這次帶給大家progressbar組件實戰案例解析,progressbar組件實戰的注意事項有哪些,以下就是實戰案例,一起來看一下。
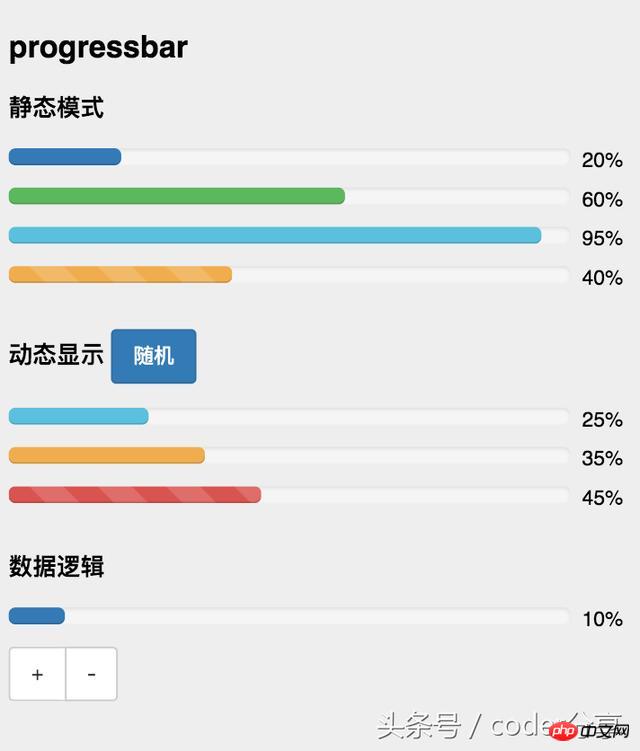
效果圖
首先我們來看看進度條元件運作出來的效果,如下圖顯示

##進度條元件
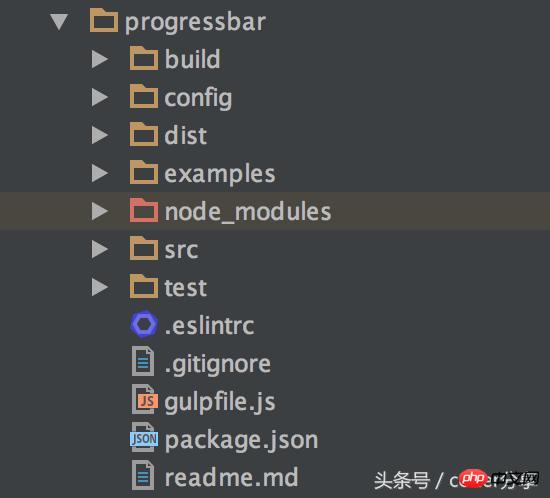
實作過程◾ 專案搭建progressbar元件在一個可以直接運行的npm包,透過Yeoman進行構建,再透過Gulp Webpack構建工具,生成的工作目錄如下,其中各個資料夾的內容入之前的一篇文章一樣

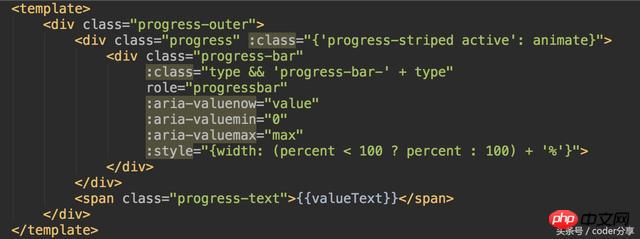
#是否是動態,利用animate變數控制;
目前值,利用value變數控制;

