thinkPHP中多語言切換設定的方法
這篇文章主要介紹了thinkPHP多語言切換設定方法,結合實例形式較為詳細的分析了thinkPHP實現多語言切換功能的具體操作步驟與相關實現技巧,需要的朋友可以參考下
本文實例講述了thinkPHP多語言切換設定方法。分享給大家供大家參考,具體如下:
thinkphp多語言設定有點‘高大上',為什麼說它有點‘高大上'呢?因為本人設定了好久才弄好,而本人之所以弄了好久的原因,竟然是因為'開啟語言設定必須得先開啟初始化系統的行為類',所以,在這裡,因為本人的經驗有限,姑且認為tp的多語言設定必須的先初始化tp的CheckLangBehavior.class.php
要怎麼初始化CheckLangBehavior.class.php呢?下面進行講解。
tp框架下面,所有模組初始化CheckLangBehavior.class.php,下面截圖:

路徑大家應該看得懂吧,就在你的公用模組設定檔config.php那裡新建一個tags.php就行了,tags.php的內容如下:
<?php return array( //app_begin这个行为标签,其实就是tp的内置标签,作用是在tp初始化的时候,触发某个行为,在这里设置当然是触发多语言的功能了 'app_begin' => array('Behavior\CheckLangBehavior'),//开启语言功能 );
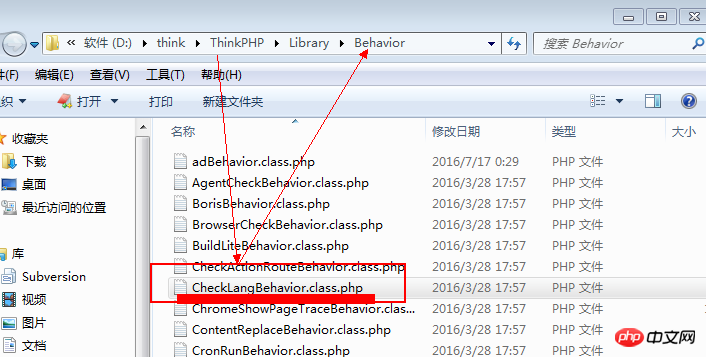
上面的checkLangBehavior.class.php在tp的內建行為類別資料夾下面,截圖證明一下先:

這個類別和上面那個類別是不是一模一樣啊?你可以自己進入tp框架的Library/Behavior的資料夾裡面看看這個類別是否存在,它裡面的內容到底是什麼,這裡就不解析了。
設定好了上面的tags.php之後,我們就必須設定tp的設定檔config.php了
這個config.php就在上面的第一個截圖中,你只要在那裡添加下面的程式碼:
'LANG_SWITCH_ON' => true, //开启多语言支持开关 'DEFAULT_LANG' => 'zh-cn', // 默认语言 'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔 'LANG_AUTO_DETECT' => true, // 自动侦测语言
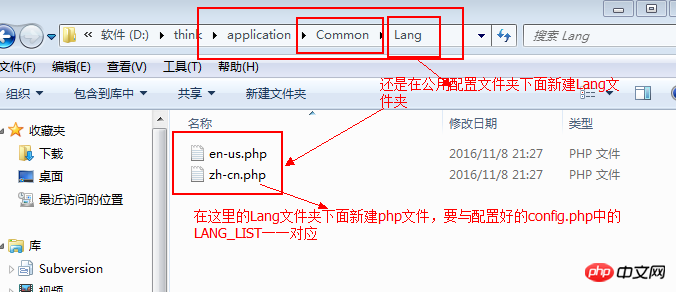
配置好這個之後就是多語言的檔案配置了,不多說,截圖:

以下是配置en-us.php檔案中的程式碼:
#<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => 'TRAVEL', '_WELLCOME_' => 'Wellcome here!', );
zh-cn.php檔案中的程式碼:
<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => '来往', '_WELLCOME_' => '欢迎来往!', );
下面是我IndexController.class.php的lang方法的程式碼:
public function lang(){
$wellcome = L('_WELLCOME_');
$this->assign('wellcome', $wellcome);
$this->display();
}#這是我的IndexController.class.php控制器中的lang方法下面的預設模板lang.html,下面就可以做測試了,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Tp语言设置测试</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<p>{$wellcome}</p>
<p>切换到:<a href="?l=zh-cn">简体中文</a> | <a href="?l=en-us">English</a></p>
</body>
</html>測試結果如下:

