利用node-webkit如何把web打包成桌面應用
這篇文章主要介紹了windows環境下用node-webkit把web應用打包成桌面應用的教程,需要的朋友可以參考下
node-webkit是一個Chromium和node.js上的結合體,透過它我們可以把建立在chrome瀏覽器和node.js上的web應用程式打包成桌面應用,而且還可以跨平台的哦。很顯然比起傳統的桌面應用,在某些特定領域用html5 css3 js開發的web應用更加簡單和高效,而且還可以使用node.js的功能,所以node-webkit還是很有用處的。
下面我透過一個簡單的demo來介紹怎麼樣把一個web應用打包成一個可執行檔(這裡只介紹windows環境)
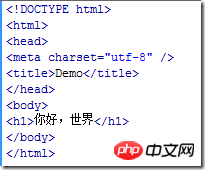
首先新建一個index.html文件,作為我們這個demo的入口頁面,我們暫且就把這個頁面當成一個完整的web應用程式。內容隨便寫點什麼,例如:

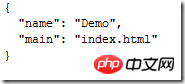
然後建立設定檔package.json,內容如下:









熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
簡單易懂的PyCharm專案打包方法分享隨著Python的流行,越來越多的開發者使用PyCharm作為Python開發的主要工具。 PyCharm是功能強大的整合開發環境,它提供了許多方便的功能來幫助我們提高開發效率。其中一個重要的功能就是專案的打包。本文將介紹如何在PyCharm中簡單易懂地打包項目,並提供具體的程式碼範例。為什麼要打包專案?在Python開發
 利用Golang開發功能強大的桌面應用
Mar 19, 2024 pm 05:45 PM
利用Golang開發功能強大的桌面應用
Mar 19, 2024 pm 05:45 PM
利用Golang開發功能強大的桌面應用隨著網路的不斷發展,人們已經離不開各種類型的桌面應用程式。而對於開發人員來說,如何利用高效率的程式語言來開發功能強大的桌面應用至關重要。本文將介紹如何利用Golang(Go語言)來開發功能強大的桌面應用,並提供一些具體的程式碼範例。 Golang是一種由Google開發的開源程式語言,它具有簡潔、高效、並發性強等特點,非常適
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
隨著Python程式語言的日益流行,越來越多的開發者開始使用Python編寫程式碼。但是在實際使用中,我們常常需要將這些程式碼打包並分發給其他人使用。本文將介紹如何使用Python正規表示式進行程式碼打包與分發。一、Python程式碼打包在Python中,我們可以使用setuptools和distutils等工具來打包我們的程式碼。這些工具可以將Python檔、模組
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?以下這篇文章為大家介紹一下使用node實作單一登入系統的方法,希望對大家有幫助!






