JavaScript調停者模式(詳細教學)
這篇文章主要介紹了JavaScript設計模式之調停者模式,詳細分析了調停者模式的概念、原理、優缺點並結合javascript實例形式給出了相關使用技巧,需要的朋友可以參考下
本文實例講述了JavaScript設計模式之調停者模式。分享給大家供大家參考,具體如下:
1、定義
調停者模式包裝了一系列物件互動的方式,使得這些物件不必相互明顯作用。從而使他們可以鬆散偶合。當某些物件之間的作用改變時,不會立即影響其他的一些物件之間的作用。保證這些作用可以彼此獨立的變化。調停者模式將多對多的交互作用轉化為一對多的交互作用。調停者模式將物件的行為和協作抽象化,把物件在小尺度的行為上與其他物件的互動分開處理。
2、使用的原因
當物件之間的互動操作很多,且每個物件的行為操作都依賴彼此時,為防止在修改一個對象的行為時,同時涉及到修改很多其他對象的行為,可採用調停者模式,來解決緊耦合問題.
該模式將對象之間的多對多關係變成一對多關係,調停者物件將系統從網狀結構變成以調停者為中心的星狀結構,達到降低系統的複雜度,提高可擴展性的作用.
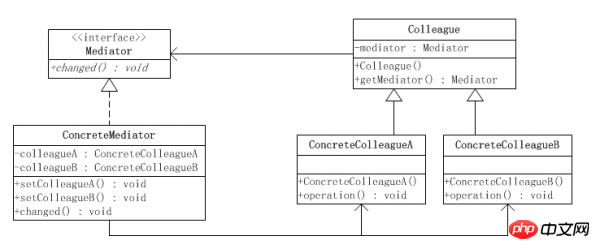
調停者設計模式結構圖:

調停者模式包含下列角色:
●抽象調停者(Mediator)角色:定義出同事物件到調停者物件的接口,其中主要方法是一個(或多個)事件方法。
●具體調停者(ConcreteMediator)角色:實作了抽象調停者所宣告的事件方法。具體調停者知曉所有的具體同事類,並負責具體的協調各同事對象的交互關係。
●抽象同事類別(Colleague)角色:定義出調停者到同事物件的介面。同事對像只知道調停者而不知道其餘的同事對象。
●具體同事類別(ConcreteColleague)角色:所有的具體同事類別都是從抽象同事類別繼承而來。實現自己的業務,在需要與其他同事通信的時候,就與持有的調停者通信,調停者會負責與其他的同事互動。
JS實作程式碼:
CD光碟機
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU處理器
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}顯示卡
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}「音效卡
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}具體調停者類別
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}客戶端
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
列印效果

調停者模式的優點
● 鬆散耦合:調停者模式透過把多個同事物件之間的互動封裝到調停者物件裡面,從而使得同事物件之間鬆散耦合,基本上可以做到互補依賴。這樣一來,同事對象就可以獨立地變化和復用,而不再像以前那樣「牽一處而動全身」了。
● 集中控制交互:多個同事物件的交互,被封裝在調停者物件裡面集中管理,使得這些交互行為發生變化的時候,只需要修改調停者物件就可以了,當然如果是已經做好的系統,那麼就擴展調停者對象,而各個同事類不需要做修改。
● 多對多變成一對多:沒有使用調停者模式的時候,同事對象之間的關係通常是多對多的,引入調停者對像以後,調停者對象和同事對象的關係通常變成雙向的一對多,這會讓物件的關係更容易理解和實現。
調停者模式的缺點
調停者模式的一個潛在缺點是,過度集中化。如果同事物件的互動非常多,而且比較複雜,當這些複雜性全部集中到調停者的時候,會導致調停者物件變得十分複雜,而且難於管理和維護。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是JavaScript調停者模式(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
在Java框架中,設計模式和架構模式的區別在於:設計模式定義了在軟體設計中解決常見問題的抽象解決方案,專注於類別和物件之間的交互,例如工廠模式。架構模式定義了系統結構和模組之間的關係,關注系統元件的組織和交互,如分層架構。
 Java設計模式之裝飾器模式剖析
May 09, 2024 pm 03:12 PM
Java設計模式之裝飾器模式剖析
May 09, 2024 pm 03:12 PM
裝飾器模式是一種結構型設計模式,允許動態添加物件功能,無需修改原始類別。它透過抽象組件、具體組件、抽象裝飾器和具體裝飾器的協作實現,可以靈活擴展類別功能,滿足變化的需求。範例中,將牛奶和摩卡裝飾器添加到Espresso,總價為2.29美元,展示了裝飾器模式在動態修改物件行為方面的強大功能。
 PHP 設計模式實戰案例解析
May 08, 2024 am 08:09 AM
PHP 設計模式實戰案例解析
May 08, 2024 am 08:09 AM
1.工廠模式:分離物件創建和業務邏輯,透過工廠類別建立指定類型的物件。 2.觀察者模式:允許主題物件通知觀察者物件其狀態更改,實現鬆散耦合和觀察者模式。
 設計模式如何應對程式碼維護難題
May 09, 2024 pm 12:45 PM
設計模式如何應對程式碼維護難題
May 09, 2024 pm 12:45 PM
設計模式透過提供可重複使用和可擴展的解決方案來解決程式碼維護難題:觀察者模式:允許物件訂閱事件,並在事件發生時收到通知。工廠模式:提供了一種創建物件的集中式方式,而無需依賴特定類別。單例模式:確保一個類別只有一個實例,用於建立全域可存取的物件。
 PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
TDD用於編寫高品質PHP程式碼,步驟包括:編寫測試案例,描述預期功能並使其失敗。編寫程式碼,僅使測試案例通過,無需過度優化或詳細設計。測試案例通過後,優化和重構程式碼以提高可讀性、可維護性和可擴展性。
 Java設計模式之適配器模式的妙用
May 09, 2024 pm 12:54 PM
Java設計模式之適配器模式的妙用
May 09, 2024 pm 12:54 PM
適配器模式是一種結構型設計模式,允許不相容物件協同工作,它將一個介面轉換為另一個,使物件能夠順利互動。物件適配器透過建立包含被適配器對象的適配器對象,並實現目標接口,實現適配器模式。在一個實戰案例中,透過適配器模式,客戶端(如MediaPlayer)可以播放高級格式的媒體(如VLC),儘管本身僅支援普通媒體格式(如MP3)。
 Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架應用了多項設計模式,包括:單例模式:透過@Singleton註解確保類別只有一個實例。工廠方法模式:透過@Provides註解建立工廠方法,在依賴注入時取得物件實例。策略模式:將演算法封裝成不同策略類,透過@Named註解指定具體策略。
 java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
Java框架中使用設計模式的優點包括:程式碼可讀性、可維護性和可擴充性增強。缺點包括:過度使用導致複雜性、效能開銷以及學習曲線陡峭。實戰案例:代理模式用於延遲載入物件。明智地使用設計模式可充分利用其優勢並最小化缺點。






