Vue-cropper對圖片進行裁剪
這次帶給大家Vue-cropper對圖片進行裁剪,Vue-cropper對圖片進行裁剪的注意事項有哪些,下面就是實戰案例,一起來看一下。
一:裁切的想法:
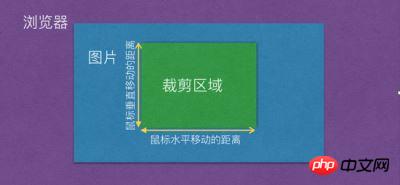
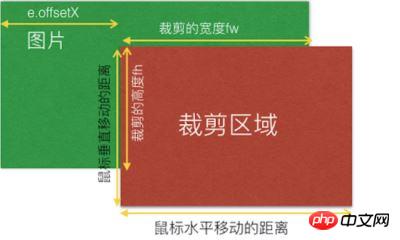
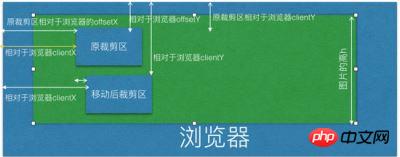
1-1,裁切區域:需要進行裁切首先需要形成裁切區域,裁切區域的大小和我們的滑鼠移動的距離相關聯,滑鼠移動有多遠,裁剪區域就有多大。如下圖:

1-2 裁剪區域的寬和高的計算:
如上圖,滑鼠的橫向移動距離和縱向移動距離就形成了裁剪區域的寬和高。那麼裁剪區域的寬和高的計算是:當我們點下滑鼠時,就能夠透過event事件
物件取得滑鼠點擊位置,e.clientX 和e.clientY; 當滑鼠進行移動的時候,也能透過event取得滑鼠的位置,透過兩次滑鼠位置的改變,就能夠得到
滑鼠移動的距離。即:初始的x軸位置為initX = e.clientX, initY = e.clientY;
移動到某點的位置為:endX = e.clientX, endY = e.clientY;
因此裁切區域的寬Tx = endX - initX;
裁切區域的高是Ty = endY - initY;
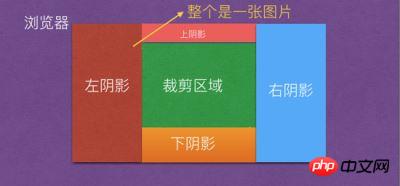
1-3 陰影區域的形成
被我們裁切圖片中除了裁切區域以外的部分,都屬於陰影部分。如下圖所示:

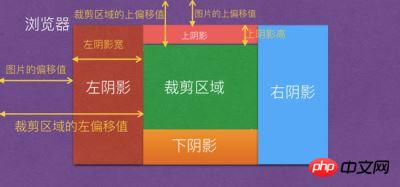
那麼陰影區域要如何計算呢?例如左陰影寬,左陰影寬= 裁剪區域的左偏移值- 圖片本身的左偏移值;那麼上陰影高= 裁剪區域的上偏移值- 圖片上偏移值, 如下圖所示:

那麼下陰影的高度= 圖片本身的高度- 上陰影的高度- 裁剪區域的高度;那麼右陰影的寬度= 圖片的寬度- 左陰影寬- 裁剪區域的寬。
1-4 理解裁切區域被越界
在裁切圖片過程中會出現越界的情況,那麼越界又需要分成2種情況, 第一種是:裁切過程中的越界,第二種是移動裁切區域的越界。
1-4-1 裁切越界
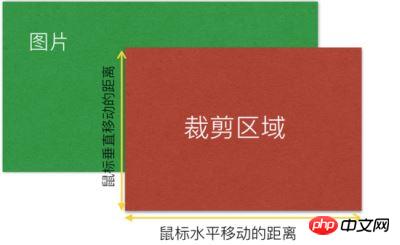
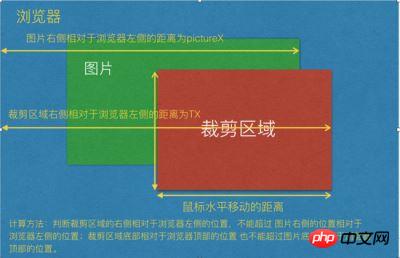
什麼是裁切時越界?就是當我們使用滑鼠拖曳區域裁剪超出了圖片的寬度和高度,形成了的越界;如下圖所示:

對於這種越界需要判斷被裁剪區域的右側相對於瀏覽器左側的位置,不能超過圖片右側的位置相對於瀏覽器左側的位置;
#且被裁切區域的底部相對於瀏覽器頂部的位置不能超過圖片的底部相對於瀏覽器頂部的位置,如下圖所示:

#1-4-2 移動越界
移動越界指已經形成了裁剪區域了,但是我們可以透過滑鼠裁剪區域時產生了越界。其實判斷原理和裁剪越界的原理一樣的。
2. 圖片如何進行壓縮?
當圖片的寬度大於容器的寬度,就需要進行壓縮;因此var scale = 容器的寬度/ 圖片的寬度;
如果圖片的高度* 縮放比例>容器的高度,那麼縮放比例scale = 容器的高度/ 圖片的高度;否則的話,不進行壓縮。
2-1:對於壓縮後translate3d中的X軸和Y軸移動位置計算方式:
x = 容器的寬度/ 壓縮比
y = 容器的高度/ 壓縮比
即:transform: translate3d(x, y, z) -> translate3d(容器的寬度/ 壓縮比'px', 容器的高度/ 壓縮比'px', 0)
因此頁面佈局變成如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
4. 在裁切的過程中,如何計算裁切的寬度和高度?
当我们点下鼠标时,就能够通过event事件对象获取鼠标点击位置,e.clientX 和 e.clientY; 当鼠标进行移动的时候,也能通过event获取鼠标的位置,
通过两次鼠标位置的改变,就能够获得鼠标移动的距离。即:
初始的x轴和Y轴位置分别为 cropX = e.clientX, cropY = e.clientY;
移动后现在的X轴和Y轴的位置分别为:nowX = e.clientX, nowY = e.clientY;
因此裁剪区域的临时值 var fw = ~~(nowX - cropX);
裁剪区域的临时值是 fh = ~~(nowY - cropY);
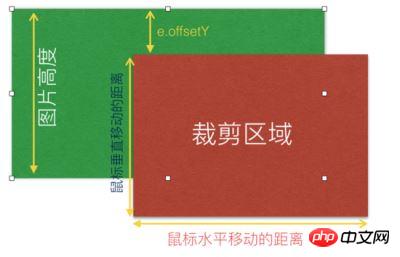
裁剪图片的时候,有可能往右拖动(值会越来越大),也有可能往相反的方向(向左)拖动(值会越来越小),同理,向上或向下拖动也是同一个道理。因此需要判断 fw 和 fh是否大于0的判断;在鼠标按键下去的时候,先获取鼠标相对于事件源元素的X和Y轴坐标,e.offsetX 和 e.offsetY;
因此 cropChangeX = e.offsetX; cropChangeY = e.offsetY;
对于offsetX 和 offsetY 的理解如下;

1 2 3 4 |
|
cropOffsertX 就是保存事件源相对于元素的距离。

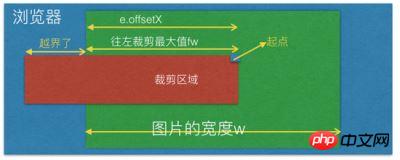
如果fw 小于0,说明是往左裁剪,那么裁剪的距离 fw = (事件结束的clientX - 事件的开始clientX);
如果 (图片的实际宽度 - e.offsetX) + Math.abs(fw) > 图片的实际宽度 ? this.cropChangeX : Math.abs(fw);
即:
1 2 3 4 |
|
说明往左裁剪的最大宽度只能是 e.offsetX; 不能超过该值,否则的话,就会越界。
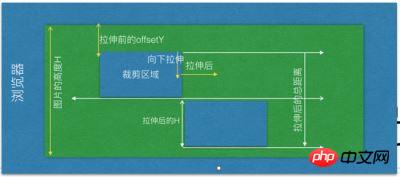
此时cropOffsertX偏移值改变了; cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0; 如图下所示:

上面分析的是 宽和高不固定比例的裁剪,下面我们来看下 宽和高固定比例的裁剪。
5. 宽和高固定比例裁剪计算;
比如宽和高比是 3:4 这样的截图;fixedNumber = [3, 4]
因此 固定比例高度的计算
fixedHeight 裁剪区域的实际宽度
------------- = ---------------
fixedNumber[1] fixedNumber[0]
因此:
1 |
|
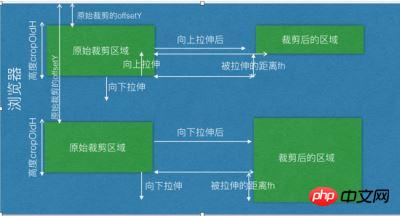
如果固定比例的移动的高度 + Y轴上相对于图片的偏移值 > 大于图片的高度的话,那么裁剪区域的高度(cropH) = 图片的高度(h) - Y轴上相对于图片的偏移值(cropOffsertY); 如下图所示:

