這篇文章主要介紹了使用vue如何建立一個自動建站項目,現在分享給大家,也給大家做個參考。
寫在前面
之前一直用Jquery Jquery-ui來做這個項目,那個時候沒有設計稿,沒有項目需求,就因為BOSS一句話,要做這樣的東西,當時就...好吧!我承認,其實已經習慣了,無所謂了(也是無奈,哎)!!!
在之後的一段時間裡,做了一個demo出來,BOSS很滿意了,所以自己接下來就慢慢做吧,差不多兩三個月吧,就悶頭做這個,後來專案上線了,當然因為產品的不完善,還是有點問題了!
不過基本上能滿足公司的需求了,能編輯的都可以編輯,組件的background(包括背景圖片) color border box-shadow margin padding width height 對齊方式(字體和組件內部元素) border- radius font(font-size/font-family)等等這些基礎的都可以隨心所欲變更,當然考慮到可能滿足不了公司的使用,就加了一個自定義樣式的功能,而這個只有懂前端的人才能使用了,沒辦法,需求永遠趕不上變化,這樣保險一點。因為大家都知道,需求的滿足和變更永遠跑在現成需求的前面
除了這些基礎的可更改,各個組件的特有可變更的功能也基本齊全的,比如輪播圖圖片變更,輪播方式,控制是否輪播等等這些功能,這裡就不一一介紹了
包括後來,因為有組件內部個別元素不能修改,又增加了[綁定修改]功能,就是這個功能選取之後,在視圖介面,選取需要修改的元素,便可以進行修改了,這個功能還是有點意思的
說了這麼多,其實當時因為做的倉促,儲存的時候存的是HTML,大家不要鄙視(要臉0.0),這個也是我心裡一直的梗,最近加上BOSS重新提出了一些想法,有蠻多東西要加,思前想後,決定將項目重構一下
#考慮到vue響應式與基本上是純資料操作,所以決定使用vue重新建構這個專案。
開發準備
1、使用vue-cli,下載下來配置好的東西
2、因為中間牽涉了拖曳產生元件的操作,所以使用了vuedraggable和sortablejs。
安裝vuedraggable sortablejs
npm install vuedraggable npm install sortablejs
專案中我們只需要引入vuedraggable就可以了,牽涉了sortablejs東西的時候,vuedraggable會去自己載入呼叫sortablejs裡面的方法的,這個就不是我們需要關注的(你如果想了解,可以自己去看看);
3、安裝vuex,因為裡面牽涉到了大量的數據交互,很多組件都需要一些公用的數據,不使用vuex去管理,將會為開發帶來更多不必要的麻煩;
安裝vuex
npm install --save vuex
4、因為沒有設計稿的緣故,所以大膽使用了第三方UI庫element-ui;
element-ui官網位址
安裝elememt
npm install element-ui //为什么是element-ui而不是element?因为当时npm上已经有了element包了(我当时还觉得挺有意思的,0.0 好冷啊!!!)
5、axios安裝,後面與後台資料互動會用到
安裝axios
npm install --save axios
差不多準備工作就這些了,接下來我們看專案實作;
專案開始
##1、各種檔案的設定
-> main.js中檔案的設定


1、因为用户在拖拽之后要实时保存到sessionStorage中, 所以再初始的时候要到sessionStroage中去取数据,防止突然刷新页面,还没有保存到数据库中,用户刚刚编辑的数据全部丢失的情况;
2、这里说明一下,可能考虑到用于已经提交了数据,所以用户关闭窗口之后,再次进来的时候,要结合后台给出的用户之前的数据,一起存储到sessionStorage中去,相信这一点大家肯定想的到的,这里善意提醒一下 0.0;
3、我这这里暂时放了四个参数,图中都有说明,我主要是将基本编辑做成了一个组件,会根据用户点击时哪个组件,而重新渲染数据给到编辑组件,从而可以实时对应到点击的组件去编辑;
4、editShow的作用就是控制编辑组件显示与否的,主要删除组件的时候,让编辑组件隐藏一下;点击其他组件的显示一下;
基本的配置就这些了,接下来就是真正的开发了;
2、项目开发开始
-> app.vue文件中该怎么写?
