這篇文章主要介紹了JavaScript實現計算多邊形質心的方法,結合實例形式分析了javascript針對多邊形質心數學計算的相關操作技巧,需要的朋友可以參考下
本文實例講述了JavaScript實現計算多邊形質心的方法。分享給大家供大家參考,具體如下:
最近要基於百度地圖顯示多邊形的標註,所以就研究了下計算Polygon的質心,代碼如下:
function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
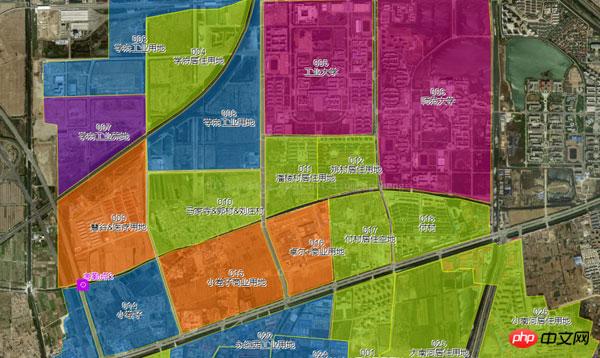
}標註文字的效果如下:

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在JavaScript中如何計算多邊形質心的詳細內容。更多資訊請關注PHP中文網其他相關文章!




