在JS中如何實現雙色球功能
這篇文章主要介紹了原生JS實現的雙色球功能,涉及javascript隨機數生成及數值運算相關操作技巧,需要的朋友可以參考下
本文實例講述了原生JS實現的雙色球功能。分享給大家供大家參考,具體如下:
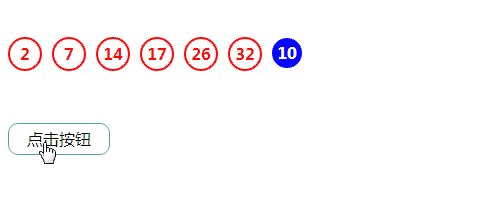
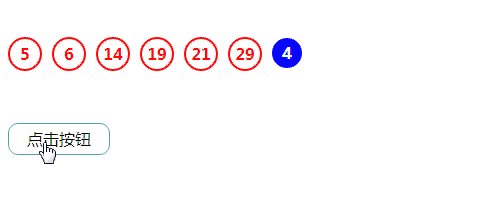
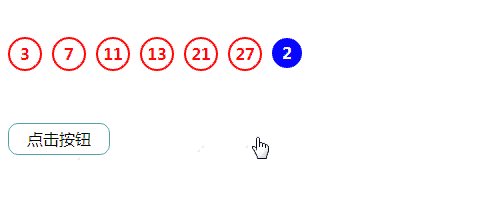
先來看看運行效果:

具體程式碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net - JS双色球</title>
<style>
#datePicker {
width: 100px;
height: 30px;
line-height: 30px;;
border-radius: 10px;
border: 1px solid #5098a5;
text-align: center;
cursor: pointer;
}
#number {
height: 100px;
float: left;
margin-top: 20px;
}
#number span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
border: 2px solid red;
color: red;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
#buleBall {
height: 100px;
margin-top: 21px;
float: left;
}
#buleBall span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
background-color: blue;
color: white;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
</style>
</head>
<body>
<p class="container">
<p style="overflow:hidden;">
<p id="number"></p>
<p id="buleBall"></p>
</p>
<p id="datePicker">点击按钮</p>
</p>
<script>
//循环产生1-36数字
var arr = [];
function num() {
for (var i = 1; i < 34; i++) {
arr.push(i);
}
confusion();
}
var arrty= new Array(arr);
//伪随机方法
function confusion(){
for(var i=1;i<34;i++){
arrty[i]=i;
}
arrty.sort(function(){ return 0.5 - Math.random() });
// var str=arrty.join();
arrAy()
}
// 将随机获取的数据添加到页面上去
function arrAy() {
var array = getRandomArrayElements(arrty, 6);
array.sort(function (a, b) {//数组排序
return a > b ? 1 : -1;
});
var htm = "";
for (var i = 0; i < array.length; i++) {
htm += '<span>' + array[i] + '</span>';
}
document.getElementById('number').innerHTML = htm;
}
// 从1-36中随机取出其中6个参数
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
//随机获取一个蓝球的方法
function blueBall() {
var html = "";
var array = [];
for (var k = 1; k < 17; k++) {
array.push(k);
}
//随机生成蓝色球的算法
var n = Math.floor(Math.random() * array.length);
if (n != "0") {//去除获取到的篮球数为0的
html += '<span>' + n + '</span>';
}
document.getElementById('buleBall').innerHTML = html;
}
window.onload = function () {
var datePicker = document.getElementById("datePicker");
datePicker.onclick = function () {
num();//点击按钮生成1-33的数字方法
blueBall();//点击后获取随机蓝球的方法
};
}
</script>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
JavaScript中Object基礎內部方法圖(圖文教學)
以上是在JS中如何實現雙色球功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