<template>
<!--用的element-ui-->
<el-container>
<el-aside>
<Draggable class="app-aside-drag" :options="dragOption">
<p class="app-aside-list"
v-for="(dragList,index) in dragData"
:type="dragList.type"
:key="dragList.type">
<p class="aside-item-body">
<i class="aside-item-ele"></i>
<span class="aside-item-ele">{{ list.title }}</span>
</p>
</p>
</Draggable>
<el-aside>
<el-main class="app-main">
<section class="app-phone">
<p class="app-phone-header">
<span class="phone-camera"></span>
<span class="phone-ls"></span>
</p>
<!--页面view区 -->
<Sort class="app-phone-body"></Sort>
<p class="app-phone-footer">
<button class="app-phone-menu">RS</button>
</p>
</section>
</el-main>
<el-aside class="app-right">
<!--组件编辑区域-->
<BaseEdit></BaseEdit>
</el-aside>
</el-container>
</template>
<script>
import DragApi from "@/dragapi/dragapi.js";
import Draggable from "vuedraggable";
import Sort from "@/view/Sort";
import BaseEdit from "@/view/BaseEdit";
export default {
name: 'app',
data(){
return{
dragData: {},
dragOption: {
group: {
name: 'components', //这个很重要,其他的与之能产生关联的拖拽框就靠这name 一定要一致
pull: 'clone',
put: false
},
sort: false //默然为true。这里我们只需要他拖拽,无需能拖动排序
}
}
},
components: {
Draggable,
Sort,
BaseEdit
},
created(){
//侧边栏拖拽列表数据
//这里我只写了组件的数据进来,布局的暂时没放
this.dragData = DragApi.configList[1].content;
}
}
</script>-> 来看看sort view视图区域组件
<template>
<Draggable :options="sortOption"
@sort="onSort"
@add="onAdd"
class="app-sort">
<!-- ui组件 -->
<!--这里不懂的人,可以去vue官网看看动态组件-->
<p v-for="(appUi,index) in sortApi" //循环组件
:is="appUi.component" //根据存在的组件渲染出来
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
//组件想要点击生效,只需要@click.native就行了
@click.native="getIndex(index)"
