這次帶給大家如何使用Angular資料綁定機制,如何使用Angular資料綁定機制的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.Angular.js擴充瀏覽器的事件循環
瀏覽器持續等待例如使用者互動這樣的事件。當你在一個標籤裡輸入字元之後,這個事件的回調函數在JS解釋器中執行了其包含的DOM操作,執行完畢後,瀏覽器回應地對DOM做出了變化。 Angular拓展了這個事件循環,使它有時成為angular context 的執行環境。
2.$watch list
$watch 可以偵測model的變化。每當綁定一個資料到view上的時候,$watch隊列就會插入一條對應的$watch。範例如下:
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>其中ng-repeat 產生了一個1個$watch,每個person生成了2個$watch,總共是(1 2*10),21個$watch。 $watch的生成階段是模板載入完成,也就是linking階段。 (angular分為compile和linking階段),Angular會尋找每個directive(上面的例子中ng-repeat和{{}}都屬於directive),然後產生每個$watch。
3.$digest 循環
當瀏覽器接收到angular context相關的事件時,$digest循環就會被觸發。它由2個小循環組成,1個處理evalAsync 隊列,另一個處理$watch隊列。 $digest進行循環時,將遍歷$watch隊列,查看是否有資料更新過,這種遍歷就叫做dirty-checkin(髒檢查),如果髒檢查發現有$watch更新,將會觸發新的髒檢查,直到所有的$watch都沒有更新。這樣就能保證每個model都不會改變。
髒檢查超過10次後會拋出異常防止無限循環。 $digest循環結束後DOM會隨之改變。其實$digest從字面意義理解就像「消化」的過程一樣,逐漸地把所有營養($watch的變化)都吸收掉。
4.透過$apply 進入angular context
$apply 決定事件是否進入angular context,使用angualr的自帶directive,例如ng-model,更改綁定的資料時,angular會將事件封裝到$apply中。例如,ng-model="name"的輸入框,輸入字元“w”,事件會調用,$apply("name='w';"),完成$scope中的資料更新。
呼叫第三方函式庫時的資料綁定
當在angular中呼叫jquery,並不能更新jquery綁定的數據,因為jquery沒有呼叫$apply,事件沒有進入angular context,導致$digest沒有執行。範例如下:
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});範例中,每次點選該元素,預期count1和count2都會自增1,但實際上沒有。其實$scope(ViewModel)已經改變,但沒有強制執行$digest。修改click事件如下:
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})經過呼叫$apply實現了預期。
#5.總結
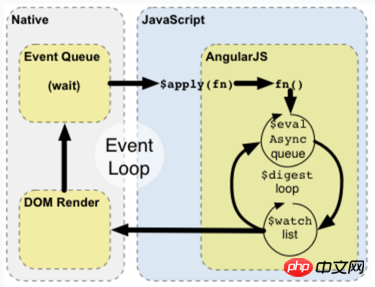
angular事件綁定機制如下圖:

以上是如何使用Angular資料綁定機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!




