jquery.picsign中如何使用圖片標註元件
這篇文章主要介紹了jquery.picsign 自己封裝的第一個開源元件,需要的朋友可以參考下
經過幾天的嘗試和學習,封裝了自己的第一個js元件,有很多不足之處還請賜教。
因為一些業務需求,需要為圖片添加一些標註,從網上找了一些但都不能滿足需求,並且存在一些bug,坑太多
因此就有想法自己封裝一個,學習了其他類似元件的實作思路,以及js元件的開發思路,開發了jquery.picsign元件

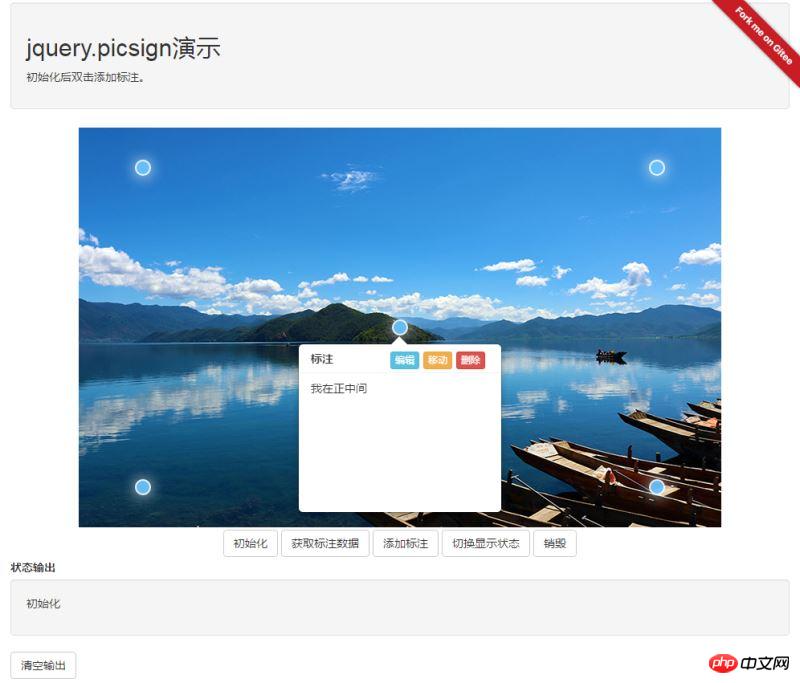
jQuery圖片標註元件(jquery .picsign)
線上示範:http://artlessbruin.gitee.io/picsign/
gitee:https://gitee.com/ArtlessBruin/PicSign
1. 元件依賴
#jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
#bootstrap
# #<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. 引用元件檔
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
- 3. 使用
- #在頁面中加入一個p
- 初始化元件
<p id="picsign"></p>
登入後複製 - option參數說明
$("#picsign").picsign(option); //option为组件参数,详细说明见option参数说明登入後複製
var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};基本資料格式[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]
使用者新增的資料中必須包含left、top 、msg屬性
使用者可自行擴充其他屬性
#特殊說明:請不要新增和使用signid關鍵字
方法呼叫
$("#picsign").picsign('functionName',parameter);
//functionName为方法名称,parameter为方法参数,详细说明参见方法说明#取得標註資料
方法名稱:getData參數:無
$("#picsign").picsign('getData');新增標註資料
方法名稱:addSign
參數:基本資料Json,是否觸發事件(預設為true)
$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)切換標註顯示狀態
$("#p_picsign").picsign("toggle")$("#p_picsign").picsign("destroy")以上是jquery.picsign中如何使用圖片標註元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