你可以點擊切換語言,假如出現中英文轉換就對了
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是thinkPHP中多語言切換設定的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
執行 ThinkPHP 專案需要:安裝 Composer;使用 Composer 建立專案;進入專案目錄,執行 php bin/console serve;造訪 http://localhost:8000 查看歡迎頁面。
 thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
ThinkPHP 擁有多個版本,針對不同 PHP 版本而設計。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用於修復 bug 和提供新功能。目前最新穩定版本為 ThinkPHP 6.0.16。在選擇版本時,需考慮 PHP 版本、功能需求和社群支援。建議使用最新穩定版本以獲得最佳性能和支援。
 小米14Ultra如何切換4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra如何切換4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra是今年小米中非常火熱的機型之一,小米14Ultra不僅升級了處理器以及各種配置,而且還為用戶們帶來了很多新的功能應用,從小米14Ultra銷售就可以看出來手機的火爆程度,不過有一些常用的功能可能你還沒了解。那麼小米14Ultra如何切換4g和5g呢?下面小編就來為大家介紹一下具體的內容吧!小米14Ultra怎麼換4g和5g? 1.打開手機的設定選單。 2、設定選單中尋找並選擇「網路」、「行動網路」的選項。 3.在行動網路設定中,會看到「首選網路類型」選項。 4、點選或選擇該選項,會看到
 win11家庭版切換專業版操作教學_win11家庭版切換專業版操作教學
Mar 20, 2024 pm 01:58 PM
win11家庭版切換專業版操作教學_win11家庭版切換專業版操作教學
Mar 20, 2024 pm 01:58 PM
Win11家庭版怎麼轉換成Win11專業版?在Win11系統中,分為了家庭版、專業版、企業版等,而大部分Win11筆電都是預先安裝Win11家用版系統。而今天小編就帶給大家win11家庭版切換專業版操作步驟!1、先在win11桌面此電腦上右鍵屬性。 2、點選更改產品金鑰或升級windows。 3、然後進入後點選更改產品金鑰。 4.再輸入啟動金鑰:8G7XN-V7YWC-W8RPC-V73KB-YWRDB,選擇下一步。 5.接著就會提示成功,這樣就可以將win11家用版升級win11專業版了。
 thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本機運作步驟:下載並解壓縮 ThinkPHP Framework 到本機目錄。建立虛擬主機(可選),指向 ThinkPHP 根目錄。配置資料庫連線參數。啟動 Web 伺服器。初始化 ThinkPHP 應用程式。存取 ThinkPHP 應用程式 URL 運行。
 Win10系統如何實現雙系統切換
Jan 03, 2024 pm 05:41 PM
Win10系統如何實現雙系統切換
Jan 03, 2024 pm 05:41 PM
很多朋友剛接觸win系統的時候可能用不習慣,電腦裡存雙系統,這時候其實是可以雙系統切換的,下面就一起來看看兩個系統切換的詳細步驟吧。 win10系統如何兩個系統切換方法一、快捷鍵切換1、按下“win”+“R”鍵開啟運行2、在運行框中輸入“msconfig”點擊“確定”3、在打開的“系統配置”介面中選擇自己需要的系統點擊“設為預設值”,完成後“重新啟動”即可完成切換方法二、開機時選擇切換1、擁有雙系統時開機會出現一個選擇操作介面,可以使用鍵盤“上下”鍵進行選擇系統
 切換蘋果電腦雙系統啟動方式
Feb 19, 2024 pm 06:50 PM
切換蘋果電腦雙系統啟動方式
Feb 19, 2024 pm 06:50 PM
蘋果雙系統開機怎麼切換蘋果電腦作為一款功能強大的設備,除了搭載自家的macOS作業系統外,也可以選擇安裝其他作業系統,例如Windows,從而實現雙系統的切換。那麼在開機時,我們要如何切換這兩個系統呢?本文就來為大家介紹一下在蘋果電腦上如何實現雙系統的切換。首先,在安裝雙系統之前,我們需要確認自己的蘋果電腦是否支援雙系統切換。一般來說,蘋果電腦都是基於
 laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
Laravel 和 ThinkPHP 框架的效能比較:ThinkPHP 效能通常優於 Laravel,專注於最佳化和快取。 Laravel 性能良好,但對於複雜應用程序,ThinkPHP 可能更適合。