//key值一定要给出来,不然相同组件的排序可能会不成功
:key="appUi.content.code">
</p>
</Draggable>
</template>
<script>
//利用vuex 辅助函数来操作vuexjs中的数据
import { mapState,mapMutations } from 'vuex';
//拖拽插件引入
import Draggable from 'vuedraggable';
//各个组件引入
import Carousel from "@/components/Carousel.vue";
import Btn from "@/components/Btn.vue";
export default {
name: 'Sort',
components: {
Draggable,Btn,Carousel
},
data(){
return {
sortOption: {
group: {
name: 'components', //前面说的name,在这里就起了作用,不一样,是不能放入的
pull: true,
put: true
},
sort: true,
animation: 300 //给了个动画,看起来舒服些
}
}
},
computed:{
...mapState(['editIndex','sortApi']),
},
watch:{
sortApi:{
handler(newVal,oldVal){
window.sessionStorage.setItem('localData',JSON.stringify(newVal));
},
deep: true
}
},
methods:{
...mapMutations(['sortCp','addCp','setStyle','setCommon']),
onSort(res){ //排序产生的事件
if(res.from === res.to){
this.sortCp(res);
}
},
onAdd(res){//组件增加产生的事件
this.addCp(res);
},
getIndex(index){
this.setCommon({index: index,flag: true});
}
}
}
</script>-> 再来看看编辑组件
<template>
<transition name="slide-right">
<p v-if="sortApi.length > 0 && editShow === true">
//组件特有编辑
<el-tabs v-model="activeName">
<el-tab-pane label="组件设置" name="first">
<p v-for="(appUi,index) in sortApi"
:is="appUi.component+'Edit'"
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
:currentIndex="editIndex"
:key="appUi.content.code">
</p>
</el-tab-pane>
<el-tab-pane label="样式设置" name="second">
//公共样式编辑
<el-collapse v-model="colorPicker.name" class="base-edit" accordion>
<el-collapse-item class="tititt" :title="colorPicker.type" :name="colorPicker.type">
<el-form ref="form" :model="colorPicker" size="mini">
<el-form-item class="cui-inline-reset"