 顯示的百分比值,利用valueText值控制,為Vue的一個計算屬性
顯示的百分比值,利用valueText值控制,為Vue的一個計算屬性
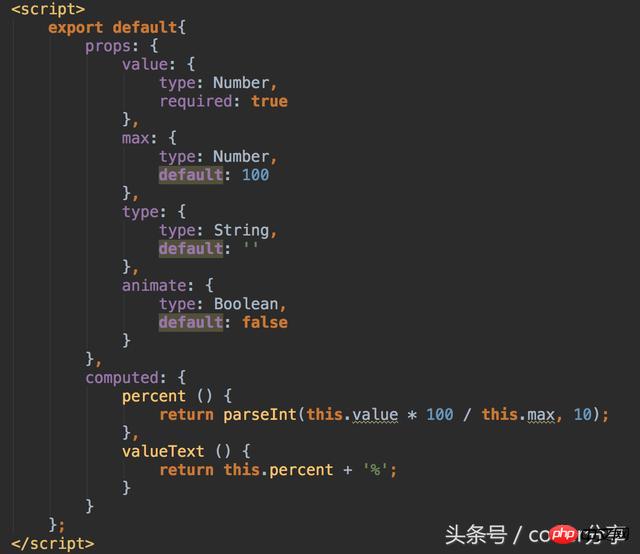
#◾ progressbar來源檔之script

progressbar組件的script部分
◾ progressbar組件之style
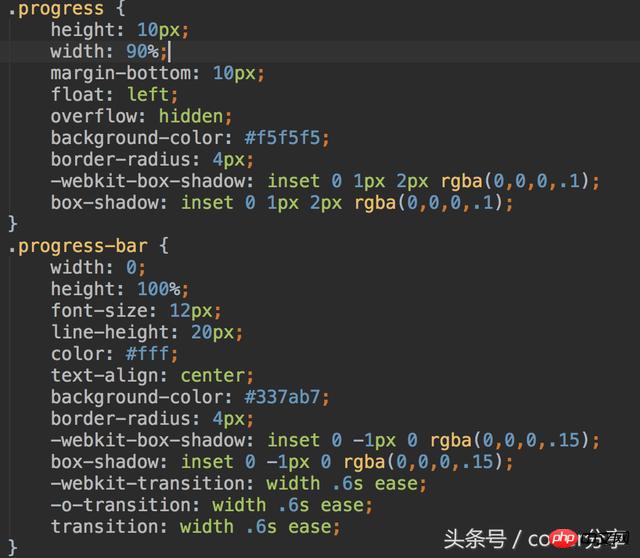
其中style的部分內容比較多,首先看下基本的progressbar的css屬性,包括progress和progress-bar的部分
基本的css部分
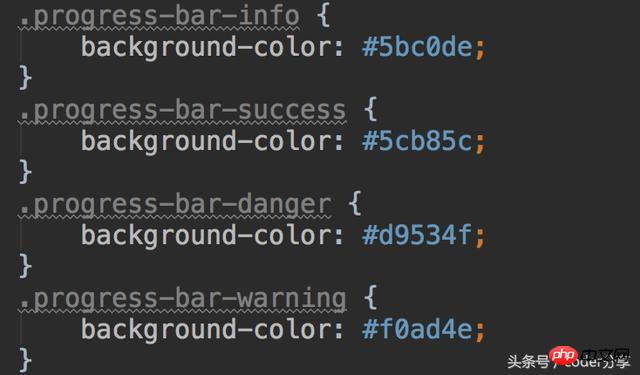
然後看下表示不同顏色的css樣式

表示顏色的css樣式
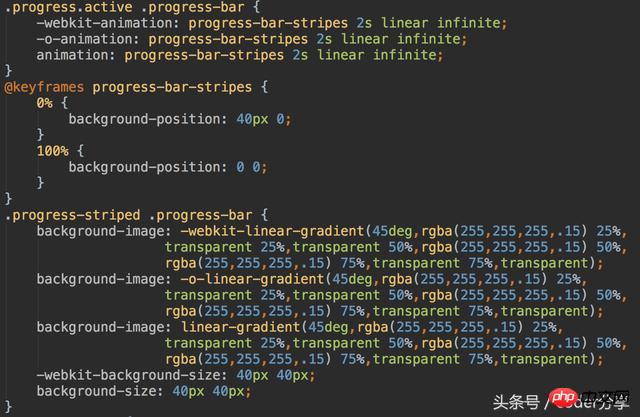
最後看下表示動畫效果的css樣式
#動畫效果的css樣式
◾ 範例
####################################################################################在完成上述的步驟後,便可以完成一個progressbar組件,接下來看下progressbar組件的使用,如果能運行出來,就可以看到文章一開始的效果。 ###############progressbar元件的使用######相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########base64怎麼加密與解密################如何使用JS取得最近7天與最近3天日期#####################
以上是progressbar組件實戰案例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




