在vue+webpack中如何實現非同步元件載入?
下面我就為大家分享一篇vue webpack實作非同步元件載入的方法,具有很好的參考價值,希望對大家有幫助。
8.9更新:之前想搬遷到csdn的時候因為邀請碼問題遲遲沒把博客轉過來,所以跑去博客園了,今天發現csdn已經幫我把文章搬過來,有必要修正一下這篇文章。
寫這篇文章的時候因為剛接觸vue,所以搗鼓的時候有些迷糊。
----------------/*以下可以跳過*/-------------- ---
本來很簡單的事情折騰好久。
1.vue文件只給了Vue.component('comp_name',function(resolve,reject){})在回調裡ajax載入元件定義內容的例子,但現在習慣.vue檔案寫元件,在點選路由取得.vue的時候怎麼弄呢?
2.webpack的coding-split支援commonjs/amd語法,即有不同的實作。網路上查了n多案例亂七八糟的,最後確定兩種寫法
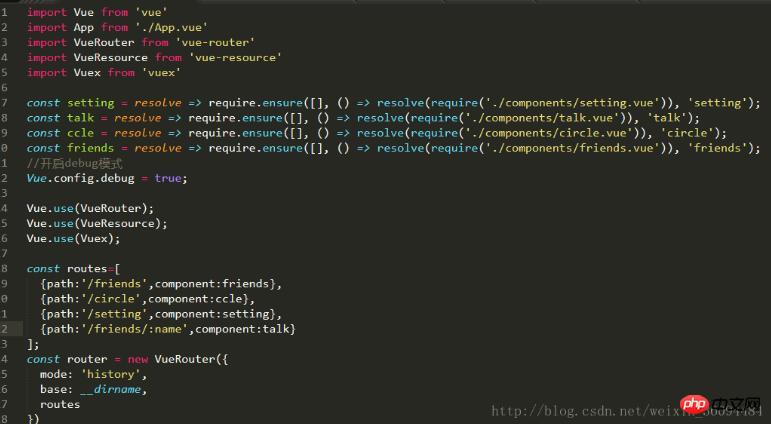
commonjs語法:const setting = resolve => require.ensure([], ()=> resolve(require('./components /setting.vue')),'setting');
文檔的寫法:resolve =>require(['./components/setting.vue')],resolve);//懶載入
當時我是結合了路由一起練習,用的第一種,在github上看到的,require.ensure是webpack的語法,在打包的時候將require.ensure部分指定的程式碼切出來打包在另一個chunk上,webpack.config.js裡面加上chunkFileName項目即可。 require.ensure的三個參數分別是:依賴的url,回調,自訂的chunk的名字。
其實,code split本質上就是,將你require的模組單獨出來另外打包,等用到的時候再由瀏覽器發起異步獲取,並透過scriptdom的形式插入到head中,這是它的底層實現。我自己嘗試的時候,每取得一次非同步元件,head中都會插入兩個標籤,一個script,yigestyle,因為.vue檔案最終會解析成html,css和js。
PS:其實webpack官網的範例程式碼並沒有resolve=>這種寫法,直接在函數裡require.ensure就是了,一開始有點疑惑,網路找不到解,自己研究發現require.ensure這個函數,webpack打包編譯之後
是一個_webpack_require_.e的函數,本身就是一個thenable實例,require.ensure的回調放到_webpack_require_.e.then (fn)裡面,這下子就很明顯了,webpack的這個語法本身應該是一個promise實例,只是上面獲取vue組件的寫法裡,因為require.ensure是封裝好的語法,只好把resolve傳入其父函數中,在require.ensure的回調裡透過作用域鏈獲取並呼叫。這也揭露了,resolve函數不一定要在promise的函數參數中,其出現位置可以靈活設置,在阮一峰老師的ES6入門裡提到過,resolve函數是js引擎能提供的,不需要自己部署。
----------------/*以上可跳過*/------------ ------
首先,非同步元件的使用沒剛接觸時以為的那麼複雜。
1.如果套用官網的方式是可以的:
#HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*注意:載入非同步元件的時候,元件名稱後邊的.vue不要忽略。
這個例子應該比較直覺了。點選按鈕之後改變了變數show的布林值為真,由於child.vue是非同步元件,所以會先ajax取得元件然後渲染。
在很多情況下非同步元件會配合vue-router使用來切換視圖,其實這時候用哪種語法的都可以。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在vue+webpack中如何實現非同步元件載入?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






