javascript bom是什麼及bom和dom的差別_javascript技巧
什麼是BOM
BOM是browser object model的縮寫,簡稱瀏覽器物件模型
BOM提供了獨立於內容而與瀏覽器視窗互動的物件
由於BOM主要用於管理視窗與視窗之間的通訊,因此其核心物件是window
BOM由一系列相關的物件構成,每個物件都提供了許多方法與屬性
BOM缺乏標準,JavaScript語法的標準化組織是ECMA,DOM的標準化組織是W3C
BOM最初是Netscape瀏覽器標準的一部分
在BOM章節中你將學到什麼
BOM教程中,同學們將學到與瀏覽器視窗互動的一些對象,例如可以移動,調整瀏覽器大小的window對象,可以用於導航的location對象與history對象,可以獲取瀏覽器,操作系統與使用者螢幕資訊的navigator與screen對象,可以使用document作為存取HTML文件的入口,管理框架的frames對像等
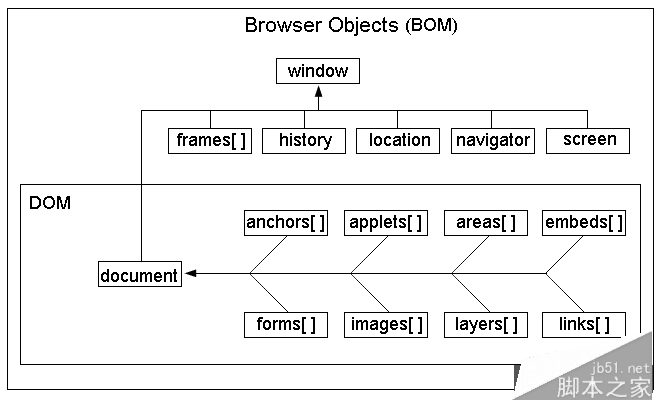
BOM結構圖

window對像是BOM的頂層(核心)對象,所有對像都是經由它延伸出來的,也可以稱為window的子對象
由於window是頂層對象,因此調用它的子對象時可以不顯示的指明window對象,例如下面兩行程式碼是一樣的:
範例
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);javascript中的BOM和DOM什麼差別?
這是瀏覽器運行時中的兩個不同的概念。
BOM 瀏覽器物件模型
提供了獨立於內容而與瀏覽器視窗互動的物件。描述了與瀏覽器進行交互的方法和接口,可以對瀏覽器窗口進行訪問和操作,譬如可以彈出新的窗口,改變狀態欄中的文本,對Cookie的支持,IE還擴展了BOM,加入了ActiveXObject類,可以透過js腳本實例化ActiveX物件等等)
DOM 文檔物件模型
DOM是針對XML的基於樹的API。描述了處理網頁內容的方法和接口,是HTML和XML的API,DOM把整個頁面規劃成由節點層級構成的文檔。
DOM本身就是與語言無關的API,它並不與Java,JavaScript或其他語言綁定。
特定語言的DOM
針對XHTML和HTML的DOM。這個DOM定義了一個HTMLDocument和HTMLElement做為這種實作的基礎。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







