類別名稱。 |
| effect | 圖片的切換效果,預設為"slide",也可設定為"fade", "cube", "coverflow","flip",詳情見effect。 |
| loop | 設定為true 則開啟loop模式。 loop模式:會在原本圖片前後複製若干個圖片並在適當的時候切換,讓Swiper看起來是循環的,詳情請見loop。 |
| direction | 圖片的滑動方向,可設定水平(horizontal)或垂直(vertical),詳情請見direction。 |
| pagination | 使用分頁導航,詳情請見pagination。 |
| paginationType | 分頁器樣式類型,可設定為"bullets", "fraction", "progressbar", "custom",詳情請見type。 |
| autoPlay | 設定為true啟動自動切換,並使用預設的切換設置,詳情請見autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
Github地址: 图片轮播
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在Vue中封裝Swiper如何實現圖片輪播的詳細內容。更多資訊請關注PHP中文網其他相關文章!