v-for="(item,index) in colorPicker.content"
:label="item.title"
:key="item.style">
<el-color-picker
//在element-ui框架中,有很多@change @active-change事件,直接写事件发现不能传入参数,
//当然,办法总比问题多,我们换成一下这种写法就行了,他的默然参数写在前面
//这里颜色拾取器 返回的是实时的颜色值
//我这里主要想传一个对应的style
@active-change=" (value) => setStyle(value,item.style)"
v-model="sortApi[editIndex].style[item.style]"
show-alpha>
</el-color-picker>
<span class="black-text-shadow"
:style="{color: sortApi[editIndex].style[item.style]}">
{{ sortApi[editIndex].style[item.style] }}
</span>
</el-form-item>
</el-form>
</el-collapse-item>
</el-collapse>
</el-tab-pane>
</el-tabs>
</p>
</transition>
</template>
<script>
import { mapState,mapMutations } from 'vuex';
//这里我将组建特有的编辑栏,写成了一个组件,为什么不写在相应的组件一起了?
//这里必须说明一下,主要是我没有想到方法,让他在同一组件内分离出来,单独将dom结构放在编辑栏这里,如果有大神知道
//还望不吝赐教
import BtnEdit from "@/components/BtnEdit.vue";
export default{
name: 'BaseEdit',
components: {
BtnEdit
},
data(){
return{
colorPicker: {
type: '颜色设置',
name: 'Picker',
content:[
{
title: '背景颜色',
style: 'background'
},
{
title: '字体颜色',
style: 'color'
}
]
},
activeName: 'first'
}
},
computed:{
...mapState(['editIndex','sortApi','editShow'])
},
methods:{
setStyle(value,style){
//根据上面传入的style属性,实时改变现有的值
this.$set(this.sortApi[this.editIndex].style,style,value);
}
}
}
</script>-> 选出一个组件来看看里面是怎么配置的
//按钮组件,其实里面很简单
//组件的对应的编辑组件,里面内容和这个也差不多,下面就不写了
<template>
<p class="btn-box ui-sortable" :data-code="content.code">
<el-button class="ui-btn"
:style="oStyle">
{{ content.text }}
</el-button>
//因为每个组件都有删除功能,所以写成了一个组件
<DeleteCp :aIndex="aIndex"></DeleteCp>
</p>
</template>
<script>
import DeleteCp from "@/components/DeleteCp";
export default {
name: 'Btn',
