在JS中命令模式概念與用法(詳細教學)
這篇文章主要介紹了JS設計模式之命令模式概念與用法,簡單描述了命令模式的原理、功能並結合javascript實例形式分析了命令模式相關定義與使用技巧,需要的朋友可以參考下
本文實例講述了JS設計模式之命令模式概念與用法。分享給大家供大家參考,具體如下:
客戶創建命令;調用者執行該命令;接收者在命令執行時執行相應操作
簡單命令對像一般用來消除二個對象(調用者和接收者)之間的耦合,而複雜的命令物件則一般用來封裝不可分的或事務性的指令。
指令模式的主要用途是把呼叫物件(使用者介面、API和代理程式等)與實作操作的物件隔離。凡是兩個物件間互動方式需要有更高的模組化程度時都可以用到這種模式。
指令的意思是用一個簡單方法或函數去執行和這個指令相關的實際操作。就如同用遙控器打開電視一樣,只按一個按鍵就可以打開電視,簡單、方便。它具體的實作操作我們不用關心。那是有電視機來處理的。電視對遙控器提供了一個介面(訊號),遙控器只需要在點擊時實現這個介面就可以了。

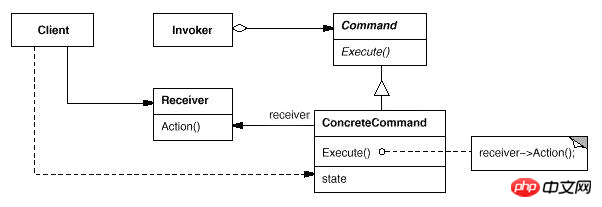
Command:定義指令的接口,宣告執行的方法。
ConcreteCommand:命令介面實作對象,是「虛」的實作;通常會持有接收者,並呼叫接收者的功能來完成命令要執行的操作。
Receiver:接收者,真正執行指令的物件。任何類別都可能成為一個接收者,只要它能夠實現命令要求實現的相應功能。
Invoker:要求命令對象執行請求,通常會持有命令對象,可以持有很多的命令對象。這是客戶端真正觸發命令並要求命令執行相應操作的地方,也就是說相當於使用命令物件的入口。
Client:建立特定的命令對象,並且設定命令對象的接收者。注意這不是我們常規意義上的客戶端,而是在組裝命令物件和接收者,或許,把這個Client稱為裝配者會更好理解,因為真正使用命令的客戶端是從Invoker來觸發執行
模式分析
1.指令模式的本質是將指令封裝,將發出指令的責任和執行指令的責任分割開。
2.每一個命令都是一個操作:請求的一方發出請求,要求執行一個操作;接收的一方收到請求,並執行操作。
3.命令模式允許請求的一方和接收的一方獨立開來,使得請求的一方不必知道接收請求的一方的接口,更不必知道請求是怎麼被接收,以及操作是否被執行、何時被執行,以及是怎麼被執行的。
4.命令模式使請求本身成為一個對象,這個對象和其他對像一樣可以被儲存和傳遞。
5.命令模式的關鍵在於引入了抽象命令接口,且發送者針對抽象命令接口編程,只有實現了抽象命令接口的具體命令才能與接收者相關聯。
模式優點
1.降低物件之間的耦合度。
2.新的指令可以很容易地加入系統。
3.可以比較容易設計一個組合指令。
4.呼叫同一方法實作不同的功能
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}執行Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在Webpack中路徑壓縮圖片上傳尺寸獲取的問題(詳細教學)
以上是在JS中命令模式概念與用法(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
在Java框架中,設計模式和架構模式的區別在於:設計模式定義了在軟體設計中解決常見問題的抽象解決方案,專注於類別和物件之間的交互,例如工廠模式。架構模式定義了系統結構和模組之間的關係,關注系統元件的組織和交互,如分層架構。
 Java設計模式之裝飾器模式剖析
May 09, 2024 pm 03:12 PM
Java設計模式之裝飾器模式剖析
May 09, 2024 pm 03:12 PM
裝飾器模式是一種結構型設計模式,允許動態添加物件功能,無需修改原始類別。它透過抽象組件、具體組件、抽象裝飾器和具體裝飾器的協作實現,可以靈活擴展類別功能,滿足變化的需求。範例中,將牛奶和摩卡裝飾器添加到Espresso,總價為2.29美元,展示了裝飾器模式在動態修改物件行為方面的強大功能。
 PHP 設計模式實戰案例解析
May 08, 2024 am 08:09 AM
PHP 設計模式實戰案例解析
May 08, 2024 am 08:09 AM
1.工廠模式:分離物件創建和業務邏輯,透過工廠類別建立指定類型的物件。 2.觀察者模式:允許主題物件通知觀察者物件其狀態更改,實現鬆散耦合和觀察者模式。
 設計模式如何應對程式碼維護難題
May 09, 2024 pm 12:45 PM
設計模式如何應對程式碼維護難題
May 09, 2024 pm 12:45 PM
設計模式透過提供可重複使用和可擴展的解決方案來解決程式碼維護難題:觀察者模式:允許物件訂閱事件,並在事件發生時收到通知。工廠模式:提供了一種創建物件的集中式方式,而無需依賴特定類別。單例模式:確保一個類別只有一個實例,用於建立全域可存取的物件。
 PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
TDD用於編寫高品質PHP程式碼,步驟包括:編寫測試案例,描述預期功能並使其失敗。編寫程式碼,僅使測試案例通過,無需過度優化或詳細設計。測試案例通過後,優化和重構程式碼以提高可讀性、可維護性和可擴展性。
 Java設計模式之適配器模式的妙用
May 09, 2024 pm 12:54 PM
Java設計模式之適配器模式的妙用
May 09, 2024 pm 12:54 PM
適配器模式是一種結構型設計模式,允許不相容物件協同工作,它將一個介面轉換為另一個,使物件能夠順利互動。物件適配器透過建立包含被適配器對象的適配器對象,並實現目標接口,實現適配器模式。在一個實戰案例中,透過適配器模式,客戶端(如MediaPlayer)可以播放高級格式的媒體(如VLC),儘管本身僅支援普通媒體格式(如MP3)。
 Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架應用了多項設計模式,包括:單例模式:透過@Singleton註解確保類別只有一個實例。工廠方法模式:透過@Provides註解建立工廠方法,在依賴注入時取得物件實例。策略模式:將演算法封裝成不同策略類,透過@Named註解指定具體策略。
 java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
Java框架中使用設計模式的優點包括:程式碼可讀性、可維護性和可擴充性增強。缺點包括:過度使用導致複雜性、效能開銷以及學習曲線陡峭。實戰案例:代理模式用於延遲載入物件。明智地使用設計模式可充分利用其優勢並最小化缺點。






