Js與TypeScript聯繫
這次帶給大家Js與TypeScript聯繫,Js與TypeScript使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
前語
TypeScript是JavaScript類型的超集,這是TypeScript的文件介紹的一句話,那麼他們存在聯繫呢?
我的理解是,TypeScript在JavaScript基礎上引入強類型語言的特性。開發者使用TypeScript語法進行程式開發,最後透過轉換工具將TypeScript轉換成JavaScript。
使用TypeScript能夠避免在原生JavaScript上開發所帶來的弱型別語言的坑。 (我該輸入啥?呼叫後返回啥?哎還是看看源碼吧。。。)
#嗯!很好,強型別的JavaScript,挺好的。但是,我捨不得那NPM裡眾多庫無微不至的人文關懷啊o(TヘTo)
別怕,現在很多庫已經悄悄地支持TypeScript,就算它無心支持,也有無私奉獻的大佬們悄悄地幫這些函式庫支援TypeScript了
這就是引出了本文的主題,TypeScript的聲明文件,我認為它是JavaScript庫類似C語言的頭文件,它的存在便是幫助TypeScript引入JavaScript庫
什麼是宣告檔?
和C/C 的*.h 頭檔(Header files)非常相似:當你在C/C 程式中引用了一個第三方函式庫(.lib/.dll/ .so/.a/.la)時,C/C 編譯器無法自動地識別庫內導出名稱和函數類型簽名等,這就需要使用頭檔進行介面聲明了。
同理地,TypeScript 的聲明文件是一個以 .d.ts 為後綴的 TypeScript 程式碼文件,但它的作用是描述一個 JavaScript 模組(廣義上的)內所有導出介面的類型資訊。
關於TypeScript聲明文件的寫法和規範請參考如下官方文件和優秀博文:
https://www.tslang.cn/docs/handbook/ declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
根據官方文件介紹,有以下兩個捆綁方式:
與你的npm包捆綁在一起
發佈到npm上的@types organization
與npm套件捆綁一起就是前面說的,開發者在ts專案中npm install一個函式庫並在程式碼檔案中import後直接即可使用。
當部分函式庫官方不維護的時候,就可以透過第二個方式,在npm install一個函式庫後,再執行 npm install @types/函式庫名 安裝函式庫的宣告檔即可使用。其原理是TypeScript在2.0版本之後,當你import 一個庫的時候,當他在配置的include路徑中未找到指定的庫,就會在node_modules的@types中尋找該庫。
一般來說,官方推薦第一種方式書寫發布聲明文件,下面我直接用例子來展示第一種捆綁方式吧。
範例
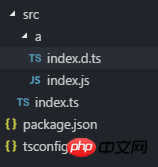
先初始化TypeScript項目,目錄結構如下:

tsconfig .json配置如下:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}可以看到,我寫了個模組a ,並且給它捆綁了聲明文件,模組a ,即src/a/index.js 內容如下:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}其宣告檔即src/a/index.d.ts 內容如下:
declare namespace a {
function call(who: string): void;
}
export default a;這時,我們便可以在入口檔src/index.ts 引入a 模組:
import a from './a';
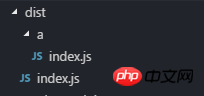
a.call('Pwcong');命令列執行tsc 後即可在目錄dist 中產生js程式碼:

#執行指令node ./dist/index.js 可以得到對應正確的輸出。
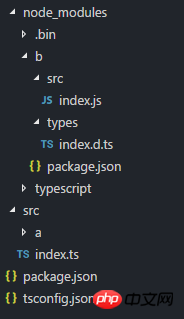
我們再模擬導入發布後的NPM函式庫,在node_modules 目錄下建立目錄b ,並初始化Node項目,這時目錄結構如下:

其中node_modules/b/types/package.json 內容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 內容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Js與TypeScript聯繫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 5個常見的JavaScript記憶體錯誤
Aug 25, 2022 am 10:27 AM
5個常見的JavaScript記憶體錯誤
Aug 25, 2022 am 10:27 AM
JavaScript 不提供任何記憶體管理操作。相反,記憶體由 JavaScript VM 透過記憶體回收過程管理,該過程稱為垃圾收集。
 Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源
May 16, 2023 pm 08:40 PM
問題:Vue3+TypeScript+Vite的專案中如何使用require動態引入類似於圖片等靜態資源!描述:今天在開發專案時(專案框架為Vue3+TypeScript+Vite)需要動態引入靜態資源,也就是img標籤的src屬性值為動態獲取,按照以往的做法直接是require引入即可,如下程式碼:寫上後程式碼波浪線報錯,報錯提示:找不到名稱「require」。是否需要為節點安裝類型定義?請嘗試使用npmi--save-dev@types/node。 ts(2580)在進行了npmi--save-d
 如何使用MySQL在TypeScript中實作資料類型轉換功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中實作資料類型轉換功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中實作資料型別轉換功能引言:在開發Web應用程式時,資料型別轉換是一個非常常見的需求。在處理資料庫中儲存的資料時,特別是使用MySQL作為後端資料庫時,我們經常需要將查詢結果中的資料按照我們所需的類型進行轉換。本文將介紹如何在TypeScript中利用MySQL實作資料類型轉換的功能,並提供程式碼範例。一、準備工作:在開
 如何使用Redis和TypeScript開發高效能運算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript開發高效能運算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript開發高效能運算功能概述:Redis是一個開源的記憶體資料結構儲存系統,具有高效能和可擴展性的特性。 TypeScript是JavaScript的超集,提供了型別系統和更好的開發工具支援。結合Redis和TypeScript,我們可以開發出高效的運算功能來處理大數據集,並充分利用Redis的記憶體儲存和運算能力。本文將介紹如何
 Vue3中怎麼使用TypeScript
May 13, 2023 pm 11:46 PM
Vue3中怎麼使用TypeScript
May 13, 2023 pm 11:46 PM
如何聲明字段名為枚舉的類型?根據設計,type欄位應該是一個列舉值,不應該由呼叫方隨意設定。下面是Type的枚舉聲明,共有6個欄位。 enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Vue3相較於Vue2的變化:更好的 TypeScript 類型推導
Jul 07, 2023 pm 01:05 PM
Vue3相較於Vue2的變化:更好的 TypeScript 類型推導
Jul 07, 2023 pm 01:05 PM
Vue3相較於Vue2的變化:更好的TypeScript類型推導Vue是一種流行的JavaScript框架,用於建立使用者介面。而Vue3是Vue框架的最新版本,在Vue2的基礎上進行了大量改進和最佳化。其中之一是在TypeScript類型推導方面的提升。本文將介紹Vue3在類型推導方面的改進,並且透過程式碼範例進行說明。在Vue2中,我們需要手動為Vue組件
 使用Redis和TypeScript開發可擴展的前端應用程式
Aug 01, 2023 pm 09:21 PM
使用Redis和TypeScript開發可擴展的前端應用程式
Aug 01, 2023 pm 09:21 PM
標題:使用Redis和TypeScript開發可擴展的前端應用程式引言:在當今互聯網時代,可擴展性是任何應用程式的關鍵要素之一。前端應用程式也不例外。為了滿足用戶日益增長的需求,我們需要使用高效可靠的技術來建立可擴展的前端應用程式。在本文中,我們將介紹如何使用Redis和TypeScript來開發可擴展的前端應用程序,並透過程式碼範例示範其應用。 Redis簡介
 在PHP中使用TypeScript編寫更好的程式碼
Jun 19, 2023 pm 06:31 PM
在PHP中使用TypeScript編寫更好的程式碼
Jun 19, 2023 pm 06:31 PM
隨著JavaScript的不斷發展,前端工程師們已經逐漸意識到JavaScript本身存在的一些問題,例如缺乏型別檢查和模組化,這些問題在大型專案中經常會造成混亂和錯誤。為了解決這些問題,TypeScript應運而生,成為前端開發中越來越受歡迎的語言。而在後端開發領域中,PHP一直是極為流行的腳本語言。因此,結合TypeScript來開發PHP的應用程式






