這篇文章主要介紹了Vue組件化開發的思考以及相關的原理介紹,如果你對此有興趣,可以學習參考下。
一般說到組件,我首先想到的是彈跳窗,其他就大腦空白了。
因為我覺得這個是在專案中最常用的功能,提取出來方便復用的才是組件~
然而我才發現這個想法是有問題的。
我發覺可能從意識上把Vue的元件和UI庫的元件(彈跳窗之類的)混淆了。 。 。
緣起於最近的表單開發,頁面上有2個是連動選單的選項。
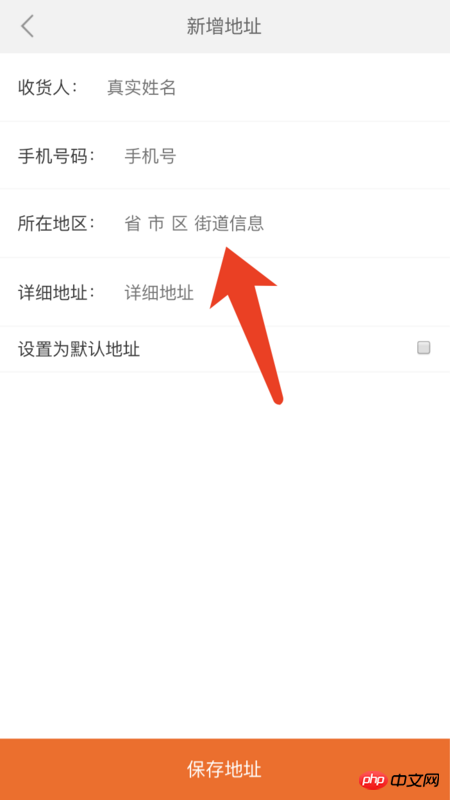
首先想到的是,這個樣式和選擇地址的那個連動選單,完全一樣哈~
(廢話,同一個項目當然要保持ui風格的相同啊!)
不過差別在於我這個是一個1級一個2級, 地址那個是4級的.

#然後我就想著把那個地址的組件引進來用,發現這是個寫死4級的
這時候我只想到2種辦法
#1,分別改寫成1級選項和2級選項的2個元件(好像比較low )
2,引用4級連動元件,改寫成可選1級選項或2級選項(有點麻煩,到時候還要測地址沒被我改壞)
#3,重寫一個可以通用無限連動選單(方便可選級的)
最後選了3,自己重新搞了個。
至於為什麼沒有整合2,主要考慮到這兩個元件所處的商業頁面不同邏輯也有些差異:
1取得清單的邏輯可能不同,是一次取得4級還是每次只取得1級或2級,
這個不確定的話,做成通用元件就都要處理了
2我這個是直接彈選項的,地址那個是跳新頁面再點擊彈選項的
我這個可以父子元件傳遞數據,地址那個用了vuex(非父子)
總之就是實現成本和維護成本高,復用價值沒那麼高。
相當於2個頁面都各自有一個樣式相同邏輯不同的元件。
這完全是2個元件~
複製其通用樣式部分,在各自內部實現其業務邏輯。
兩個元件放在不同的板塊內,相互獨立,方便管理和維護。
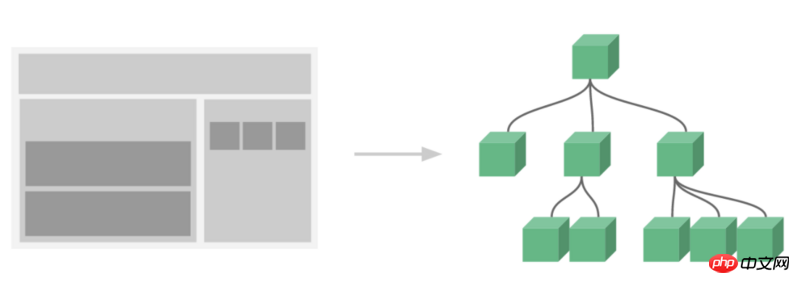
這個時候再結合vue元件化的圖來看你會清楚
對於元件化開發
分治(自有業務邏輯)比復用(相同邏輯) 更為重要!
複雜的業務邏輯配合vuex更方便實現組件化~
所以我理解組件化的組件是應該泛指是高內聚低耦合(某phper講給我的專業名詞,不知道放這用對不對哈)的~

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是詳細解讀Vue組件化開發思想的詳細內容。更多資訊請關注PHP中文網其他相關文章!




