在vue-resource中有關jsonp跨域問題
下面我就為大家分享一篇基於vue-resource jsonp跨域問題的解決方法,具有很好的參考價值,希望對大家有幫助。
最近在學習vue.js 碰到個ajax跨域請求的問題,之前知道可以用jsonp解決,但是一直沒實踐過,這次用發現裡面好多問題,所以現在記錄下來,希望可以給剛接觸使用jsonp的同學一點幫助!
關於什麼是jsonp,以及為什麼要用jsonp我就不多說了,不明白的同學自行百度一下。
我們先來看看jQuery裡面的jsonp請求,這搞懂了 vue-resource 裡面的jsonp就很容易明白了。
這裡我以json資料為例,首先我們透過$.get可以直接得到一個我們想要的對象,但是用jsonp 就會出現報錯代碼如下,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
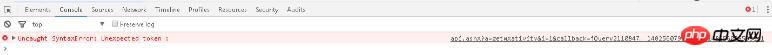
這時候我們看到控制台並沒有如我們所願,輸出data數據,而是報錯了。
這個時候我們查看Network,看到實際上已經請求到了資料


#我們可以看到請求成功了,狀態碼200,資料也回傳了,但為什麼還是報錯了呢?
這就要我們分析下jsonp的原理了:
首先在發送ajax的時候,正常我們是拿到了一段json數據,但是JS是不方便直接操作json資料的,這時候jQuery已經自動幫我們解析成了一個JS物件;
我們都知道jsonp其實是相當於用JavaScript載入腳本的方式將資料載入進來的
說到這裡我想有些同學大概已經明白為什麼會報錯了,其實這個時候就是直接在頁面中加入了一段script,裡面的內容就是回傳給我們的資料
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
現在我們再來想想,這段JavaScript程式碼,其實就是一段沒有意義的物件了,因為沒有將它賦值個一個變量,你是無法拿到;所以這個時候我們就需要後台同事的配合了,我相信說到這裡,大家應該都明白怎麼做了,所以jQuery的ajax我們就不多說了。
今天我們主要是說vue-resource 裡面的jsonp跨域請求問題
#閒話不多說,直接上程式碼:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
}) 
同樣報錯了,而且vue-resource還多給我們報了一個錯,我們再來看看network


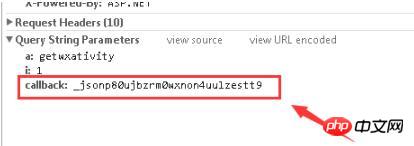
同樣請求成功,資料也拿到了,但就是報錯。我們注意看一下請求頭,會發現多了一個參數


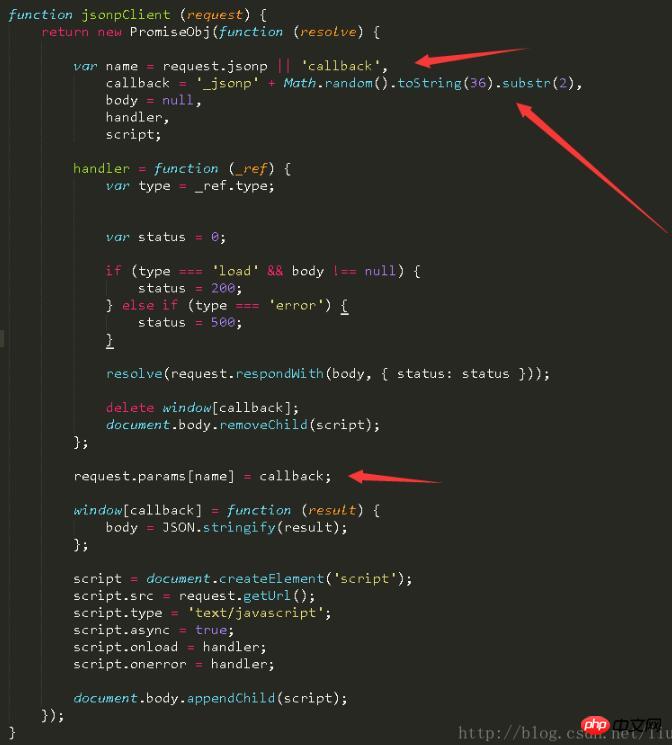
#這個參數是幹嘛的呢?我們看看原始碼

這裡我們可以看到,實際上callback是隨機產生的字串,而這個參數名稱我們也可以自己為他命名,如果沒指定,預設是“callback”,既然
預設傳遞的參數,那就肯定是有用的。
其實vue發送jsonp還有兩個參數,我們來看看
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名這裡params是要傳送的資料對象,jsonp是設定回呼的名稱,也就是上面的callback名稱; (不設定預設為callback),現在我們就需要
後台協助一下,取得我們發送過去的"_callpack"的值,將這個值拼接到傳回的json資料上,這時候就可以了!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在vue-resource中有關jsonp跨域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