获取到了 裁剪区域的高度的话,就可以获取到裁剪区域的宽度了;计算方式是:
1 |
|
同时也要判断fw 是否大于0,来计算 cropOffsertX 的值;
1 2 3 4 5 |
|
fw > 0 说明是往右移动,因此 cropOffsertX = cropChangeX;
fw < 0 说明是往左移动,cropOffsertX = 初始的 e.offsetX - 裁剪区域的宽度
即:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
6-1 向左或向右拉伸的基本原理:
1 2 3 4 5 6 7 8 9 10 |
|
changeCropTypeX === 1 的情况;继续如下判断:
假设裁剪区域的原始宽度为 cropOldW,裁剪区域的原始高度为 cropOldY, cropChangeX 保存原始的裁剪区域相对于图片的e.offsetX;
1 2 3 4 5 6 7 |
|
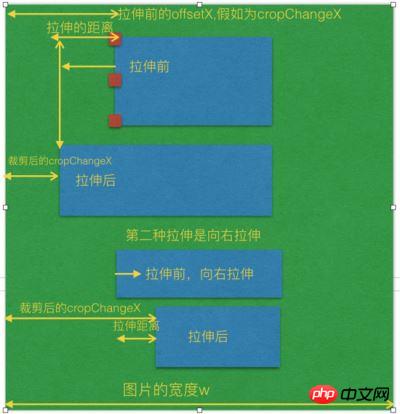
不管向左拉还是向右拉,裁剪区后的宽度 都等于 = 拉伸前的offsetX(cropChangeX) - 拉伸的距离;
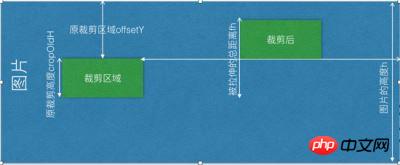
裁剪后的 cropOffsertX = 裁剪区域前的offsertX(cropChangeX) + 拉伸的距离; 如下图所示:

1 2 3 4 5 |
|
如下图所示:

changeCropTypeX === 2 的情况;
说明是裁剪区域右边的线或右边线上的点拉伸了。那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
同理;右边的线拉伸也有向左拉伸和向右拉伸,如果向左拉伸的话,那么fw肯定为负数,如果向右拉伸的话,那么fw就为正数。
1 2 3 4 |
|
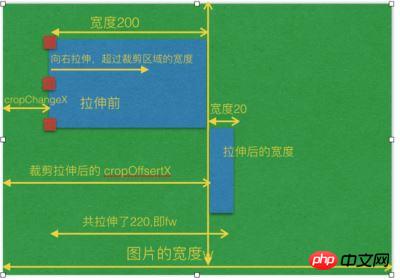
这里的 裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话 也有两种情况,第一种是向左拉伸,第二种是向右拉伸,但是没有拉伸到底,
也就是说拉伸的距离没有到图片的最右边;
现在的图片裁剪区域宽度(cropW) = 图片的原始区域的宽度 + fw(拉伸的距离,向左拉伸或向右拉伸);
否则的话,也就是说拉伸到最右边了,那么 图片裁剪区域宽度(cropW) = 图片的宽度 - 裁剪区域拉伸前的cropOffsertX;
1 2 |
|
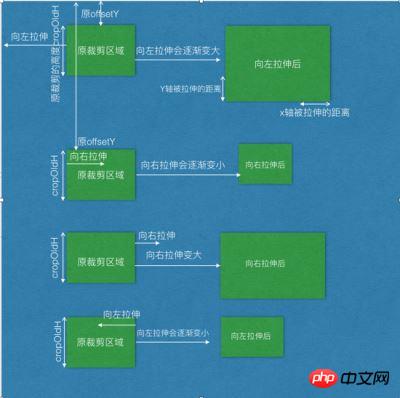
如下图所示:

1 2 3 |
|
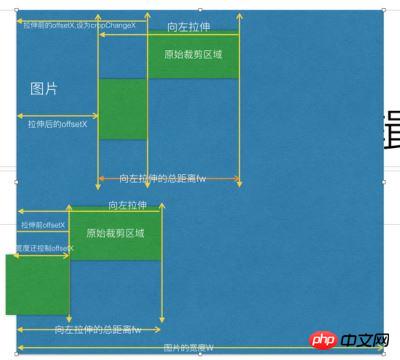
这边向左拉伸的距离又可以分为2种情况,第一种是 向左拉伸的距离 小于 (原始裁剪区域 + 拉伸前的offsetX); 第二种就是向左拉伸的时候越界了,
那么让拉伸后的宽度还控制在 offsetX的宽度即可,即不越界;因此如下逻辑判断:
现在图片裁剪区域的宽度(cropW) = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ? Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 拉伸前的offsetX; 此时的 cropOffsertX = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ?拉伸前的offsetX - Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 0; 如下图所示:

6-2 向上或向下拉伸的基本原理
1 2 3 4 5 6 7 8 9 10 |
|
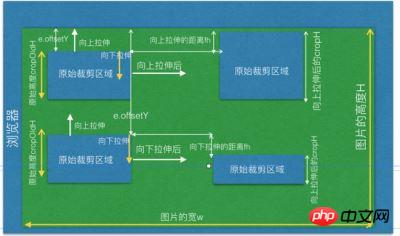
changeCropTypeY === 1 的情况;
假设裁剪区域的原始宽度为 cropOldH,裁剪区域的原始高度为 cropOldY, cropChangeY 保存原始的裁剪区域相对于图片的e.offsetY,
向上或向下拉伸的距离为fh.
如果是向下拉伸的话,又分为2种情况,第一种是向下拉伸它的距离不超过原始裁剪区域的高度 cropOldH, 第二种是已经超过它的原始裁剪区域的高度了。
1 2 3 4 5 6 7 8 |
|
如下图所示:

1 2 3 4 5 6 7 |
|
如下图所示:

changeCropTypeY === 2 的情况
等于2,说明是裁剪区域下边的线或下边线上的点了。
1 2 3 4 5 6 |
|
如下图所示:

1 2 3 4 5 6 |
|
如下图所示:

6-3: 向左或向右拉伸且是固定比例拉伸,假设固定比例 3:4, 即 fixedNumber = [3, 4];
向左或向右拉伸,高度会随着变化。如下图所示:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
同样的道理,如果Y轴上的上下线拉伸的话,宽度会跟着变化,也是一样的计算方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
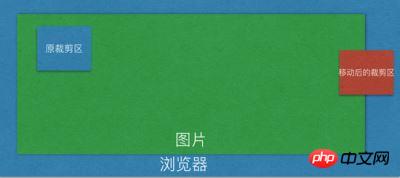
7. 截图移动操作
首先可以先获取原裁剪区域的offsetx,和 offsetY, 该offsetX和offsetY是相对于浏览器的,因此原坐标的x轴和Y轴的 e.clientx 和 e.clientY;
当鼠标移动裁剪区到一个新坐标的时候,会有一个新的 e.clientX 和 e.clientY; 把终点的x轴和Y轴离客户端的距离 - 起点的x轴和Y轴的距离,
就等于移动了多少的距离了,再加上原裁剪区相对于浏览器的 offsetX 或 offsetY后,就是最终相对于浏览器的坐标了;因此;
fw = 终点的x轴坐标(e.clientX) - 起点的x轴坐标(e.clientX) + 原裁剪区相对于浏览器的x轴坐标(offsetX);
fh = 终点的y轴坐标(e.clientY) - 起点的y轴坐标(e.clientY) + 原裁剪区相对于浏览器的y轴坐标(offsetY);
如下图所示:

1 2 3 4 5 6 |
|
如下图所示:

1 2 3 4 5 6 7 8 9 10 11 |
|
8. 自动截图操作
代码的基本原理是:看组件是否传递了 autoCropWidth 和 autoCropHeight, 如果传递了该参数的宽度和高度的话,那么使用该参数的值,
如果没有传递的话,或者说该宽度和高度的值都为0的话,那么截取的宽度和高度就是图片的宽度和高度的80%;如果传递的宽度w和高度h大于图片的
本身的宽度或高度的话,那么宽度或高度的值就是图片的本身的宽度和高度的值。
如果传递了固定比例的话,那么高度的计算是根据宽度的比例来计算出来的。计算方式还是之前一样的:如下:
1 2 3 |
|
因此 h = w / this.fixedNumber[0] * this.fixedNumber[1]
如果高度大于图片的高度的话,那么高度就是等于图片的高度,然后根据现在的高度重新计算宽度;
代码如下:
1 2 3 4 5 |
|
自动截图的主要代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue-cropper對圖片進行裁剪的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