props: { //父组件传入的参数
content: Object,
oStyle: Object,
aIndex: Number
},
components: {
DeleteCp
},
data(){
return{
btnModel: 'btn-model'
}
}
}
</script>->最后来看看删除组件吧
<template>
<p class="delete-compontent-box">
<p class="el-icon-delete remove-component" @click.stop="dailogStatu"></p>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
:append-to-body="appendToBody"
width="430px">
<p class="el-message-box__content">
<p class="el-message-box__status el-icon-warning"></p>
<p class="el-message-box__message dialog-message">此操作将删除该模块, 是否继续?</p>
</p>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="onRemove(aIndex)" size="small">确 定</el-button>
</span>
</el-dialog>
</p>
</template>
<script>
import { mapMutations } from "vuex";
export default {
name: 'oText',
props: {
aIndex: Number
},
data(){
return{
//这两个参数是弹框的参数
dialogVisible: false,
appendToBody: true
}
},
methods:{
...mapMutations(['deleteCp','setCommon']),
dailogStatu(){
//主要是控制弹窗出来,并且显示该组件对应的编辑栏
this.dialogVisible = true;
this.setCommon({flag: true,index: this.aIndex})
},
onRemove(index){
//点击确定删除对应的组件
let flag = false;
this.deleteCp(index);
this.dialogVisible = false;
this.$message({
message: '该模块已删除 !',
type: 'success'
});
this.setCommon({flag: false,index: 0})
}
}
}
</script>
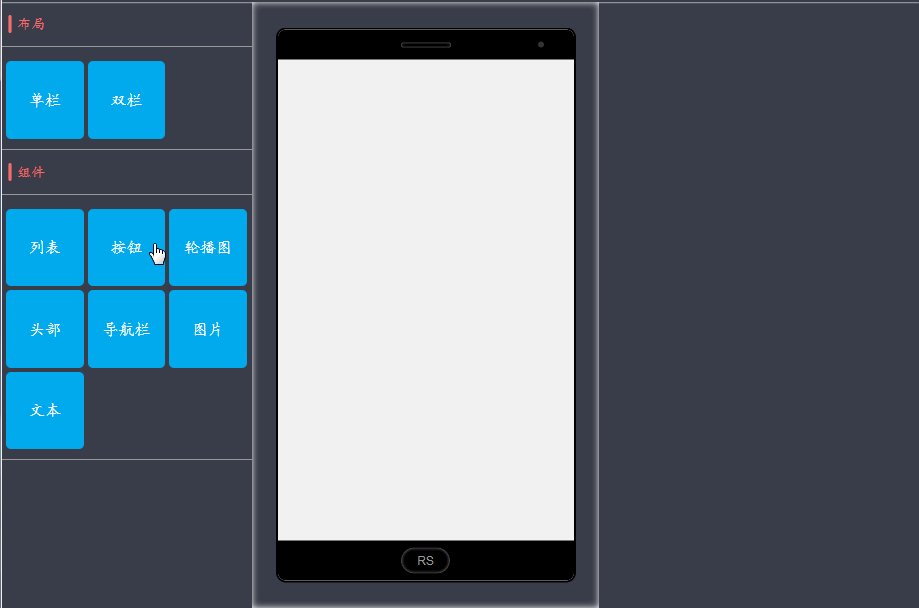
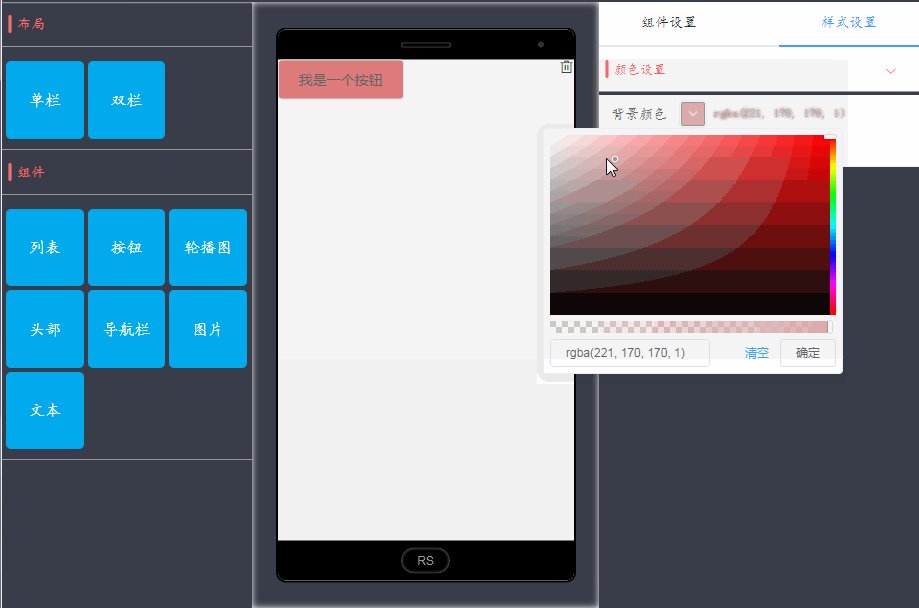
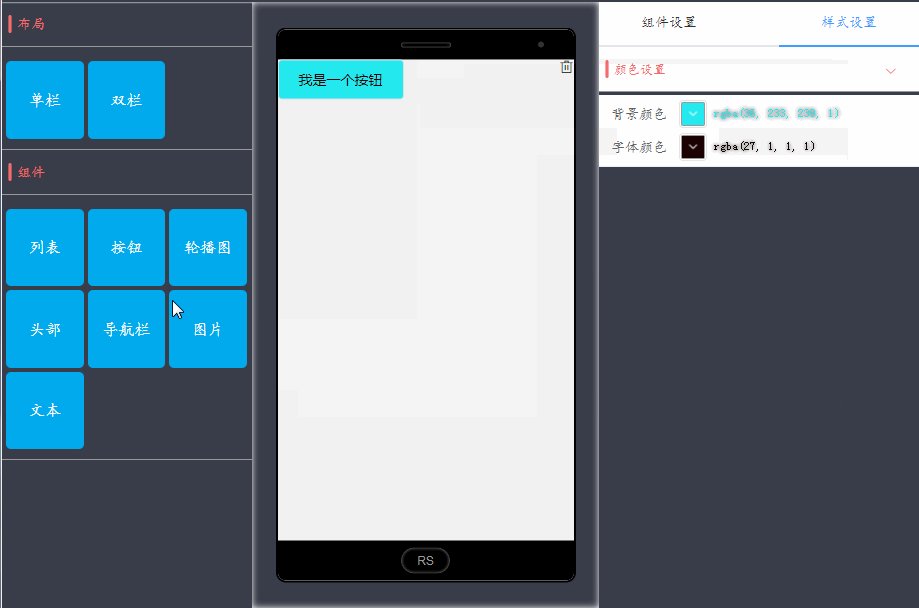
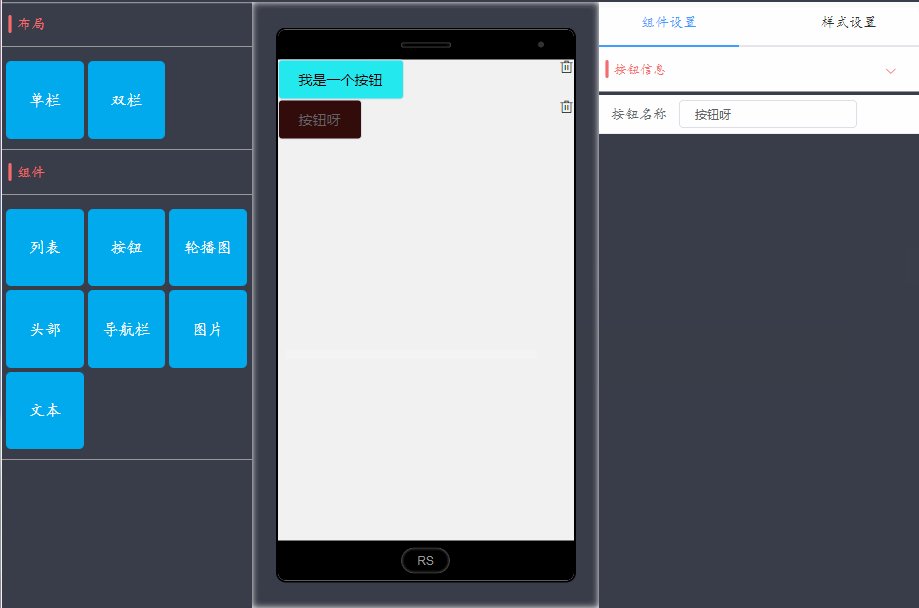
-> 来看看效果图吧
效果图展示

结束语
好了,今天写了很多了,最后我们来梳理一下思路:
1、首先配置左侧的拖拽组件
2、配置vuex中的数据
3、app.vue中配置
4、编辑组件的配置
5、各种数据的传递与依赖
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是vue如何製作自動建站專案(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




