在jQuery中如何解決niceScroll滾動條錯位問題
下面我就為大家帶來一篇jQuery niceScroll滾動條錯位問題的解決方法,具有很好的參考價值,希望對大家有所幫助。
雖然niceScroll外掛很好用,畢竟它不依賴css,只是單純的js就可以設定出好看的滾動條了。
最近在專案中使用到niceScroll,而且在表格裡有橫滾動條,垂直滾動條時很容易錯位,就是滾動條會懸浮在半空,並不是在p的底部或右邊,打開f12可看到滾動條並不是直接定位在p裡面,而是在整個body最後,和要使用定位的p同級,這而導致了這個bug,尤其是在IE下更明顯,滾動條四處飛︿(  ̄︶ ̄)︿。
在網路上找了很多資料好像都沒有這個情況,可能他們專案沒那麼多橫向捲軸吧。 。 。 。 。
要解決這個bug,當時想到的就是把滾動條設在p裡面,這樣就不會懸浮。經過多次測試,後來發現在要設的p上去定位position:absolute,這樣滾動條就會嵌套在裡面,就不會出現亂懸浮錯位的情況。
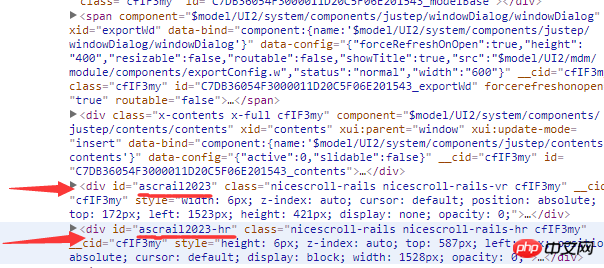
沒有定位時候,捲軸在body最後,如圖:

#定位後的捲軸在p裡面,如圖:

我用的是wex5的grid表格,在grid那行添加類別名稱gridPositon設為絕對定位,然後在它父級那設為相對定位,“子絕父相” 。這樣操作完是解決了滾動條懸浮錯位的問題了,但是在IE下又出現新的bug,就是滑鼠hover和
點擊選中時沒有顏色,(- -坑爹的ie),然後再套多兩層p,這樣就解決了ie下沒顏色的問題。所以最後的結構如下:

總結:只要在用到的p絕對定位,捲軸就嵌套在裡面。那個ie下沒顏色是因為直接在它父級相對定位了,所以後來我改成在最外的window去相對定位了,這樣就不用那麼麻煩去修改它的結構。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在jQuery中如何解決niceScroll滾動條錯位問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 Mac系統捲軸怎麼設定始終顯示-捲軸設定始終顯示的方法
Mar 18, 2024 pm 06:22 PM
Mac系統捲軸怎麼設定始終顯示-捲軸設定始終顯示的方法
Mar 18, 2024 pm 06:22 PM
近日有一些小夥伴諮詢小編Mac系統滾動條怎麼設定始終顯示?下面就為大家帶來了Mac系統滾動條設定始終顯示的方法,有需要的小伙伴可以來了解了解哦。第一步:在系統開始選單,選擇【系統偏好設定】選項。第三步:在系統偏好設定頁面,選擇【通用】選項。第三步:在通用頁面,選擇【始終】顯示捲軸。
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 WordPress頭部錯位所導致的頁面顯示異常如何處理?
Feb 29, 2024 pm 05:09 PM
WordPress頭部錯位所導致的頁面顯示異常如何處理?
Feb 29, 2024 pm 05:09 PM
WordPress頭部錯位所導致的頁面顯示異常如何處理?在使用WordPress建站過程中,有時候會遇到頭部錯位導致的頁面顯示異常的問題。這種問題常常會導致網頁排版錯亂、樣式失調等狀況,影響使用者體驗和網站的專業度。本文將介紹WordPress頭部錯置導致的頁面顯示異常的處理方法,並提供具體的程式碼範例,幫助大家解決這個問題。問題分析頭部錯位通常是由於網頁在載入C
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度






